Correction status:qualified
Teacher's comments:




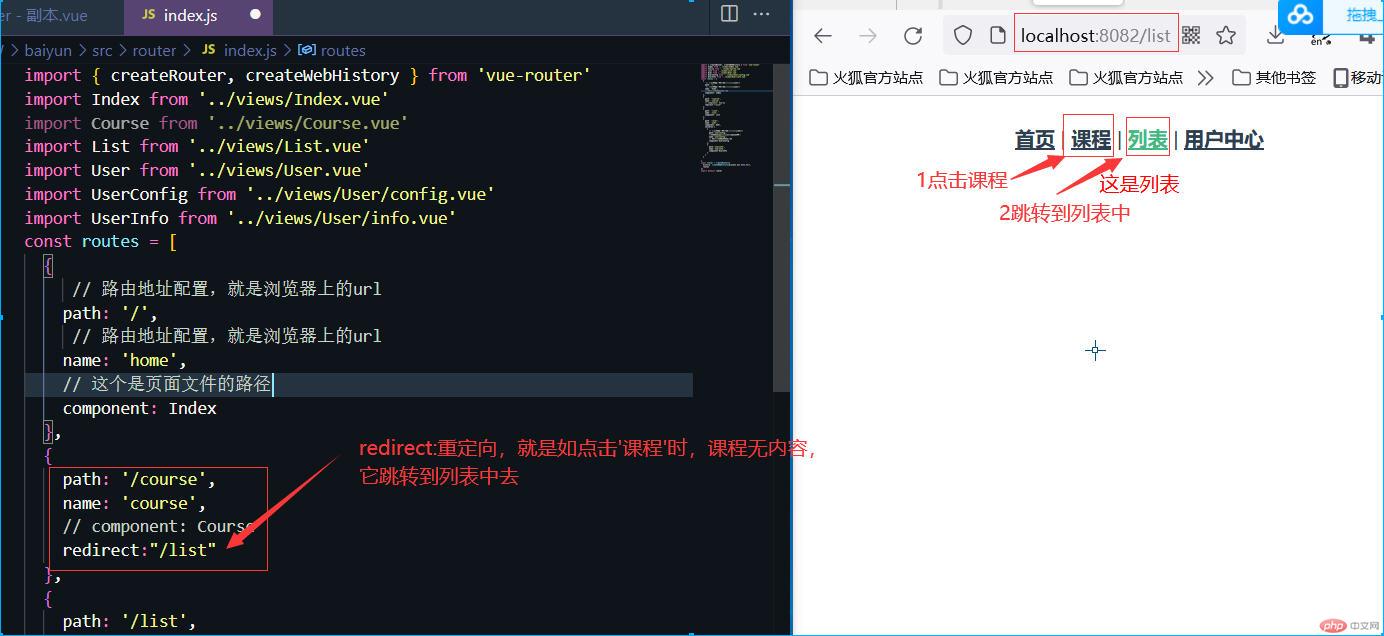
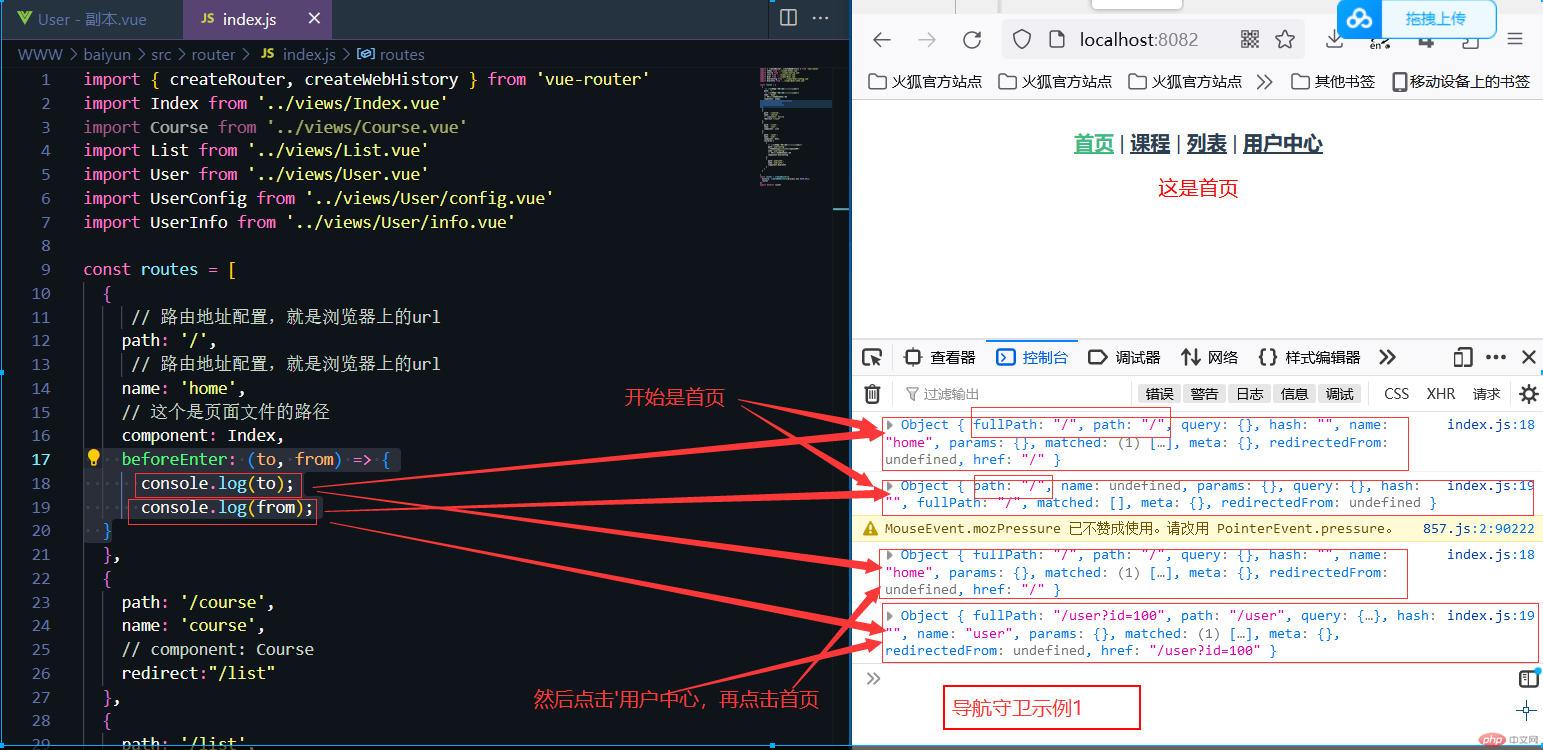
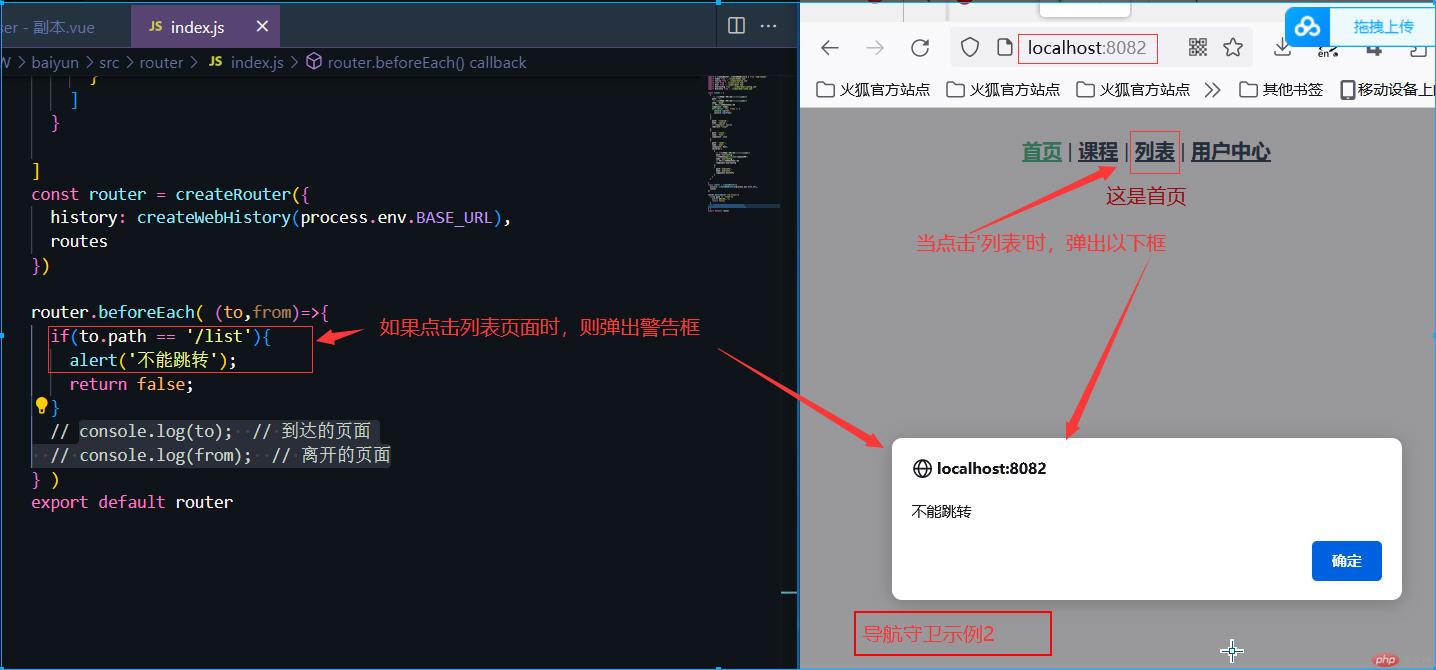
import { createRouter, createWebHistory } from 'vue-router'import Index from '../views/Index.vue'import Course from '../views/Course.vue'import List from '../views/List.vue'import User from '../views/User.vue'import