Correction status:qualified
Teacher's comments:很好,继续加油



标签:
<iframe>
iframe.src:嵌入页面路径url
iframe.srcdoc: 嵌入html代码
iframe.name: 与a标签target属性绑定 绑定特别重要要与target属性值相同
-a.target: 在指定框架窗口页面打开
-input/button.formtarget: 在指定框架窗口页面打开一般用于数据提交
iframe.width: 宽度默认300px
iframe.height: 默认高度150px
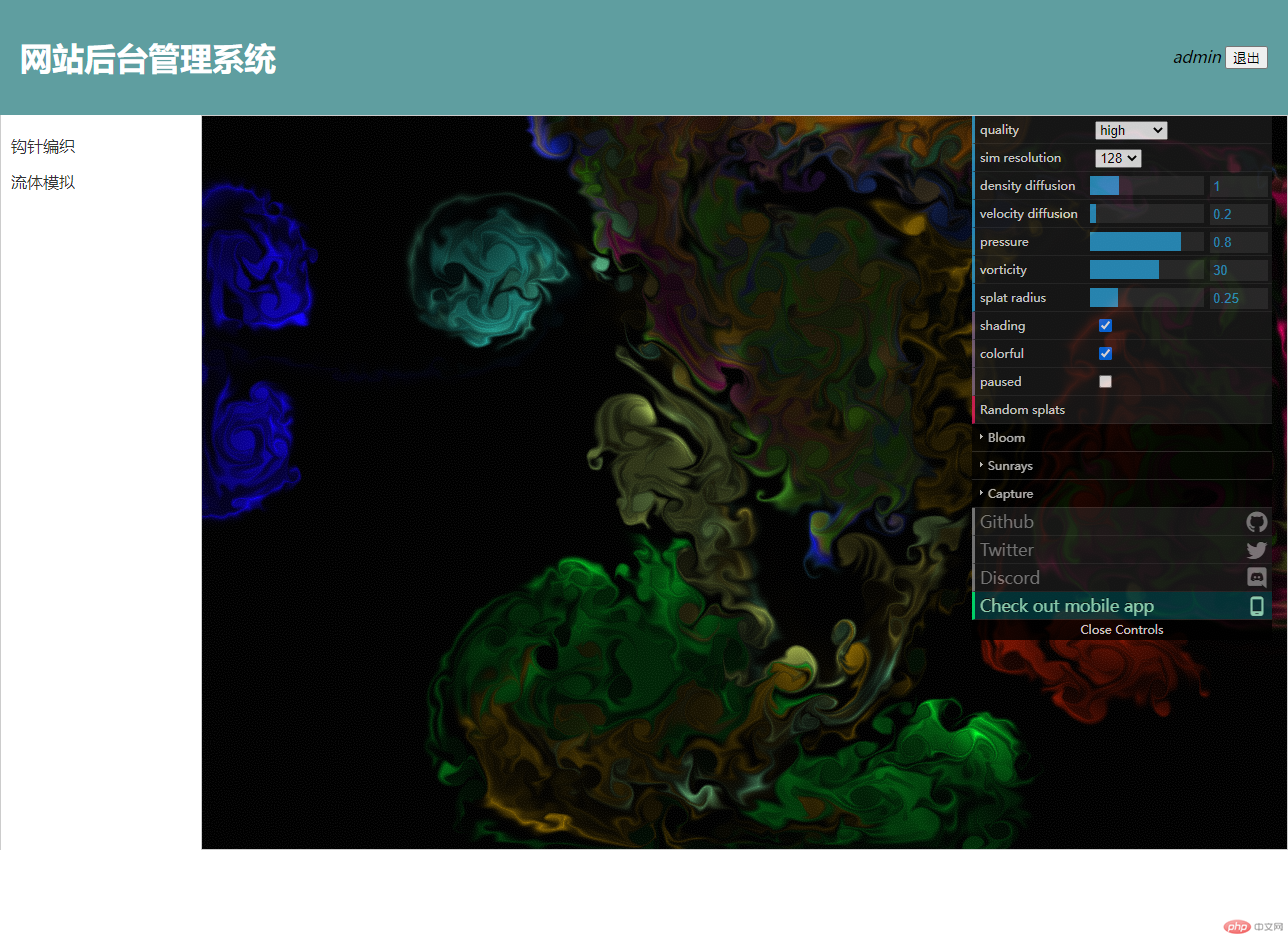
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe后台布局</title><!--引入外部样式--><link rel="stylesheet" href="css/style.css"></head><body><header><h1>网站后台管理系统</h1><div class="admin"><em>admin</em><button>退出</button></div></header><section><div class="left"><ul><li><a href="//www.crochetkingdom.cn/" target="city">钩针编织</a></li><li><a href="//paveldogreat.github.io/WebGL-Fluid-Simulation/" target="city">流体模拟</a></li></ul></div><iframe src="//www.crochetkingdom.cn/" frameborder="0" name="city" width="500px" height="500px" style="border: 1px solid #ccc;"></iframe></section></body></html>

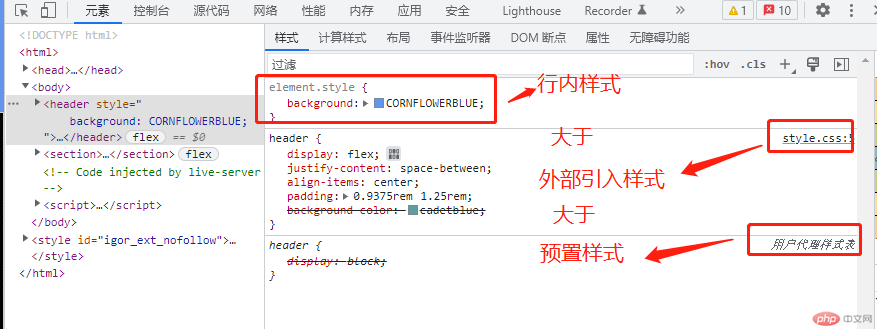
css 样式来源分为两种 预置样式(浏览器自带样式) 自定义样式(自己编写的样式)
自定义样式优先级大于预置样式