


在上一篇《如何使用YonBuilder进行报表分析?》中,我们讲解了如何构建简单的报表以及交叉表的基础配置。本篇文章通过对主子表、树型表以及数据穿透的创建来对YonBuilder的报表配置进行扩展介绍。
先创建一个员工信息实体,用于储存信息数据。然后新建页面,并将数据源关联为刚刚创建的信息实体。具体的员工信息实体及数据导入过程参见《如何使用YonBuilder实现数据分析?》。

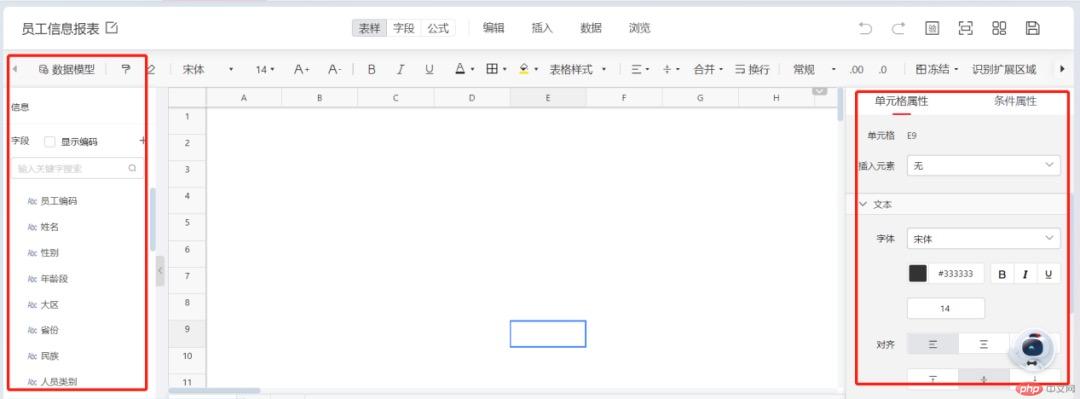
创建报表后,点击编辑进入报表编辑页面。其中,左侧为绑定的数据模型中包含的字段,右侧为单元格的具体配置选项。