UserConfig from '../views/User/config.vue'import UserInfo from '../views/User/info.vue'const routes = [{path: '/',name: 'home',component: Index},{path: '/course',name: 'course',component: Course},{path: '/list',name: 'list',component: List},{path: '/user',name: 'user',component: User,children:[{// 路由地址配置,就是浏览器上的urlpath:'userconfig',// 页面的名称,自定义,但不要重复name:'userconfig',// 这个是页面文件的路径component:UserConfig},{path:'userinfo',name:'userinfo',component:UserInfo}]}]const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes})export default router
<template><div style="color:red">这是用户配置页面</div></template>
<template><div style="color:red">这是用户信息页面</div></template>
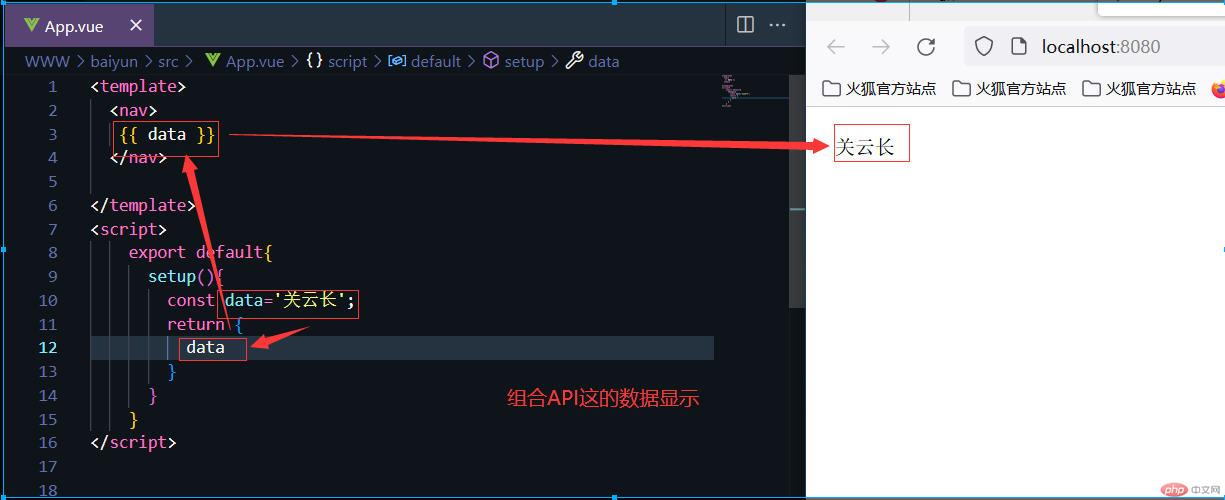
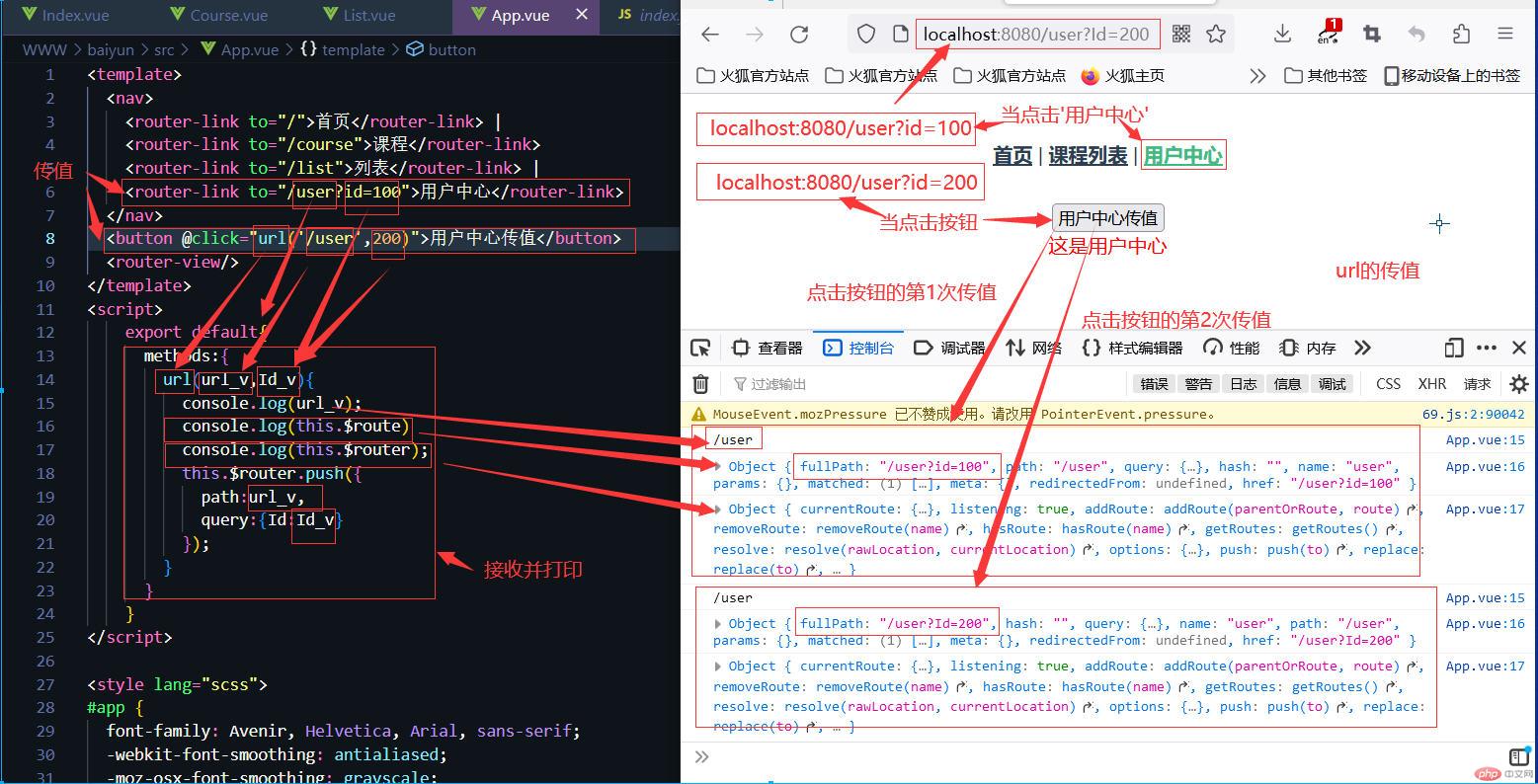
<template><nav><router-link to="/">首页</router-link> |<router-link to="/course">课程</router-link> |<router-link to="/list">列表</router-link> |<router-link to="/user?id=100">用户中心</router-link></nav><router-view/></template><style lang="scss">#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;}nav {padding: 15px;a {font-weight: bold;color: #2c3e50;&.router-link-exact-active {color: #42b983;}}}</style>