Correction status:qualified
Teacher's comments:



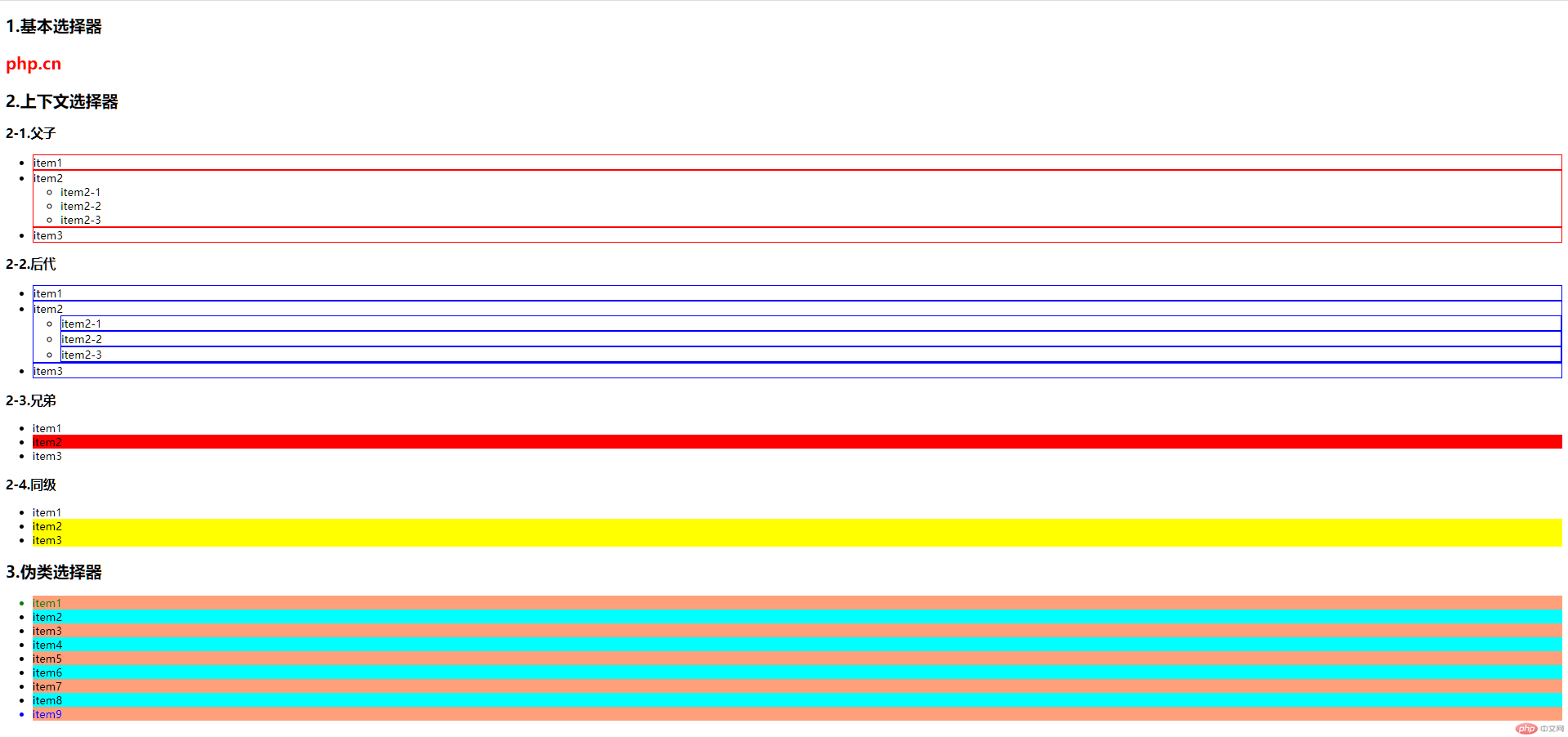
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- 基本选择器 --><h2>1.基本选择器</还><p class="aa">php.cn</p><!-- 上下文选择器 --><h2>2.上下文选择器</h2><h3>2-1.父子</h3><ul class="list1"><li class="item">item1</li><li class="item">item2<ul><li class="item">item2-1</li><li class="item">item2-2</li><li class="item">item2-3</li></ul></li><li class="item">item3</li></ul><h3>2-2.后代</h3><ul class="list2"><li class="item">item1</li><li class="item">item2<ul><li class="item">item2-1</li><li class="item">item2-2</li><li class="item">item2-3</li></ul></li><li class="item">item3</li></ul><h3>2-3.兄弟</h3><ul class="list3"><li class="item first">item1</li><li class="item">item2</li><li class="item">item3</li></ul><h3>2-4.同级</h3><ul class="list4"><li class="item first">item1</li><li class="item">item2</li><li class="item">item3</li></ul><!-- 伪类选择器 --><h2>3.伪类选择器</h2><ul class="list5"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li><li class="item">item9</li></ul></body><style>/* 基本选择 */.aa {color: red;font-size: 1em;}/* 父级 */.list1>.item{border: thin solid red;}/* 后代 */.list2 .item{border: thin solid blue;}/* 兄弟 */.list3 .first + *{background-color: red;}/* 同级 */.list4 .first~*{background-color: yellow;}/* 伪类选择器 *//* 第一个 */.list5 .item:first-child{color: green;}/* 最后一个 */.list5 .item:last-child{color: blue;}/* 前两个 */.list5 .item:nth-child(-n+2){background-color: lightgreen;}/* 最后两个 */.list5 .item:nth-last-child(-n+2){background-color: lightsalmon;}/* 偶位数 *//* 2n===even */.list5 .item:nth-child(even){background-color: aqua;}/* 奇数位 *//* 2n+1===odd */.list5 .item:nth-child(odd){background-color: lightsalmon;}</style></html>

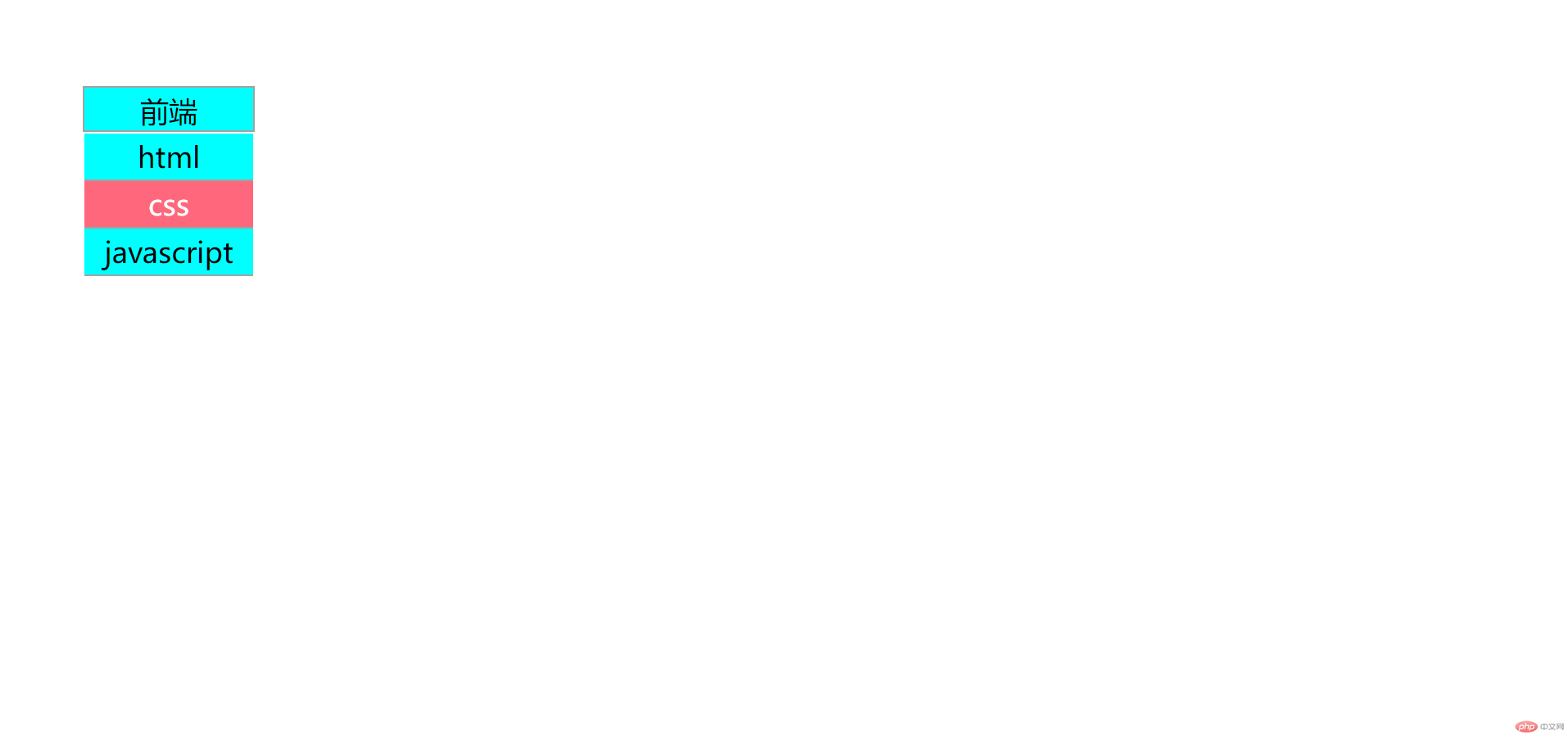
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><nav><label for="menu" class="menu">前端</label><input type="checkbox" name="menu" id="menu" /><ul><li>html</li><li>css</li><li>javascript</li></ul></nav></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}#menu {display: none;}ul {display: none;}#menu:checked + ul {display: block;}nav {width: 6em;height: 1.6em;text-align: center;line-height: 1.6em;background-color: aqua;margin: 3em;border: 1px solid #a3a3a3;}nav li {list-style: none;border-bottom: 1px solid #a3a3a3;background-color: aqua;}nav li:hover {cursor: pointer;background-color: rgb(255, 103, 124);color: white;}</style></html>