除了基础的交叉表外,我们还可以利用报表中的扩展功能来创建主子表,令子表中的数据根据主表条件进行显示。
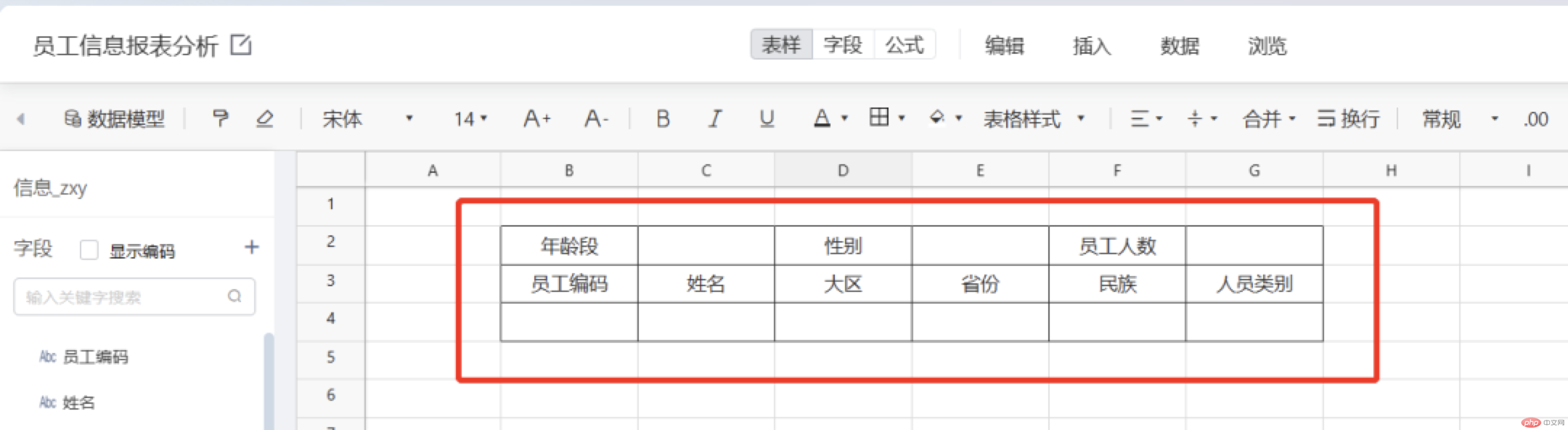
首先,在设计器中创建报表的模板。
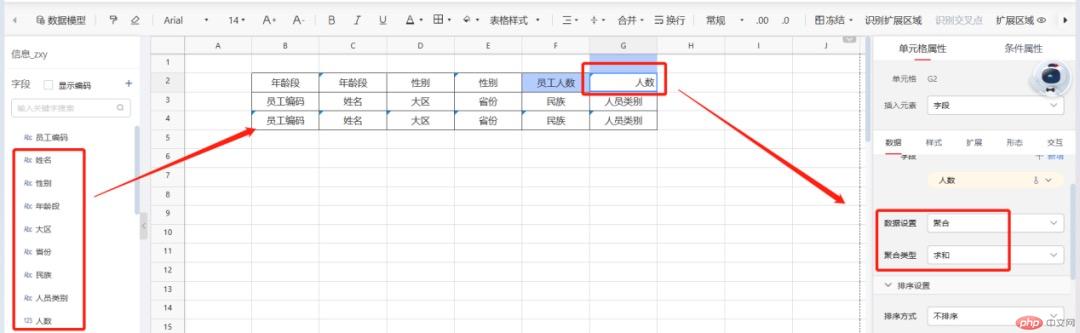
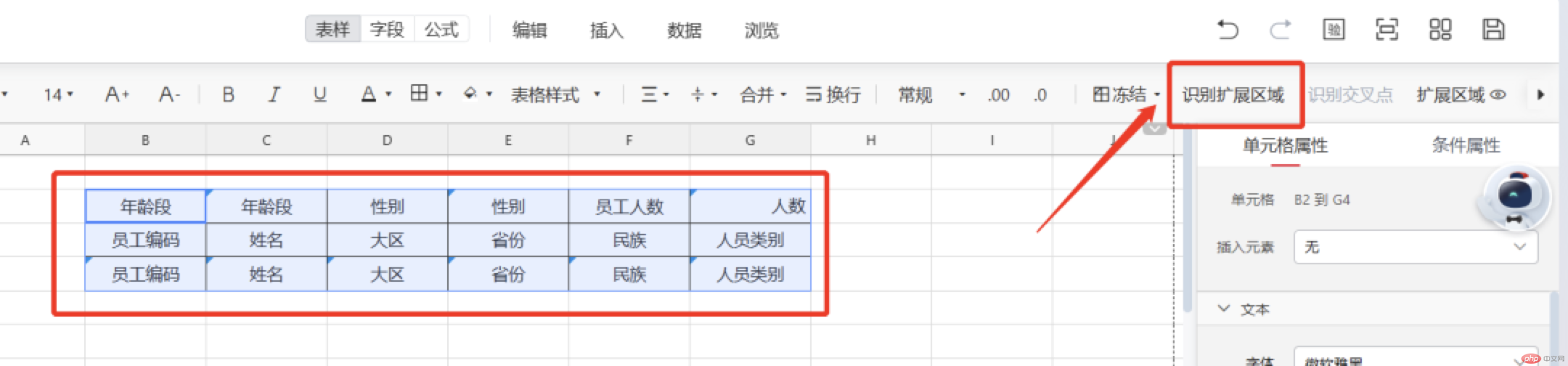
将数据模型对应字段拖到表格对应字段里;并将人数的数据设置选择为聚合,聚合类型选择为求和。

