Correction status:qualified
Teacher's comments:很好,继续加油



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe示例:网站后台管理</title></head><body><header><h1>网站后台管理系统<small>(v1.0)</small></h1><section><em>admin</em><button onclick="logout()">退出</button></section></header><nav><a href="https://www.php.cn/" target="content">php中文网</a><a href="https://www.bilibili.com/" target="content">bilibili</a><a href="https://laravel.com/" target="content">laravel</a></nav><iframe src="https://www.php.net/" frameborder="0" name="content"></iframe><script>function logout(){return confirm('是否真的退出?')?alert("成功退出!"):false}</script></body></html>
来源:自定义样式和预置样式优先级:自定义样式>预置样式
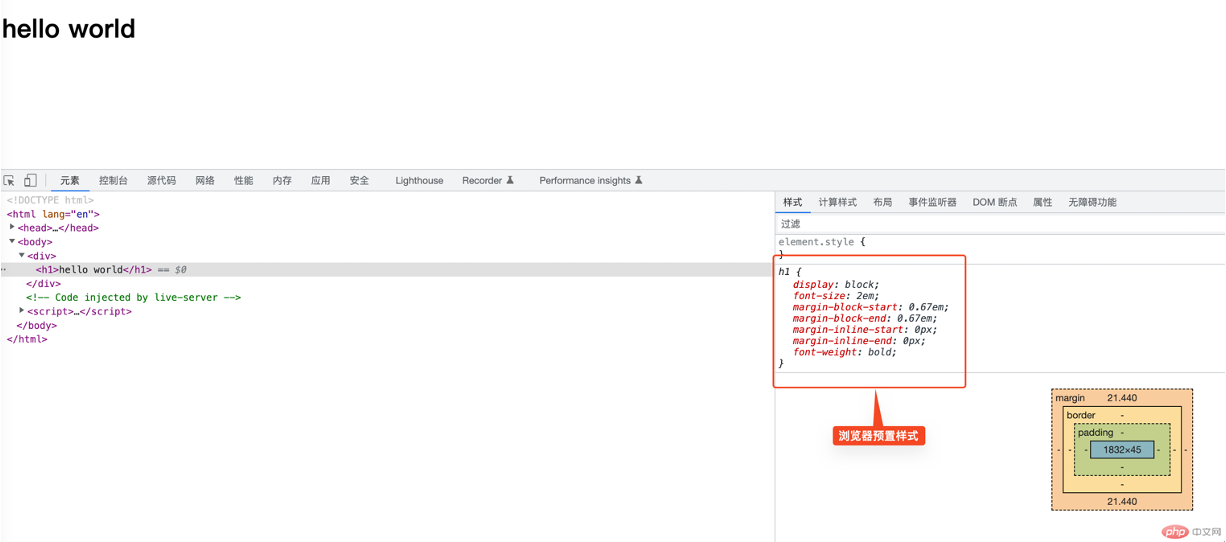
