Correction status:qualified
Teacher's comments:



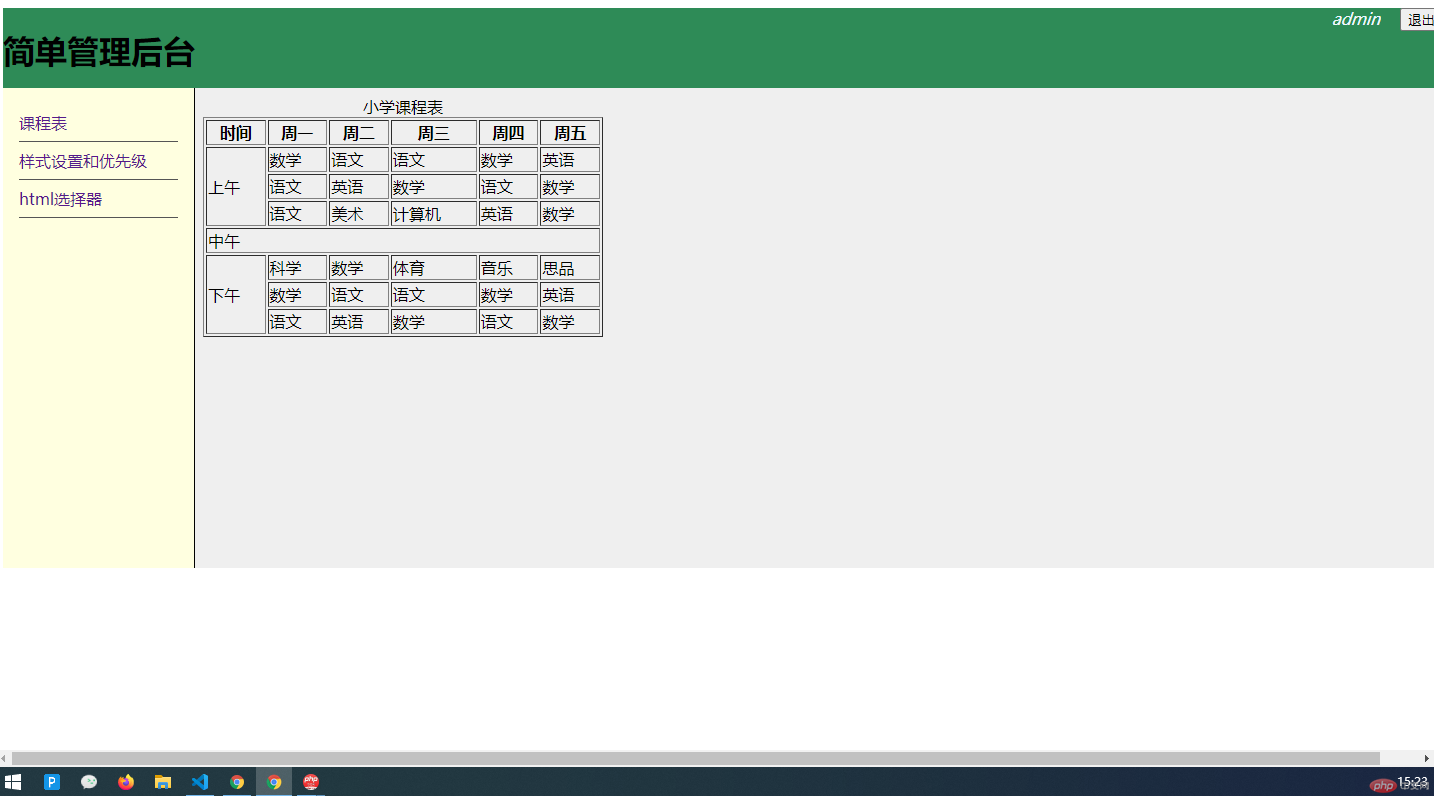
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe简单后台布局</title><style>body {display: grid;grid-template-columns: 12em 1fr;grid-template-rows: 5em 1fr;}body header {grid-column-end: span 2;background-color: seagreen;display: flex;/* padding: 2em; */}body header h1 {display: flex;}body header section {color: red;margin-left: auto;padding-right: 2em;}body header section i {color: aliceblue;margin-right: 1em;}nav {display: grid;grid-auto-rows: min-content;background-color: lightyellow;border-right: 1px solid currentColor;padding: 1em;list-style: none;}nav a {text-decoration: none;padding: 0.5em 0;border-bottom: 1px solid #555;}body iframe {width: calc(100vw - 10em);height:calc(100vw - 60em);border: none;background-color: #efefef;}</style></head><body><!-- 顶部 --><header><h1>简单管理后台</h1><section><i>admin</i><button type="button">退出</button></section></header><!