接下来,将选中需要扩展的区域设置为识别扩展区域,这样才能使数据实现扩展。

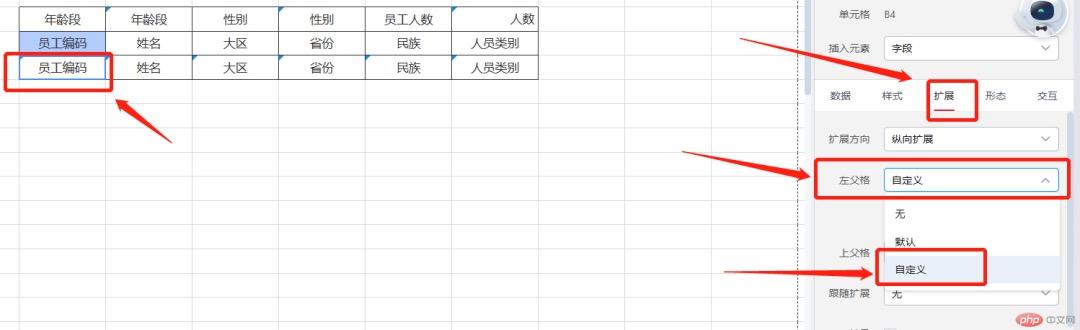
最后,选择员工编码单元格,在右侧扩展设置中将左父格选择为自定义项。

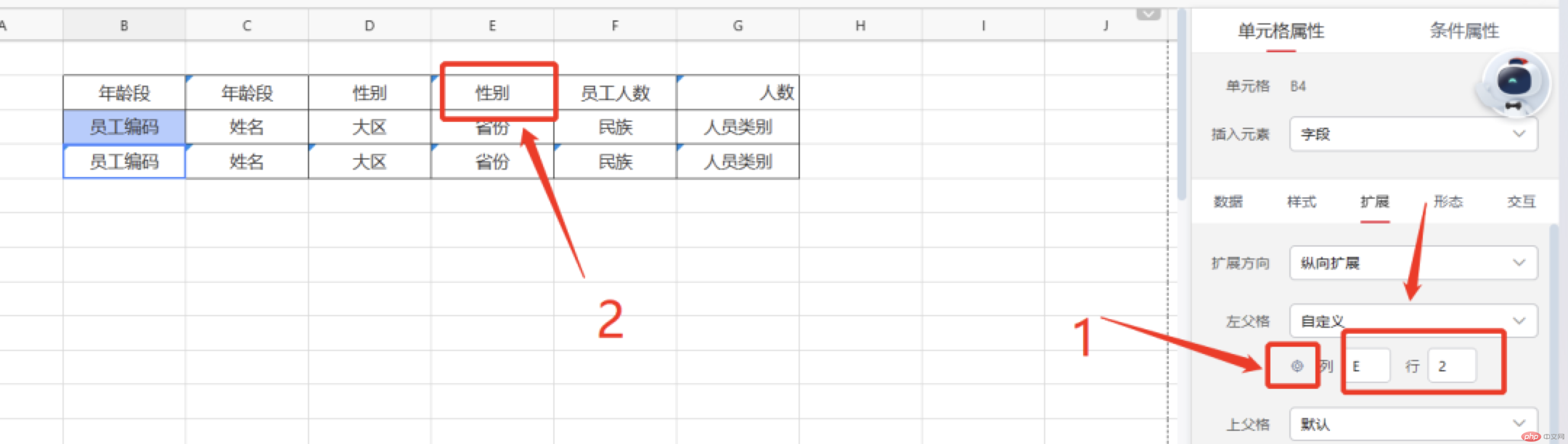
自定义的左父格有两种配置方式:一种是点击列左侧定位图标小按钮后,鼠标定位到右侧对应的父格单元格,点击绑定; 另一种则可以直接通过父格的坐标来进行配置。

