Correction status:qualified
Teacher's comments:效果很好,继续加油



display: grid: 容器类型(块或行内)grid-template-row/columns: 创建显式网格grid-auto-rows/columns: 创建隐式网格grid-auto-flow: 项目排列方向gap: 行列间隙place-content: 项目在容器中的排列方式place-items: 项目在单元格中的排列方式grid-row/column: 某项目占据的网格区域grid-area: grid-row/column语法糖place-self: 某项目在单元格中的排列方式
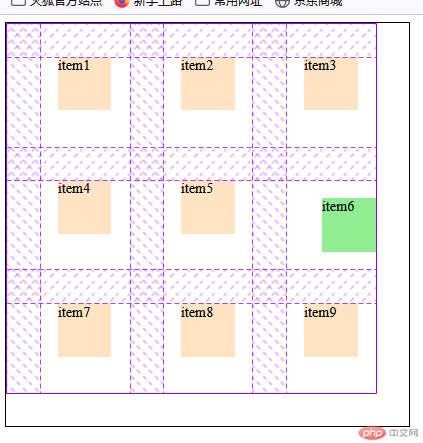
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Grid常用的容器与项目属性</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item active">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div></body><style>.container {width: 450px;height: 450px;/* 转为grid网格容器 */display: grid;border: 1px solid #000;/* 1. 显式网格 *//* grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px; */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 相同相邻的值可简写 *//* grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr); *//* 项目排列方向 *//* grid-auto-flow: column; *//* gap: 20px 10px; */place-content: space-evenly;place-items: start center;}.container > .item {background-color: bisque;width: 60px;height: 60px;}.container > .item:first-child {/* 利用span直接表示跨越行(列)数 *//* grid-area: 1 / 2 / span 2 / span 2; */}.container > .item.active {background-color: lightgreen;place-self: center end;}</style></html>
页面效果:
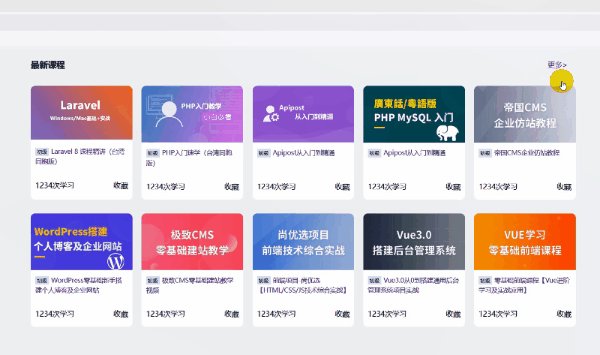
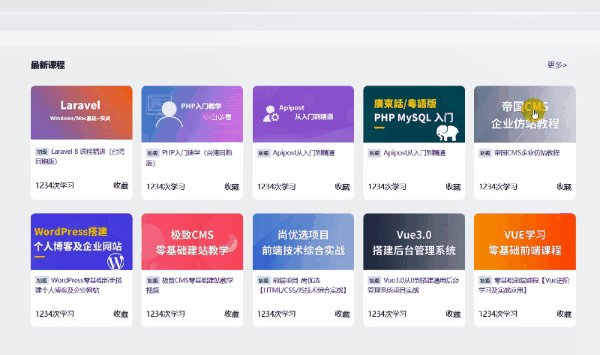
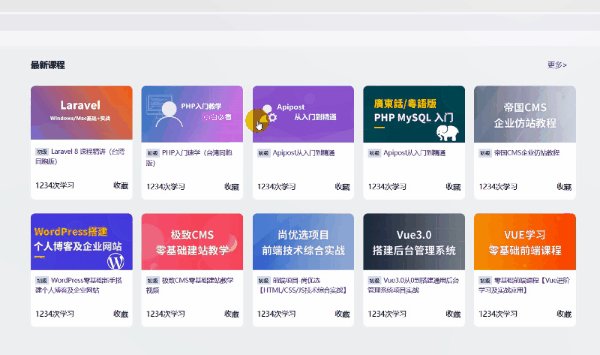
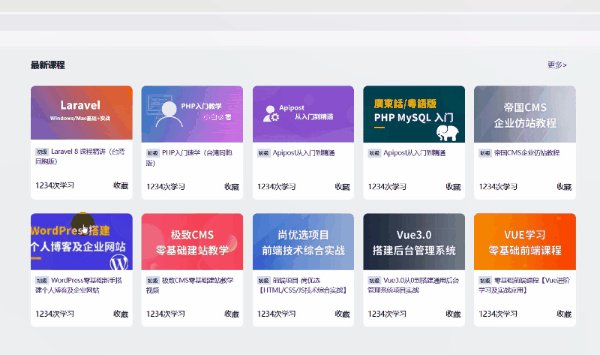
仿制页面效果如下:
html代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>job</title></head><body><!-- 整体可看成1行2行 --><div class="new-courses"><div class="top"><h3>最新课程</h3><a href="">更多></a></a></div><!-- 2行5列 --><!-- <div class="courses"> --><ul class="courses"><li class="item"><a href=""><img src="images/01.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="" target="_blank" title="Laravel 8 课程精讲(台湾同胞版)" class="aBlack">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/02.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">PHP入门速学(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/03.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">Apipost从入门到精通</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/04.png" alt="" /></a><div class="detail"><div><span>初级</span><a href="">Apipost从入门到精通</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/05.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">帝国CMS企业仿站教程</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/06.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">WordPress零基础新手搭建个人博客及企业网站</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/07.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">极致CMS零基础建站教学视频</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/08.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">前端项目-尚优选【HTML/CSS/JS技术综合实战】</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/09.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">Vue3.0从0到搭建通用后台管理系统项目实战</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="images/10.jpg" alt="" /></a><div class="detail"><div><span>初级</span><a href="">零基础前端课程【Vue进阶学习及实战应用】</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li></ul><!-- </div> --></div><style>* {margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #F2F5F7;}body a{color: #555;text-decoration: none;}.new-courses {width: 1200px;margin: auto;display: grid;grid-template-rows: 75px 530px;grid-template-columns: repeat(1, 1fr);gap:10px;}.top {width: 1200px;height: 75px;display: grid;grid-template-rows: repeat(1, 1fr);grid-template-columns: repeat(2, 1fr);place-content: space-between;place-items: center;}.top>:first-child{place-self: center start;}.top a {place-self: center end;padding:10px 20px;}.top a:hover {cursor: pointer;background-color: red;border-radius: 10px;color: white;transition: 0.5s;}.courses{display: grid;grid-template-rows: repeat(2,1fr);grid-template-columns: repeat(5,1fr);gap: 30px 20px;}.courses .detail{padding:10px;}.courses li.item{/* width: 330px; */height: 250px;list-style: none;border-radius: 10px;background-color:white;display: flex;flex-flow: column nowrap;}.courses li.item a{border-radius: 10px 10px 0 0;overflow: hidden;}.courses li.item a img{width: 224px;object-fit: fill;overflow: hidden;}.courses li.item a img:hover{transform: scale(1.1);}.courses li.item .detail div{height: 75px;}.courses li.item .detail div:first-child span{display: inline-block;padding:2px 4px;background-color: #DFE8FC;font-size: 11px;}.courses li.item .detail a{display: inline;font-size: 14px;text-decoration: none;}.courses li.item .detail .desc{height: 30px;display: flex;flex-flow: row nowrap;place-content: space-between;}</style></body></html>
grid布局运用起来确实方便,功能更强大,老师总结后属性已经相对简单!。