Correction status:qualified
Teacher's comments:完成的不错,继续加油



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标签选择器</title><link rel="stylesheet" href="./style.css"></head><body><h1>PHP中文网</h1></body></html>
h1 {color: red;}
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><link rel="stylesheet" href="./style.css"></head><body><h1 class="title">PHP中文网</h1><h2 id="name">Hello World</h2></body></html>
h1.title {color: red ;}h2#name {color:blue;}

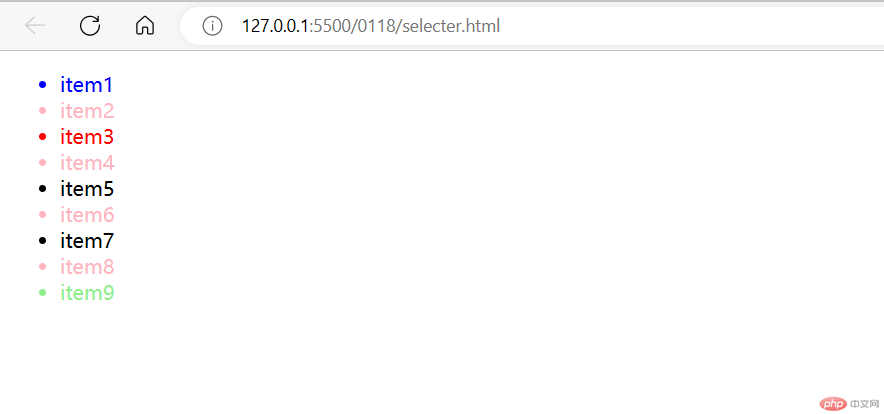
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类结构选择器</title><link rel="stylesheet" href="./selecter.css"></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li></ul></body></html>
css代码段
.list > :nth-child(3){color: red;}/* 第一个 */.list :first-child{color: blue;}/* 最后一个 */.list > :last-child{color: lightgreen;}/* 偶数改变颜色,利用2n */.list > :nth-child(2n){color: lightpink;}

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>状态伪类</title><link rel="stylesheet" href="fake-status.css"></head><body><form action="login.php" method="post"><fieldset style="width: 180px;"><legend>用户登录</legend><input type="text" name="username" id="username" placeholder="请输入用户名"><input type="password" name="password" id="password" placeholder="请输入密码"><div><input type="checkbox" name="remember" id="remember"><label for="remember">记住我</label></div><button>登录</button></fieldset></form></body></html>
css代码
/* 获取到焦点时对背景颜色进行改变 */fieldset :focus{background-color: green;}/* 改变鼠标样式 */fieldset :hover{cursor: pointer;}/* 点击记住我改变label颜色 */input[type='checkbox']:checked + label{color: red;}

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>下拉菜单(状态伪类)</title><link rel="stylesheet" href="./04.css"></head><body><div class="box"><label for="menu">城市列表</label><input type="checkbox" name="city" id="menu"><ul><li><a href="">博乐市</a></li><li><a href="">上海市</a></li><li><a href="">深圳市</a></li></ul></div></body></html>
css代码
#menu {display: none;}#menu:checked + ul{display: none;}
