Correction status:qualified
Teacher's comments:很好,继续加油



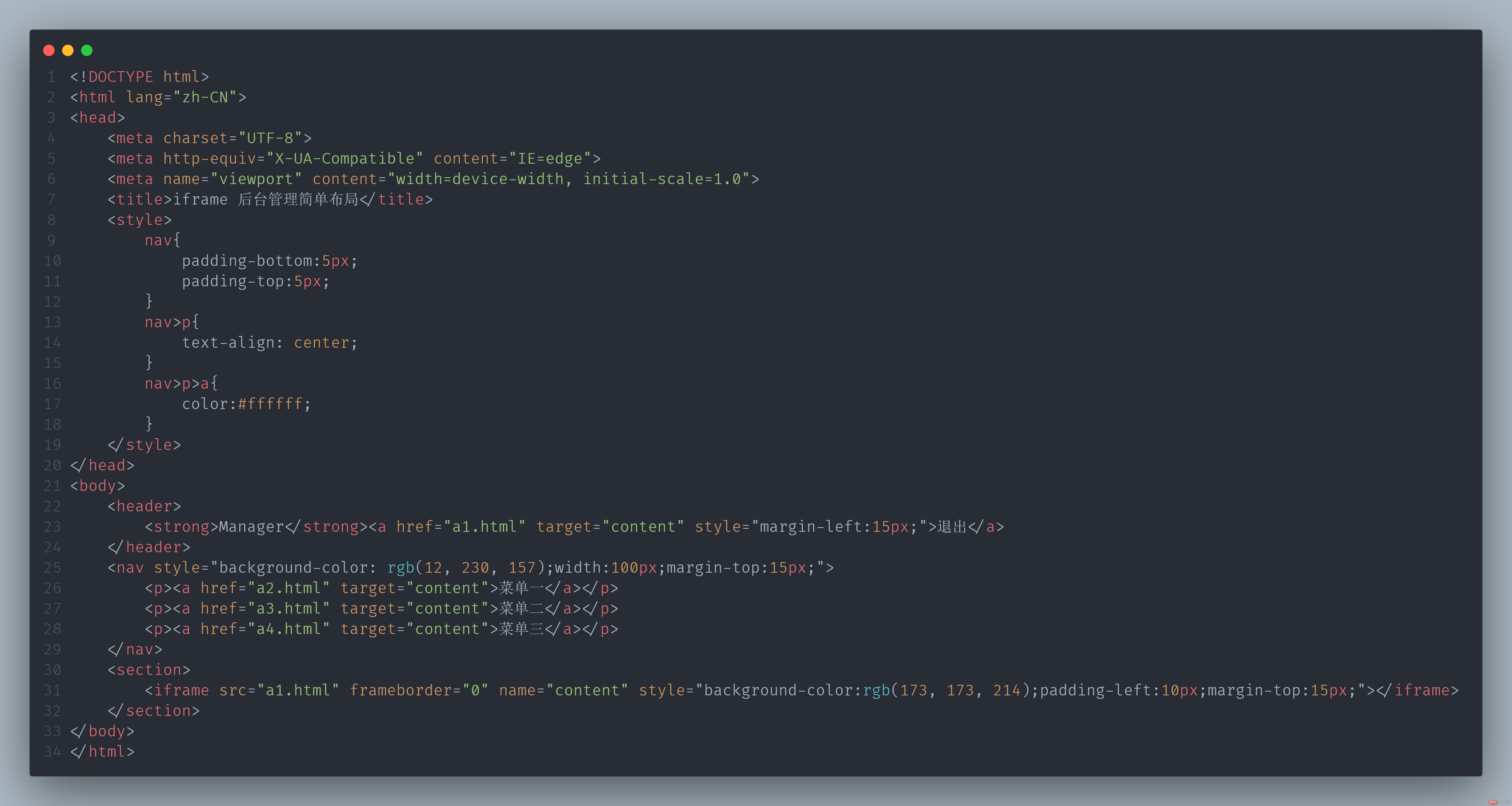
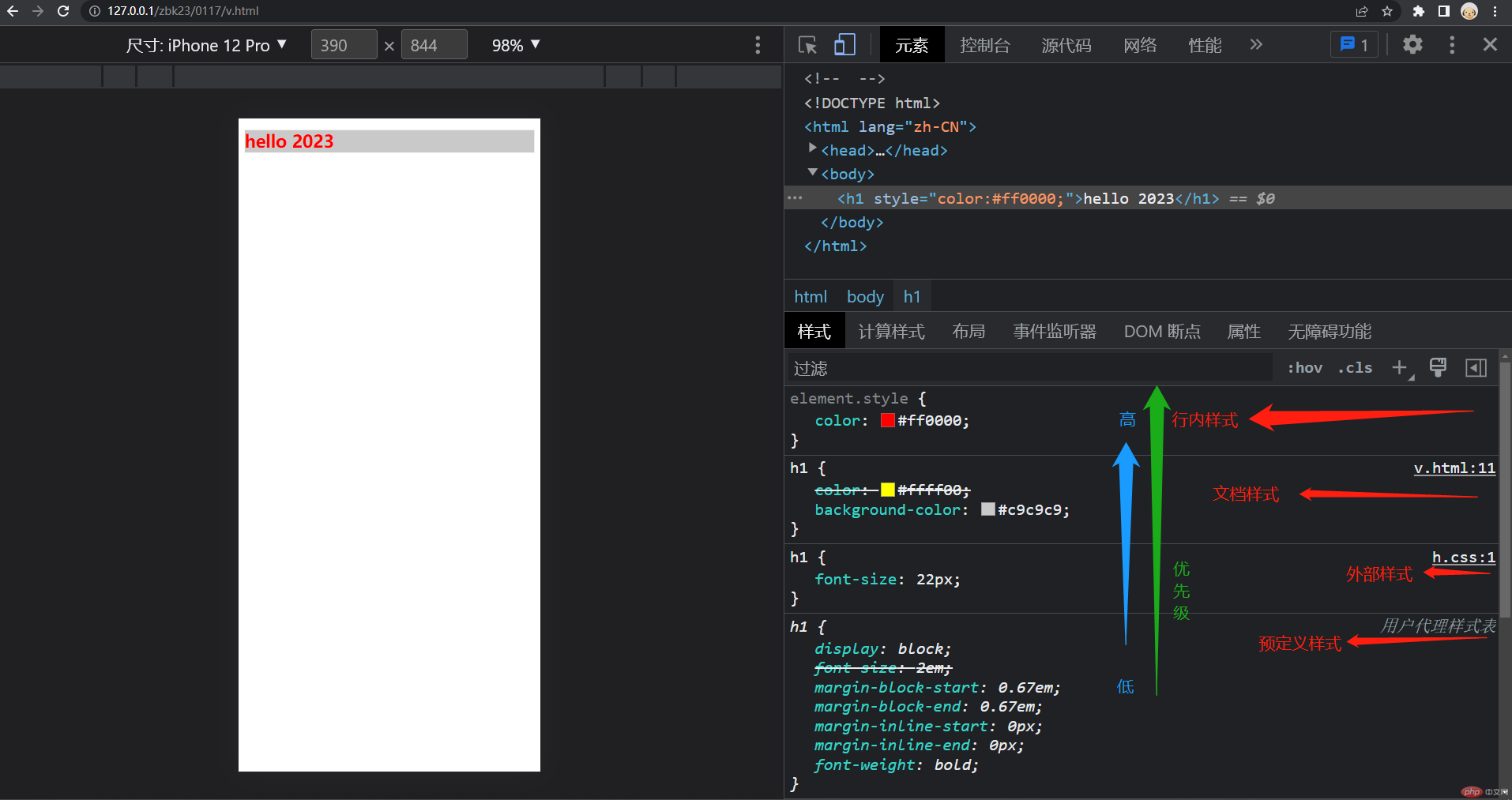
简介:①Iframe+a标签搭配应用布局②html元素的样式来源与优先级介绍

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe 后台管理简单布局</title><style>nav{padding-bottom:5px;padding-top:5px;}nav>p{text-align: center;}nav>p>a{color:#ffffff;}</style></head><body><header><strong>Manager</strong><a href="a1.html" target="content" style="margin-left:15px;">退出</a></header><nav style="background-color: rgb(12, 230, 157);width:100px;margin-top:15px;"><p><a href="a2.html" target="content">菜单一</a></p><p><a href="a3.html" target="content">菜单二</a></p><p><a href="a4.html" target="content">菜单三</a></p></nav><section><iframe src="a1.html" frameborder="0" name="content" style="background-color:rgb(173, 173, 214);padding-left:10px;margin-top:15px;"></iframe></section></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 外部样式 --><link rel="stylesheet" href="./style/css/h.css"><title>html元素的样式来源与优先级</title><!-- 文档样式 --><style>h1{color:#ffff00;background-color:#c9c9c9;}</style></head><body><!-- 行内样式 --><h1 style="color:#ff0000;">hello 2023</h1></body></html>
总结:通过Iframe标签的name元素和a标签的target元素配合使用达到点击不同链接在当前页面跳转到对应的iframe子页面,标签元素孰能生巧,多练、多练、多练。