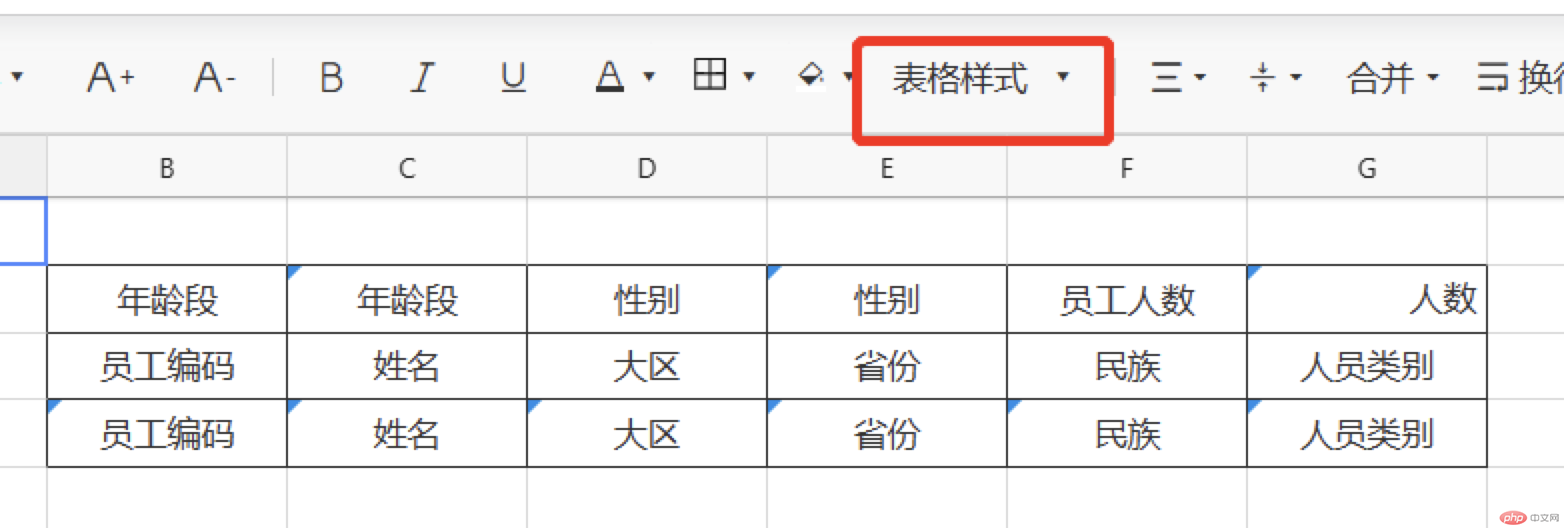
另外,为了便于区分主子表,可以通过设计器上方的表格填充、表格样式,对主子表的表格样式进行配置。


在完成所有的设置并保存后,可以通过预览查看配置的主子表。如图,在预览页面中,主表根据不同字段进行了划分,同时子表数据根据主表字段进行了过滤显示。

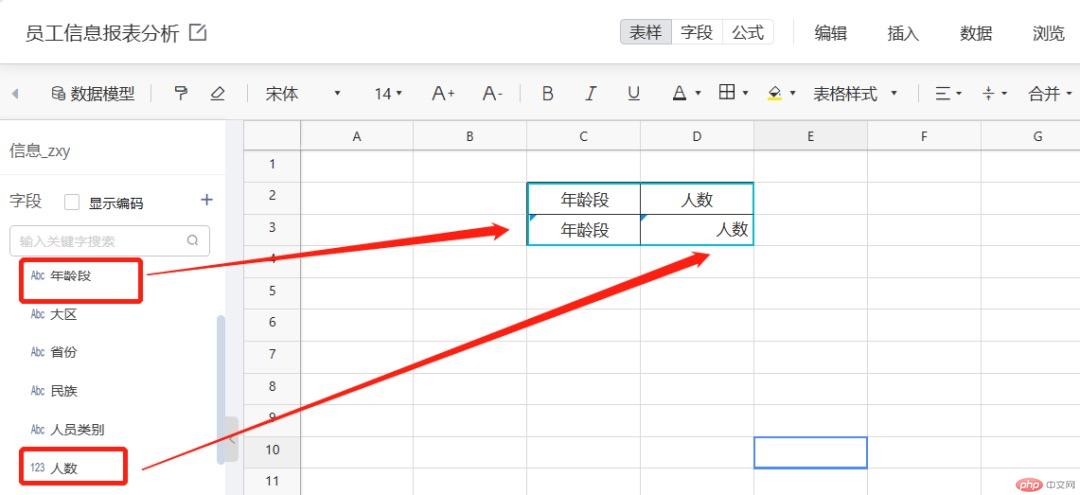
利用报表设计中的形态设置,可以实现树形表效果,便于展示多层级数据。首先,在页面中建立了年龄段以及人数的对应模板,并将字段拖拽到对应位置,将表格所在区域识别为扩展区域。