预置样式

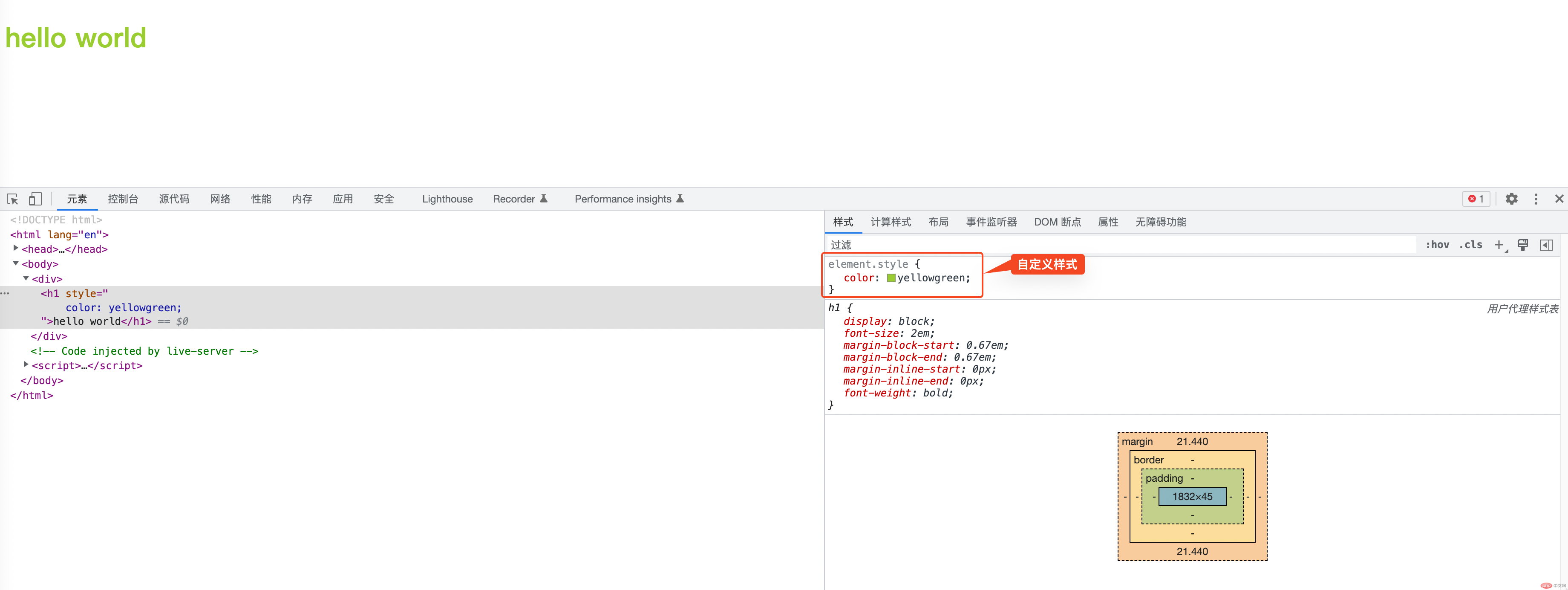
自定义样式

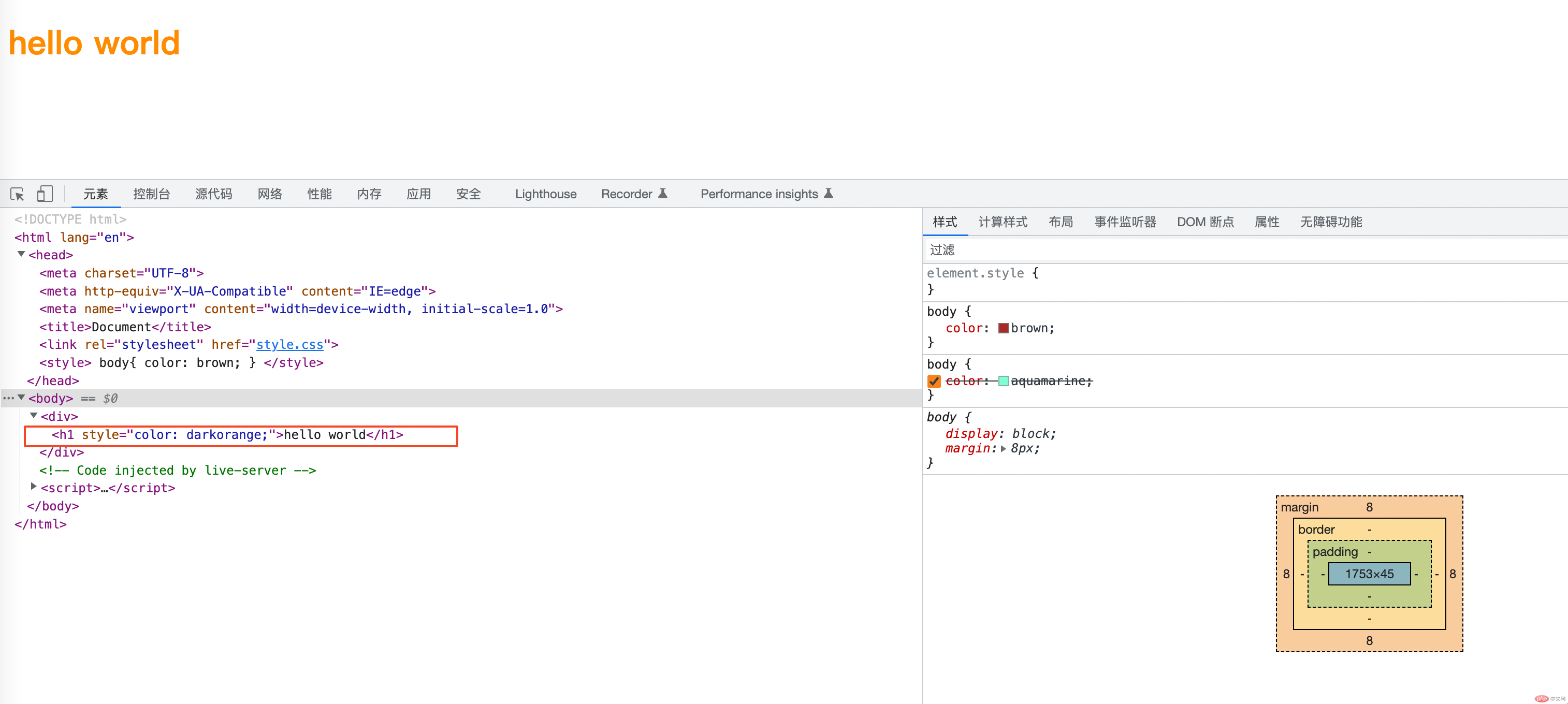
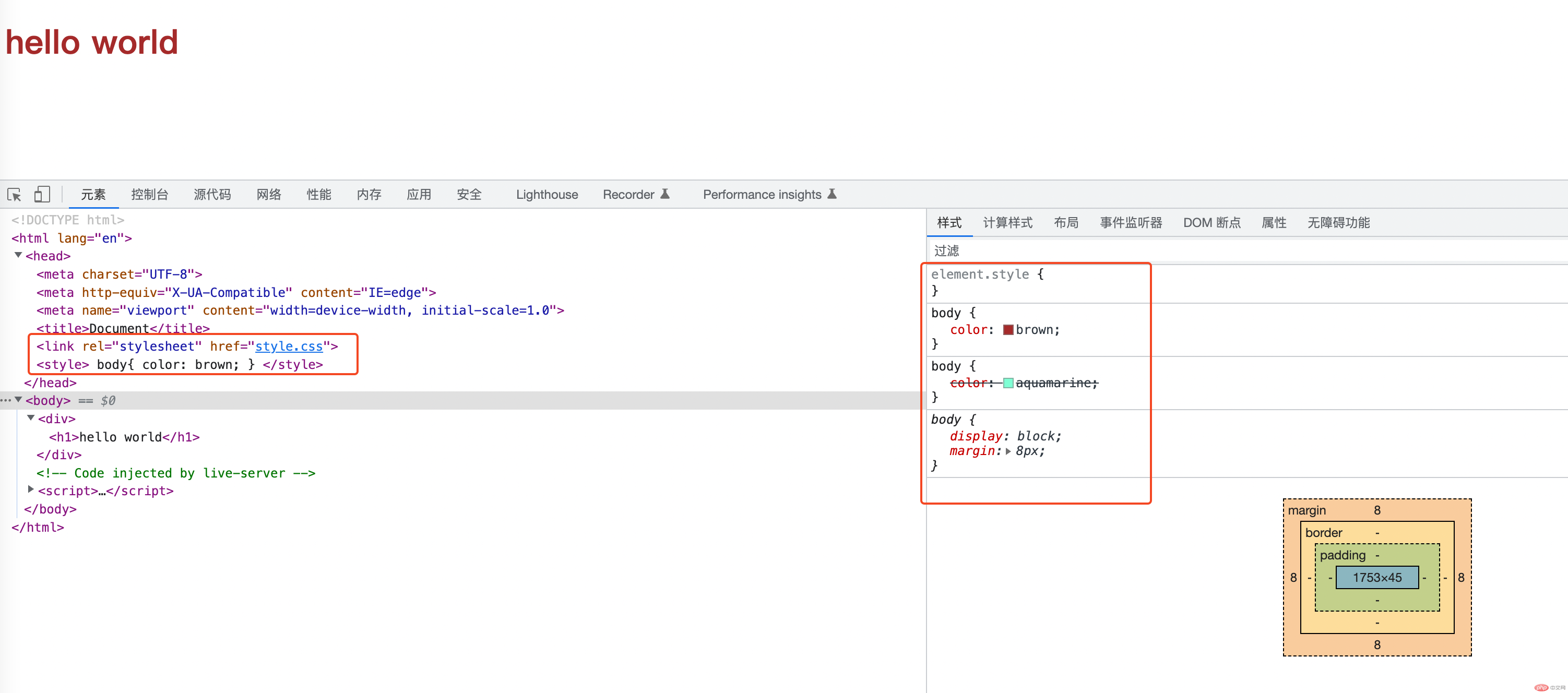
行内样式文档样式外部样式优先级:行内样式>文档样式>外部样式
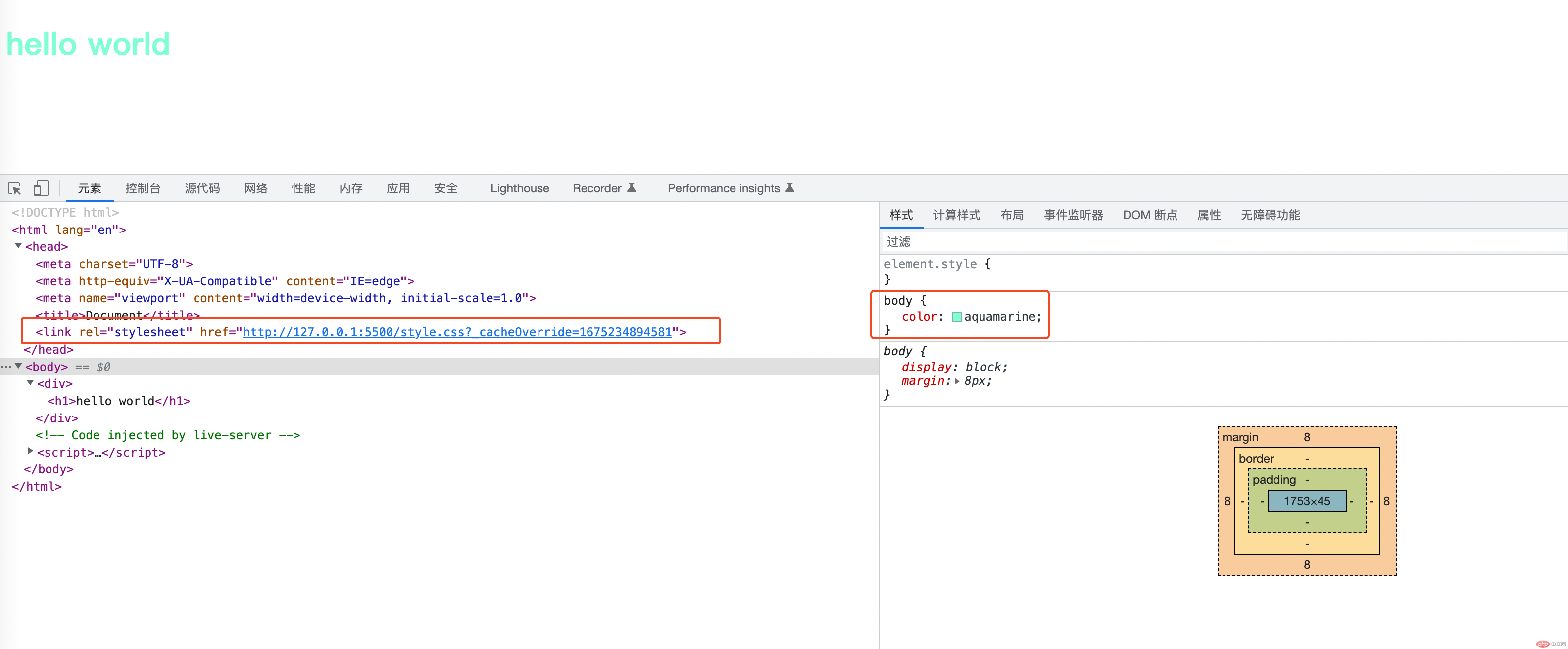
外部样式

文档样式

行内样式