-- 左侧 --><nav><a href="../0116/work01.html" target="content">课程表</a><a href="work02.html" target="content">样式设置和优先级</a><a href="../0118/work01.html" target="content">html选择器</a></nav><!-- 内容主体 --><iframe src="" name="content" frameborder="0"></iframe></body></html>

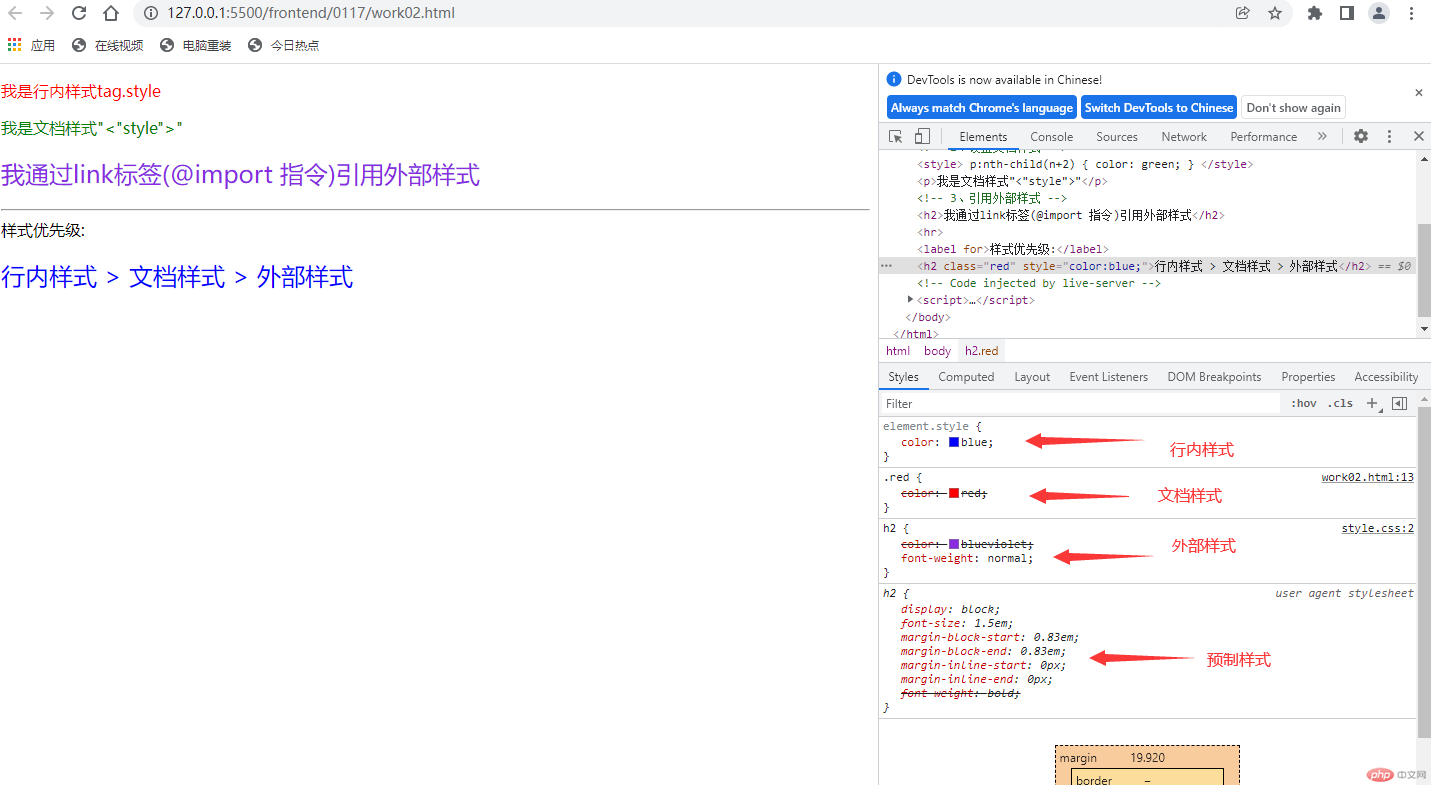
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html样式来源与优先级实例</title><!-- 外部样式引用方式1 link标签(异步)) --><!-- <link rel="stylesheet" href="static/css/style.css"> --><style>/* 外部样式引用方式2 指令 @import url()(同步) */@import url('static/css/style.css');</style></head><body><!-- 1、设置行内样式 --><p style="color: red;">我是行内样式tag.style</p><!-- 2、设置文档样式 --><style>p:nth-child(n+2) {color: green;}</style><p>我是文档样式"<"style">"</p><!-- 3、引用外部样式 --><h2>我通过link标签(@import 指令)引用外部样式</h2><hr/><label for="">样式优先级:</label><h2 style="color:blue;">行内样式 > 文档样式 > 外部样式</h2></body></html>