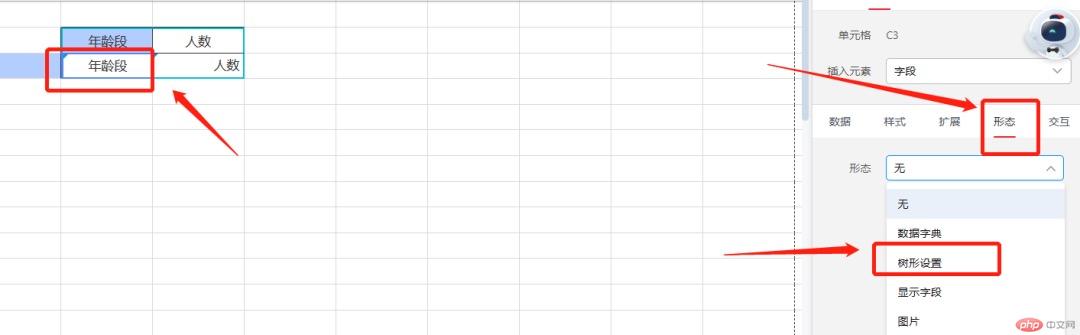
其次,选中年龄段单元格,在右侧单元格属性栏中形态分类下选择树形设置。

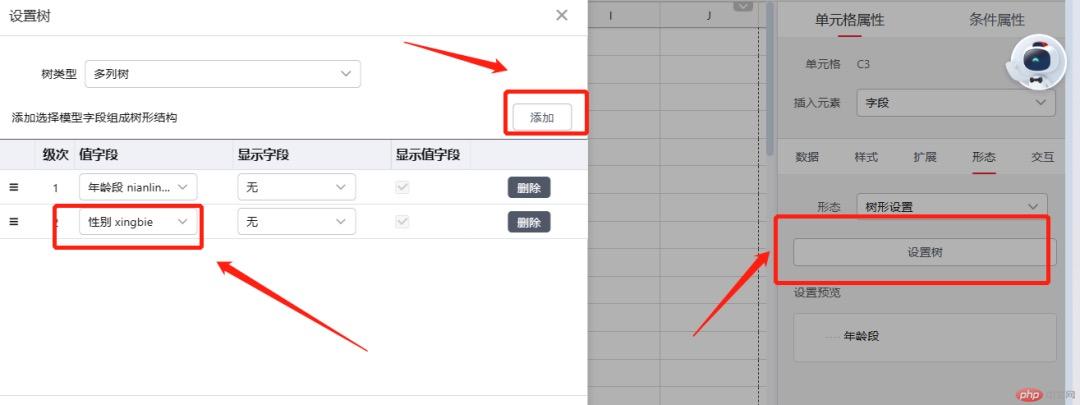
在选中树形设置后,可以对树进行具体的配置,点击“设置树”进入到层级字段的配置页面。这里添加一条模型字段“性别”,形成在不同年龄段下按性别进行划分的层级效果。

