Correction status:qualified
Teacher's comments:可以添加一些自己的总结内容



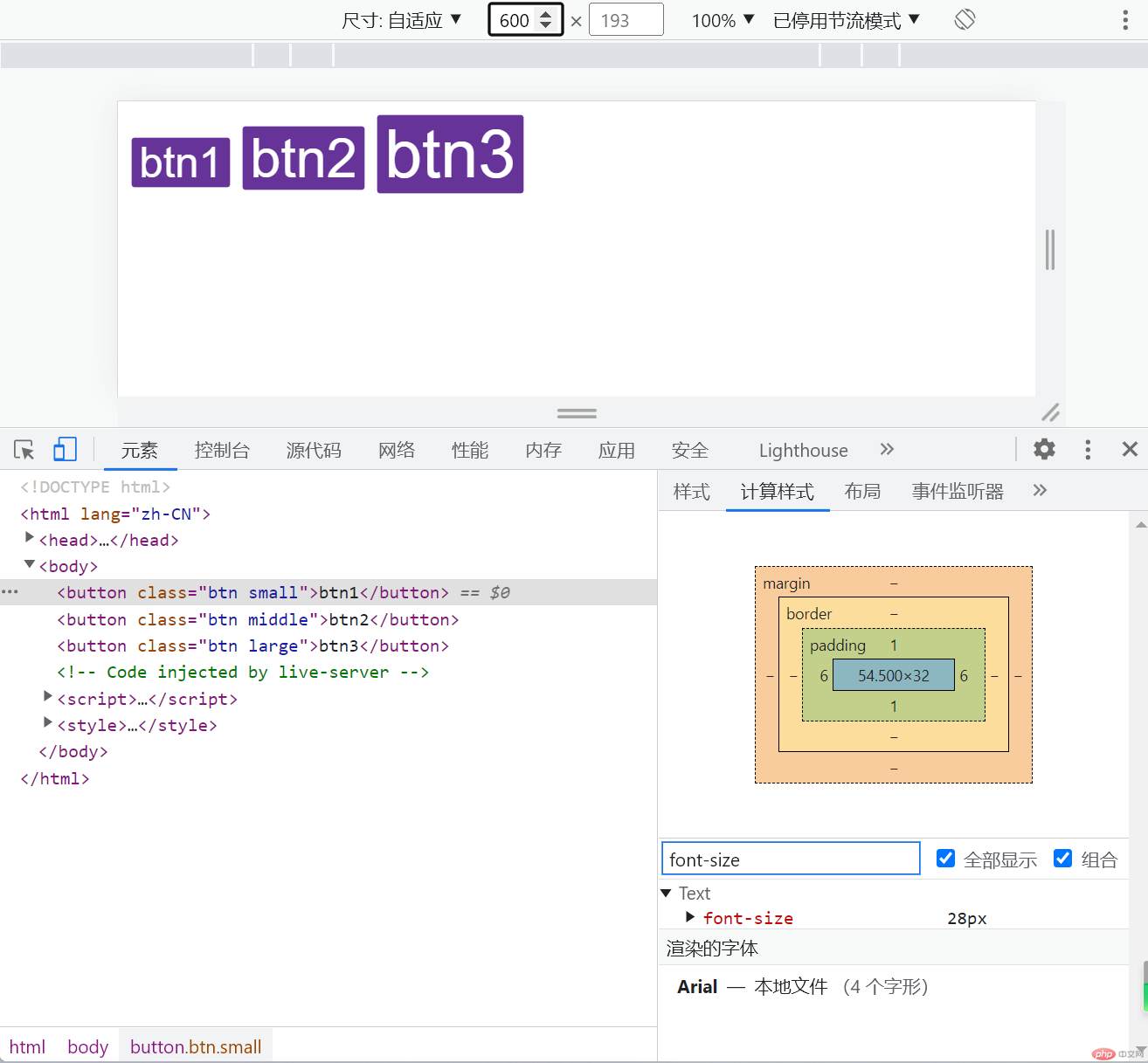
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title></head><body><button class="btn small">btn1</button><button class="btn middle">btn2</button><button class="btn large">btn3</button></body></html><style>html {font-size: 0.625rem;}.btn {background-color: rebeccapurple;color: white;border: none;outline: auto;}.btn:hover {cursor: pointer;opacity: 0.7;transition: 0.4s;}.btn.small {font-size: 1.4rem;}.btn.middle {font-size: 1.8rem;}.btn.large {font-size: 2.2rem;}@media (max-width: 375px) {html{font-size: 14px;}}@media (min-width: 375px) and (max-width: 600px) {html{font-size: 17px;}}@media (min-width: 600px) {html{font-size: 20px;}}</style>