Correction status:qualified
Teacher's comments:完成的很好,继续加油



font-icon-unicode.css
@font-face {font-family: "iconfont"; /* Project id 3886259 */src: url("//at.alicdn.com/t/c/font_3886259_rduojctudo.woff2?t=1675848609007")format("woff2"),url("//at.alicdn.com/t/c/font_3886259_rduojctudo.woff?t=1675848609007")format("woff"),url("//at.alicdn.com/t/c/font_3886259_rduojctudo.ttf?t=1675848609007")format("truetype");}.dhw-font {font-family: iconfont;font-size: 5em;color: blue;}
font-icon-class.css
@import url(//at.alicdn.com/t/c/font_3886259_rduojctudo.css);.active {font-size: 5em;color: cyan;}.active:hover {font-size: 6em;cursor: pointer;opacity: 0.2;transition: 0.6s;}
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="css/icon-font-unicode.css" /><link rel="stylesheet" href="css/font-icon-class.css" /><title>字体图标</title></head><body><!-- 1.unicode --><div class="dhw-font"><span></span></div><hr /><div class="iconfont"><span class="icon-shejishi2 active"></span></div></body></html>
网页效果
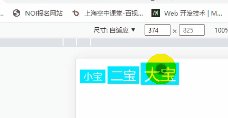
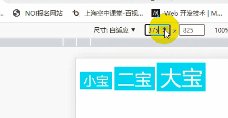
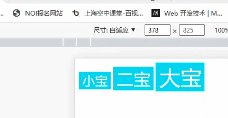
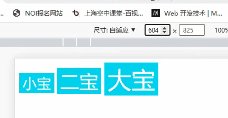
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title></head><body><button class="btn small">小宝</button><button class="btn middle">二宝</button><button class="btn large">大宝</button><style>html {/* 设置1rem=10px */font-size: 0.625rem;}.btn {background-color: cyan;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.2;transition: 0.3s;}.btn.small {font-size: 1.5rem;}.btn.middle {font-size: 2rem;}.btn.large {font-size: 2.5rem;}@media (max-width: 375px) {html {font-size: 12px;}}@media (min-width: 375px) and (max-width: 600px) {html {font-size: 16px;}}@media (min-width: 600px) {html {font-size: 18px;}}</style></body></html>
网页效果