Correction status:qualified
Teacher's comments:总体没什么问题,下次可以写一些自己的总结,加深理解



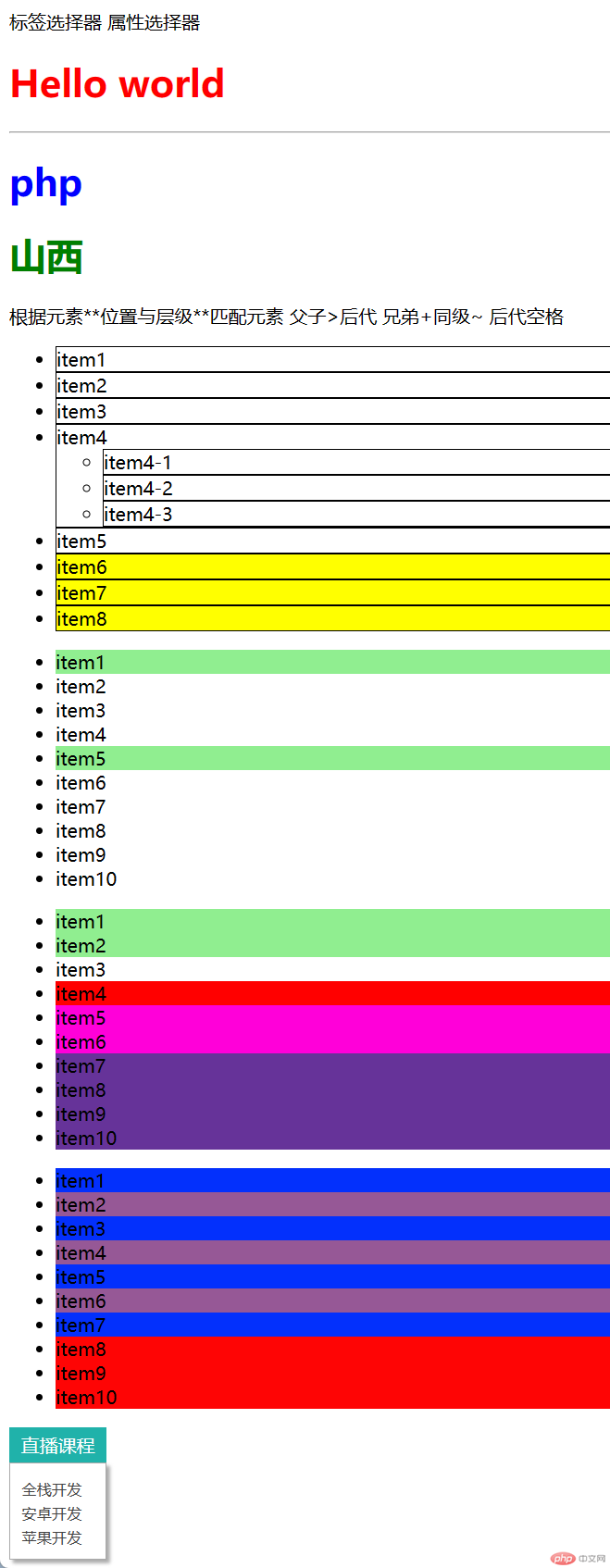
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/01css.css"></head><body>标签选择器属性选择器<h1>Hello world</h1><hr><h1 class="site">php</h1><h1 id="city">山西</h1>根据元素**位置与层级**匹配元素父子>后代 兄弟+同级~ 后代空格<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4<ul><li class="item">item4-1</li><li class="item">item4-2</li><li class="item">item4-3</li></ul></li><li class="item start">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><ul class="list1"><li class="item first">item1</li><li class="item second">item2</li><li class="item third">item3</li><li class="item fourth">item4</li><li class="item fifth">item5</li><li class="item sixth">item6</li><li class="item seventh">item7</li><li class="item eighth">item8</li><li class="item ninth">item9</li><li class="item tenth">item10</li></ul><ul class="list2"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li class="five">item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><ul class="list3"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><!-- <form action=""><fieldset><legend>用户注册</legend>autofocus: 布尔属性,自动获取焦点<input type="text" id="username" name="username" placeholder="用户名" required autofocus /><input type="email" id="email" name="email" placeholder="邮箱" required disabled /><input type="password" id="password" name="password" placeholder="密码" required />复选框默认是选中状态: checked<div><input type="checkbox" id="rem" name="remember" checked /><label for="rem">记住我</label></div><button>提交</button></fieldset></form> --><div class="box"><label for="menu">直播课程</label><input type="checkbox" name="xxx" id="menu"><ul><li><a href="">全栈开发</a></li><li><a href="">安卓开发</a></li><li><a href="">苹果开发</a></li></ul></div></body></html>

/* 基本选择器 *//* 01标签选择器 */h1 {color: red;}/* 02属性选择器h1[class="site"]{color: green;}h1[id="city"]{color: violet;}id class高频属性[class="site"]===.site[id="city"]===#city*/h1.site{color: blue;}h1#city{color: green;}/* 上下文选择器一定要有查询的起点 入口根据元素**位置与层级**匹配元素父子>后代 兄弟+同级~ 后代空格class="item start"===.item.start 两个类必须连着*/.list > .item{border:thin solid;}.list .item{border:thin solid;}/* .list > .item.start + .item{background-color: yellow;}.list > .item.start + *{background-color: yellow;} */.list > .item.start ~ *{background-color: yellow;}/*伪类选择器 结构伪类选择器, 最常用的"结构伪类",用于查询子元素这与上下文选择器非常相似,必须设置一个查询起点,否则从html开始递归查询与上下文选择器相比, 结构伪类,要简洁的多,除起点元素外,几乎不需要在子元素上添加多余属性item是放li的公共样式,后面的是自定义样式*//* class的定位方法 */.list1 > .item.first{background-color: lightgreen;}.list1 > .item.fifth{background-color: lightgreen;}/*伪类定位方法获取第一个元素或最后一个元素或任意一个元素:nth-child(n)函数拿到元素第一和最后一个是属于高频操作,有语法糖拿到前2个-n+2拿到第五个开始class群组选择器第七个开始所以的元素n+7*/.list2 > :nth-child(1){background-color: lightgreen;}.list2 > :first-child{background-color: rgb(127, 101, 245);}.list2 > :nth-child(10){background-color: lightgreen;}.list2 > :last-child{background-color: rgb(238, 144, 188);}.list2 > :nth-child(4){background-color: red;}.list2 > :nth-child(-n+2){background-color: lightgreen;}.list2 > .five,.list2 > .five ~ * {background-color: rgb(255, 0, 217);}.list2 > :nth-child(n+7){background-color: rebeccapurple;}/* 伪类选择器:nth-child() *//*:nth-of-type(an + b)1. a: 系数, [0,1,2,3,...]2. n: 参数, [0,1,2,3,...]3. b: 偏移量, 从0开始规则: 计算出来的索引,必须是有效的(从1开始)匹配元素的二种场景1匹配一个2匹配一组a=0匹配一个0乘任何数都是0 0n+1===1如果要获取其他的元素 只需要改一个b 偏移量a=1匹配一组获取第三元素起匹配一组a=-1前三元素起反向匹配一组1乘以任何数不变 所以1不必写a=2 === even匹配偶数位隔行显示2n+1 === odd匹配奇数位隔行显示匹配最后三个元素===倒数第三个起匹配剩下的全部倒数第三元素:nth-last-child(3)倒数第三个起全部元素:nth-last-child(-n+3)*/.list3 > :nth-child(0n + 1){background-color: lightgreen;}.list3 > :nth-child(1){background-color: lightcoral;}.list3 > :nth-child(1n){background-color: rgb(0, 255, 60);}.list3 > :nth-child(1n+3){background-color: yellow;}.list3 > :nth-child(-1n+3){background-color:red;}.list3 > :nth-child(n+5){background-color: rgb(51, 0, 255);}.list3 > :nth-child(-n+3){background-color:rgb(255, 0, 251);}.list3 > :nth-child(2n){background-color:rgb(8, 4, 8);}.list3 > :nth-child(even){background-color:rgb(150, 88, 150);}.list3 > :nth-child(2n+1){background-color:rgb(225, 254, 3);}.list3 > :nth-child(odd){background-color:rgb(3, 48, 252);}.list3 > :nth-child(n+8){background-color:seagreen;}.list3 > :nth-last-child(3){background-color:rgb(58, 65, 61);}.list3 > :nth-last-child(-n+3){background-color:rgb(254, 5, 5);}/* ! 状态伪类 */fieldset {display: inline-grid;gap: 1em;border-radius: 10px;padding: 1em 2em;color: #666;background: linear-gradient(to left top, lightcyan, white);}fieldset legend {text-align: center;}fieldset input {padding: 5px;border: none;border-bottom: 1px solid #666;outline: none;background-color: transparent;}/*表单操作 状态伪类单击输入框后变色单击复选框时变色按钮基础的样式边框轮廓线去除盒模型背景前景色按钮鼠标变手透明度禁用元素加背景复选框与下拉菜单绑定根据复选框的状态确定下拉菜单是否显示隐藏复选框隐藏下拉菜单显示或隐藏下拉菜单更新复选框的状态 选中或不选中*/fieldset :focus{background-color: aquamarine;}input[type='checkbox']:checked+label{color: red;}button{border: none;outline: none;padding: 5px 10px;background-color: lightcoral;color: aliceblue;}button:hover{cursor: pointer;opacity: 0.8;}fieldset :disabled{background-color: yellow;}#menu{display: none;}#menu+ul{display: none;}#menu:checked+ul{display: block;}.box {display: inline-grid;position: relative;color: white;}.box label {background-color: lightseagreen;padding: 5px 10px;}.box label:hover {cursor: pointer;}.box li {list-style: none;}.box li a {text-decoration: none;color: #444;font-size: 13px;}.box li a:hover {color: orangered;font-weight: bolder;}.box ul {margin: 0;padding: 10px 0;padding-left: 10px;border: 1px solid #aaa;box-shadow: 3px 3px 3px #aaa;}`