Correction status:qualified
Teacher's comments:




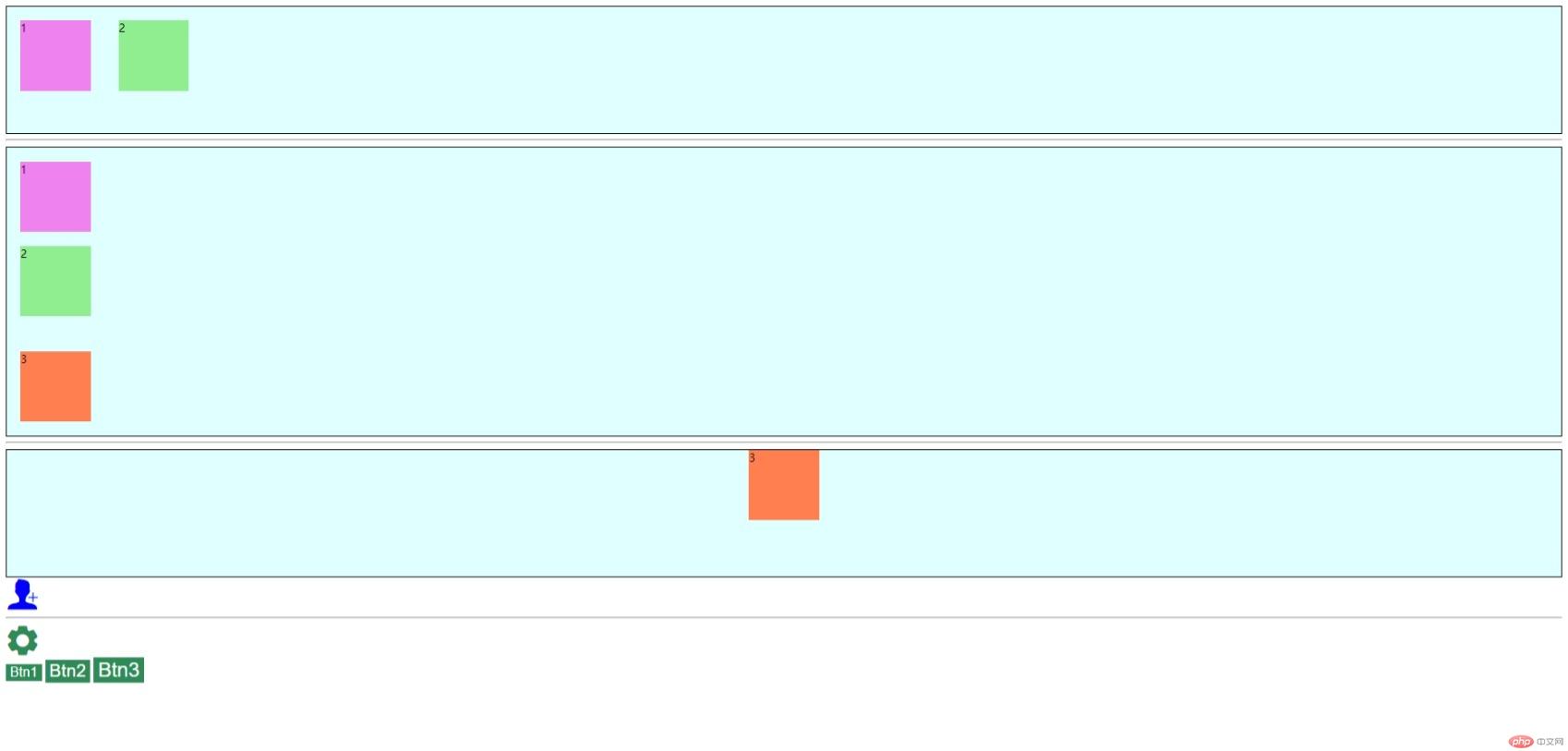
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/iconfont.css"><!-- <link rel="stylesheet" href="//at.alicdn.com/t/c/font_3890717_gk6v9gga9wp.css"><style>.iconfont{font-size: 3em;color: red;}</style> --><link rel="stylesheet" href="css/iconfontcss.css"><style>.container{border: 1px solid #000;background-color: lightcyan;min-height: 180px;}.container.horizontal{display: flex;}.box{width: 100px;height: 100px;margin: 20px;}.box.box1{background-color: violet;}.box.box2{background-color: lightgreen;}.box.box3{background-color: coral;}</style></head><body><!-- 1.水平 --><div class="container horizontal"><div class="box box1">1</div><div class="box box2">2</div></div><hr><!-- 2.垂直 --><div class="container"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3" style="margin-top: 50px;">3</div></div><!-- 3.包含 父子 --><hr /><div class="container"><div class="box box3 align">3</div></div><style>.box.box3.align{margin: initial;margin-left: auto;margin-right: auto;}/*css布局规则1. 所有元素,必须在一个"宽度受限,而高度不受限"空间进行布局2. 不可能在一个宽度和高度,均不受限制的空间进行布局,必须限制一个方向3. 人类查看页面, 习惯从上到下,从左到右,默认宽度不变,而高度随内容自动的伸展总结: 宽度受限, 高度伸展*/</style><!-- 1. Unicode --><!-- <div style="font-family: iconfont"> --><!-- <div class="iconfont unicode"> --><div class="my-font"><span></span></div><hr /><!-- 2class-font --><!-- 引用成功后,会有一个class可用, .iconfont --><div class="iconfont"><span class="icon-shezhi active"></span></div><button class="btn small">Btn1</button><button class="btn middle">Btn2</button><button class="btn large">Btn3</button><style>/* rem */html {/* 1rem = 16px *//* font-size: 1rem; *//* 1rem = 10px *//* font-size: 10px; *//* 10px = ? rem *//* 10/16 = 0.625rem */font-size: 0.625rem;}.btn {background-color: seagreen;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}/* 小按钮 */.btn.small {font-size: 1.2rem;}/* 中按钮 */.btn.middle {font-size: 1.6rem;}/* 大按钮 */.btn.large {font-size: 1.8rem;}/* 设置几个断点 *//* 1. 当宽度 < 375px时, 字号 12px */@media (max-width: 375px) {html {font-size: 12px;}}/* 375px - 600px */@media (min-width: 375px) and (max-width: 600px) {html {font-size: 14px;}}@media (min-width: 600px) {html {font-size: 16px;}}</style></body></html>
css文件
@import url('//at.alicdn.com/t/c/font_3890717_gk6v9gga9wp.css');.active {font-size: 3em;color: seagreen;}.active:hover {font-size: 4em;color: lightgreen;cursor: pointer;transition: 0.5s;}
css文件
/* CDN 服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */@font-face {font-family: 'iconfont'; /* Project id 3890717 */src: url('//at.alicdn.com/t/c/font_3890717_gk6v9gga9wp.woff2?t=1676094132575') format('woff2'),url('//at.alicdn.com/t/c/font_3890717_gk6v9gga9wp.woff?t=1676094132575') format('woff'),url('//at.alicdn.com/t/c/font_3890717_gk6v9gga9wp.ttf?t=1676094132575') format('truetype');}/*1. iconfont: 自定义字体,字体图标2. 行内font-family: iconfont*//* 1. class叠加 */.iconfont.unicode {font-family: iconfont;font-size: 3em;color: red;}/* 2. 语义化新名称 */.my-font {font-family: iconfont;font-size: 3em;color: blue;}