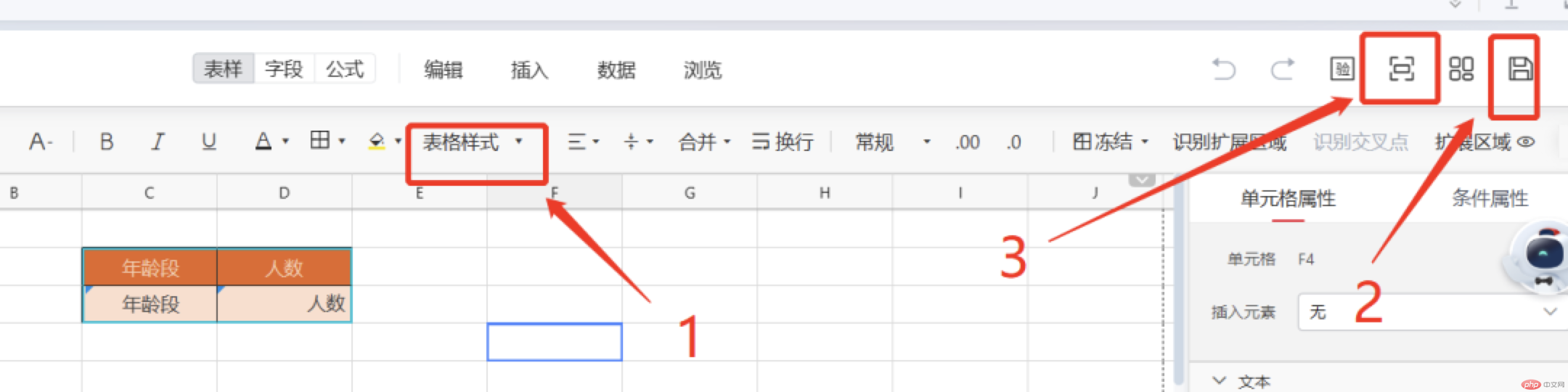
最后,选中单元格对报表样式进行配置,并保存预览。

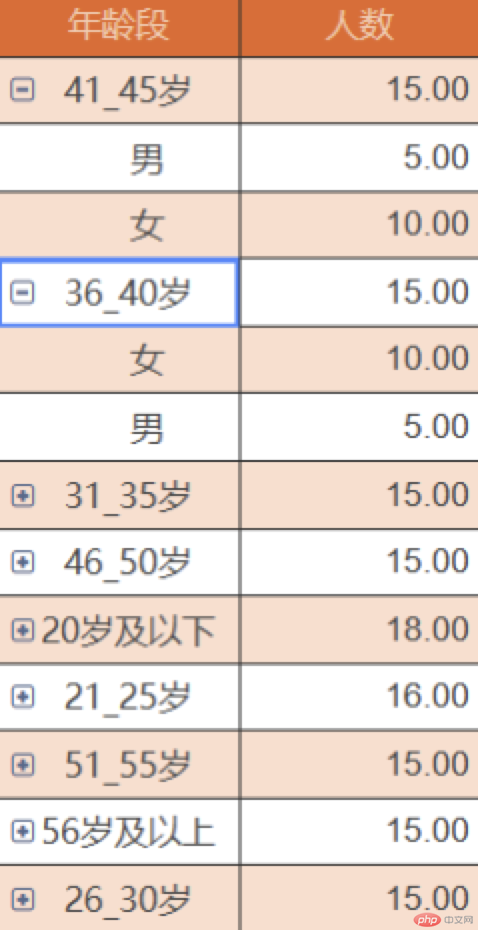
可以看到此时报表是默认展示了第一层级年龄段的人员数据,如果点击展开第一层级,则可以看到该年龄段下不同性别的人员分布。

