Correction status:qualified
Teacher's comments:完成的不错,没什么问题,继续加油



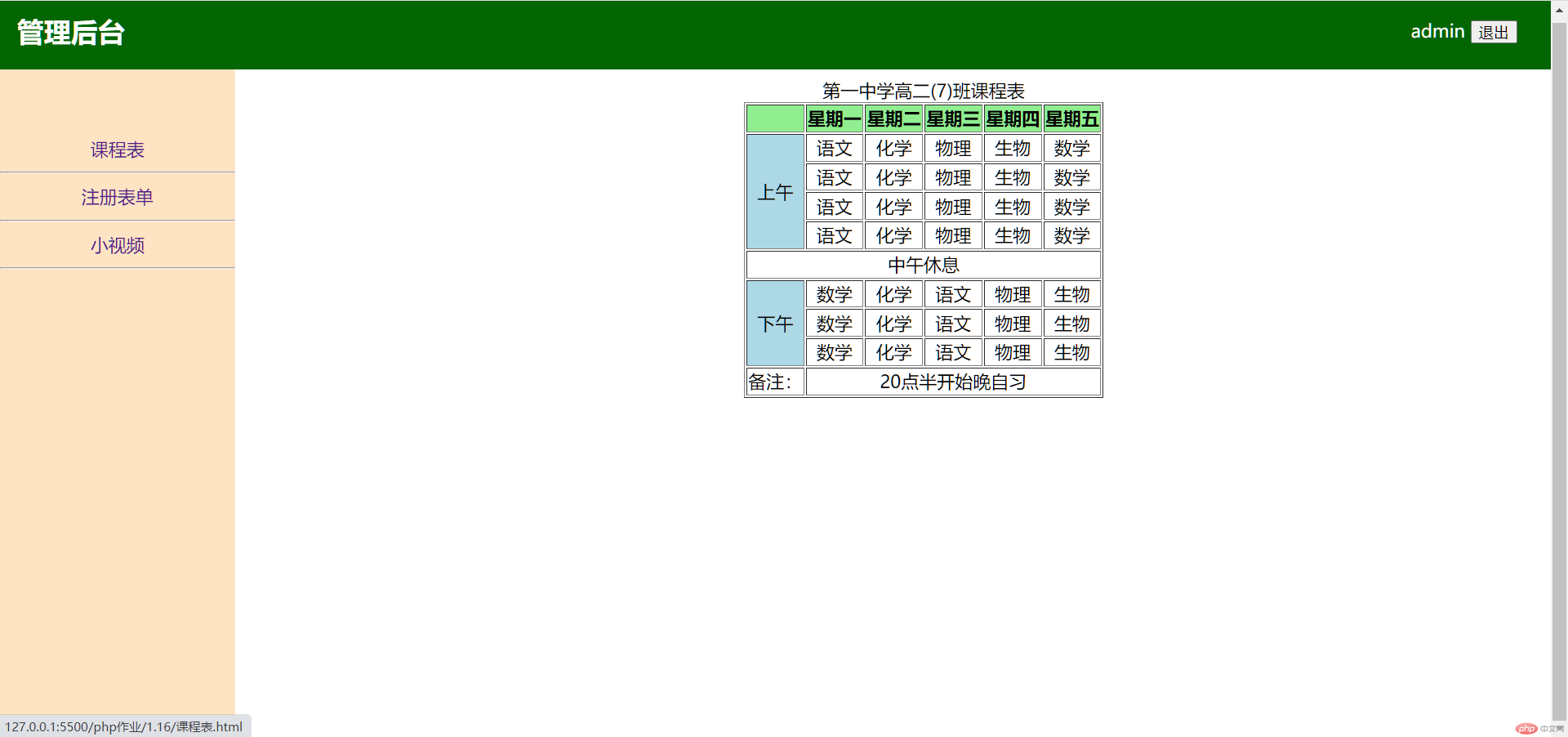
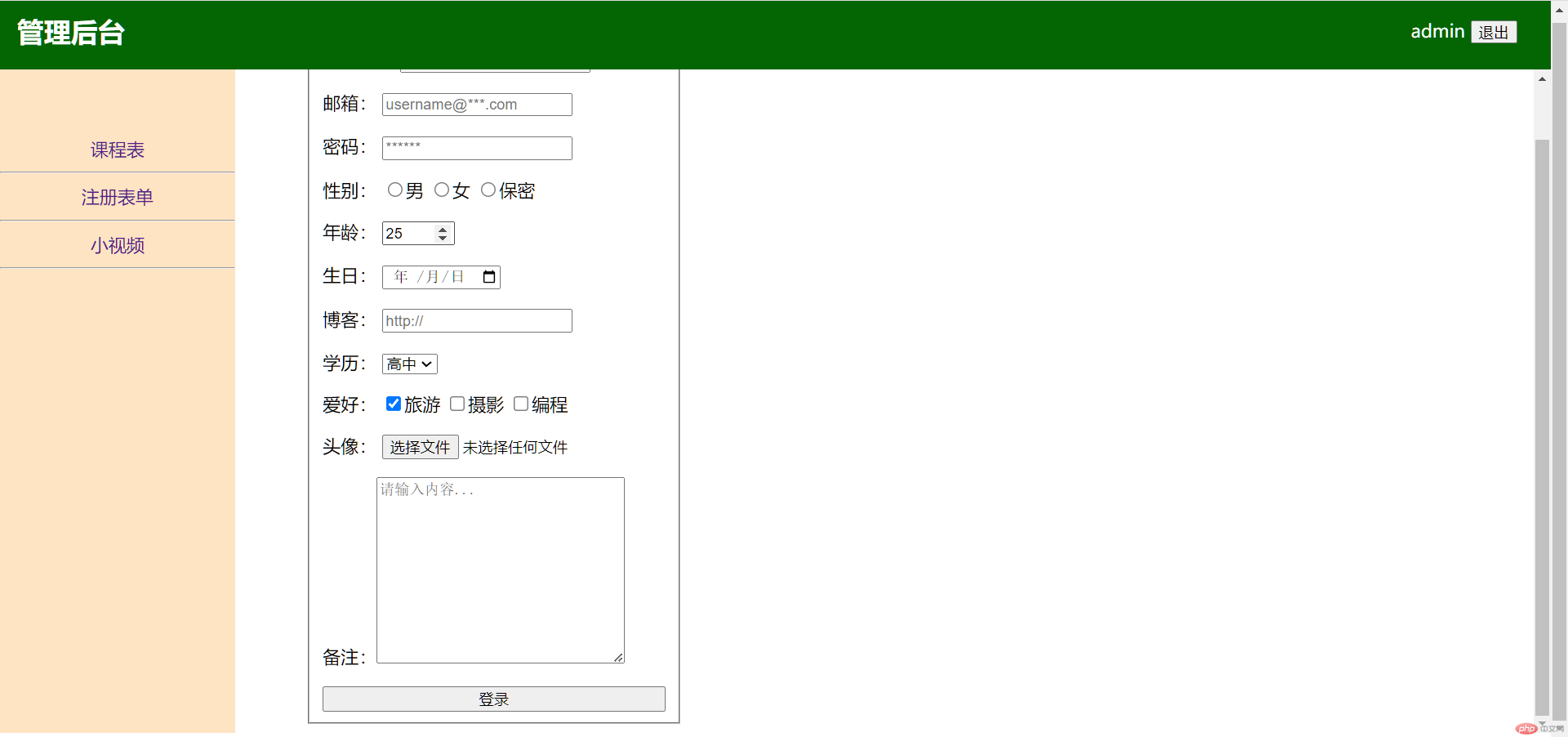
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>后台管理系统</title></head><body><div class="box"><header><h2>后台管理系统</h2><div class="user"><span>admin</span><button>退出</button></div></header><nav><p><a href="../1.16/课程表.html" target="main">课程表</a></p><hr /><p><a href="../1.16/表单.html" target="main">注册表单</a></p><hr /><p><a href="../1.17/video.html" target="main">小视频</a></p><hr /></nav><main><iframe src="../1.16/课程表.html" name="main" frameborder="0"></iframe></main></div></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}header {width: 100wh;height: 10vh;background-color: rgb(3, 102, 3);color: white;}header > h2 {float: left;padding: 15px;}header > .user {float: right;padding: 20px 30px;}header button {padding: 0 6px;}nav {float: left;width: 15vw;height: 90vh;background-color: bisque;text-align: center;padding-top: 50px;}nav > p {margin: 10px;}nav > hr {margin: 0 auto;}nav a {text-decoration: none;}main {float: right;height: 90vh;width: 80vw;}main > iframe {width: 100%;height: 100%;}</style></html>



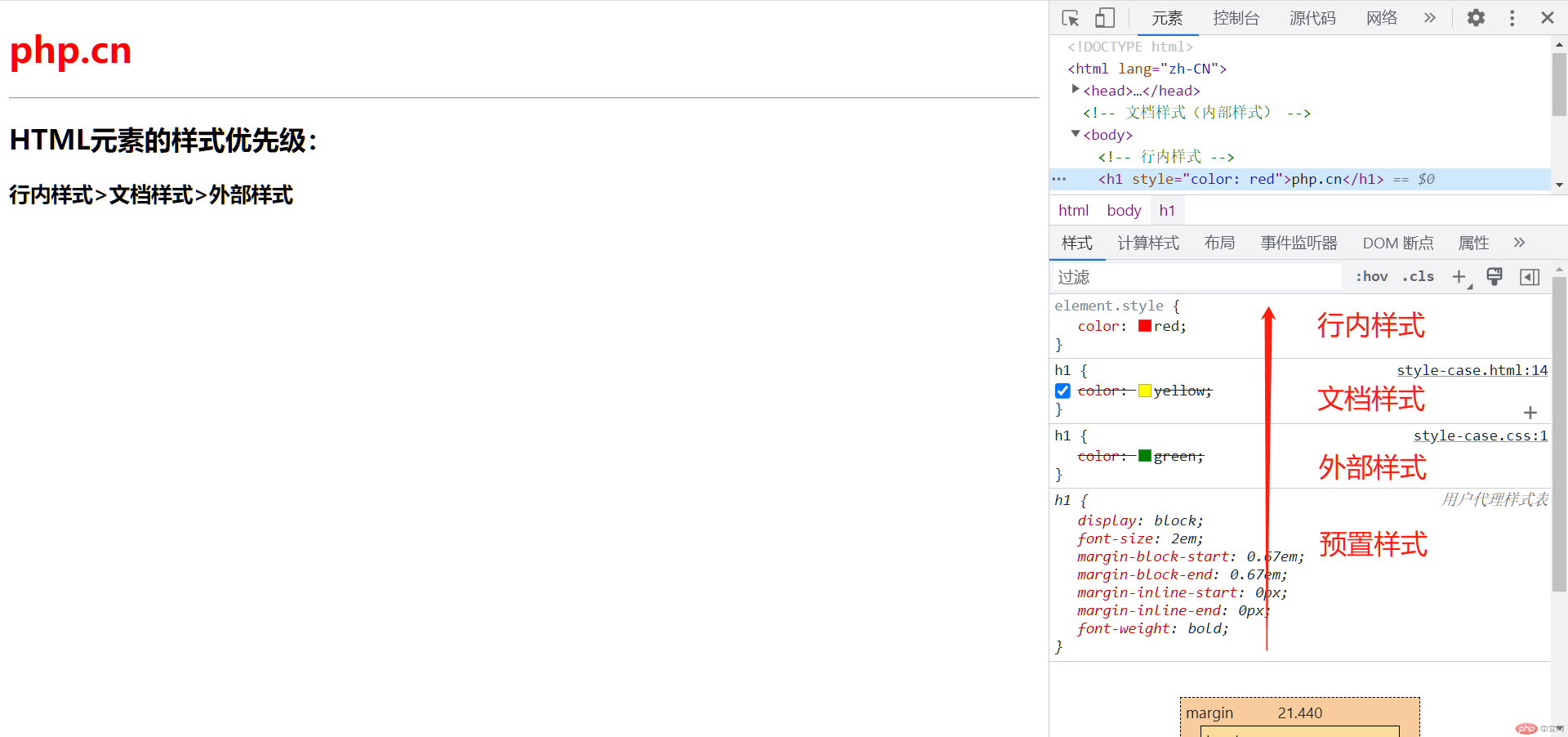
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 外部样式 --><link rel="stylesheet" href="./css/style-case.css" /></head><!-- 文档样式(内部样式) --><style>h1 {color: yellow;}</style><body><!-- 行内样式 --><h1 style="color: red">php.cn</h1><hr /><h2>HTML元素的样式优先级:</h2><h3>行内样式>文档样式>外部样式</h3></body></html>