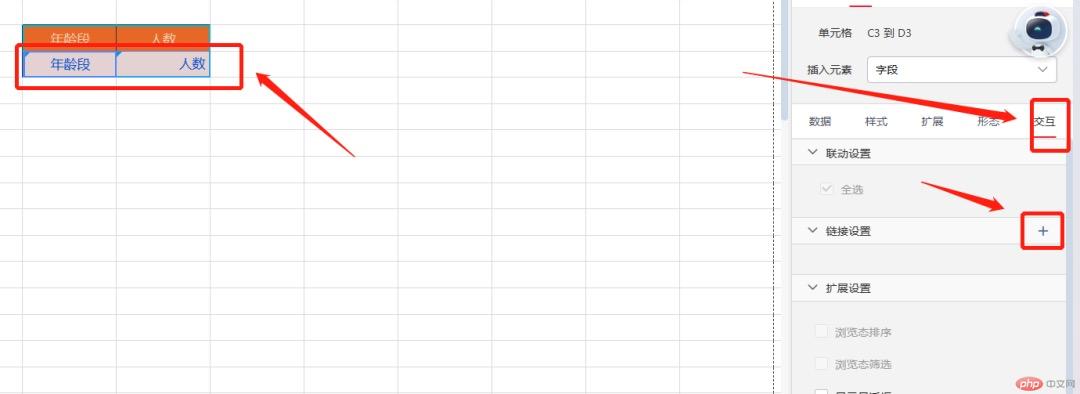
报表中提供了交互的方式来实现不同报表间的数据穿透,这里利用交互功能将刚刚创建的主子表以及树型表结合起来。在树型表页面中选中数据单元格,在右侧单元格属性下的交互选项中添加链接设置。
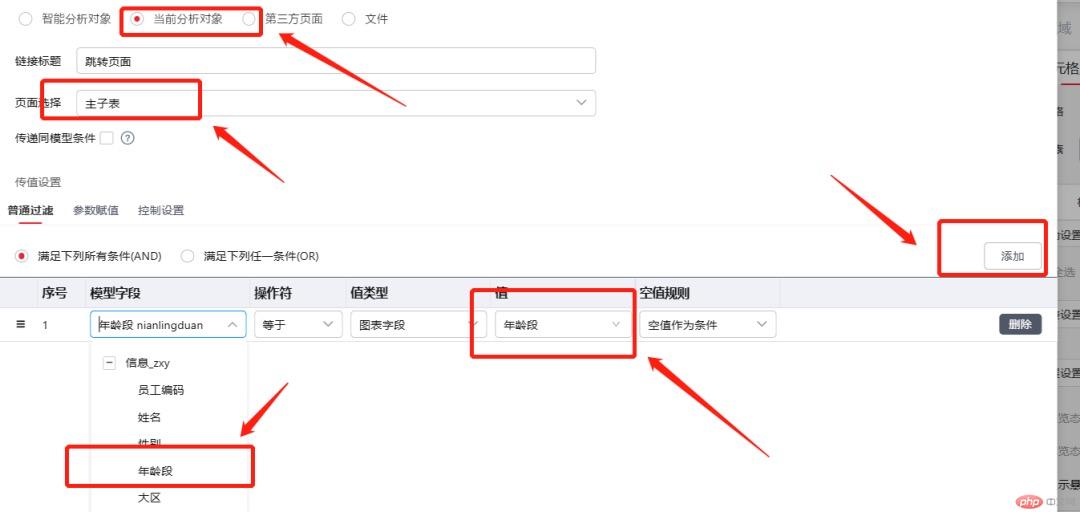
在链接设置页面中选择当前分析对象,并在页面选择处选择对应的跳转页面,在下方普通过滤栏中,添加一条过滤规则,选择两个表交互中匹配的对应字段。

保存修改后,通过预览页面的方式来检验效果。可以看到此时在树型表中的字段变成了可跳转的链接形式,点击字段会跳转并显示主子表中与该年龄段匹配的具体信息。

综上,本篇介绍了如何使用YonBuilder内置的功能来创建更加复杂的主子表、树型表等复杂报表。在实际应用中,随着数据规模以及类型的增加,不同数据的关联关系更加复杂,可以利用YonBuilder实现数据分析功能,提高分析效率。
如果您想用YonBuilder技术定制软件应用,
可在此提交定制需求:https://yonmaker.yonyou.com/#/?id=YK46