Correction status:qualified
Teacher's comments:最后这两个图片,不要放在代码块里应该就显示出来了



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gao的作业-盒模型常用属性与盒大小计算方式</title>
</head>
<body>
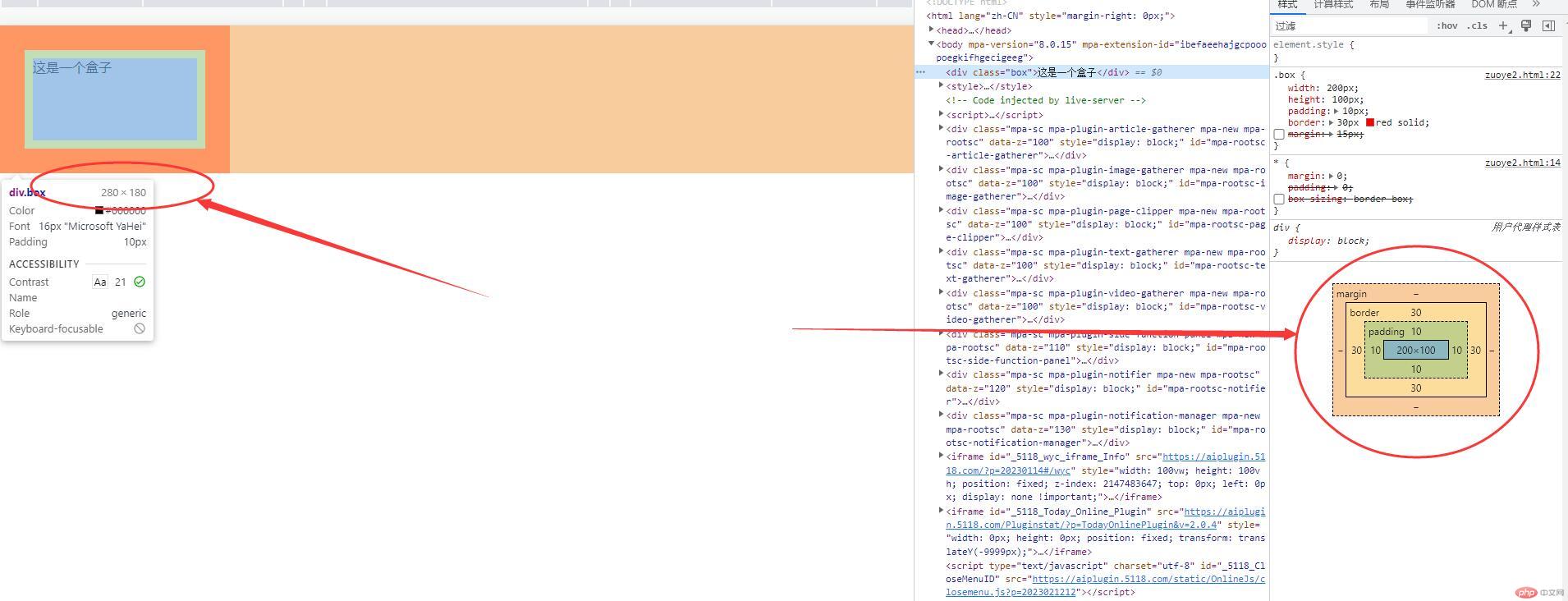
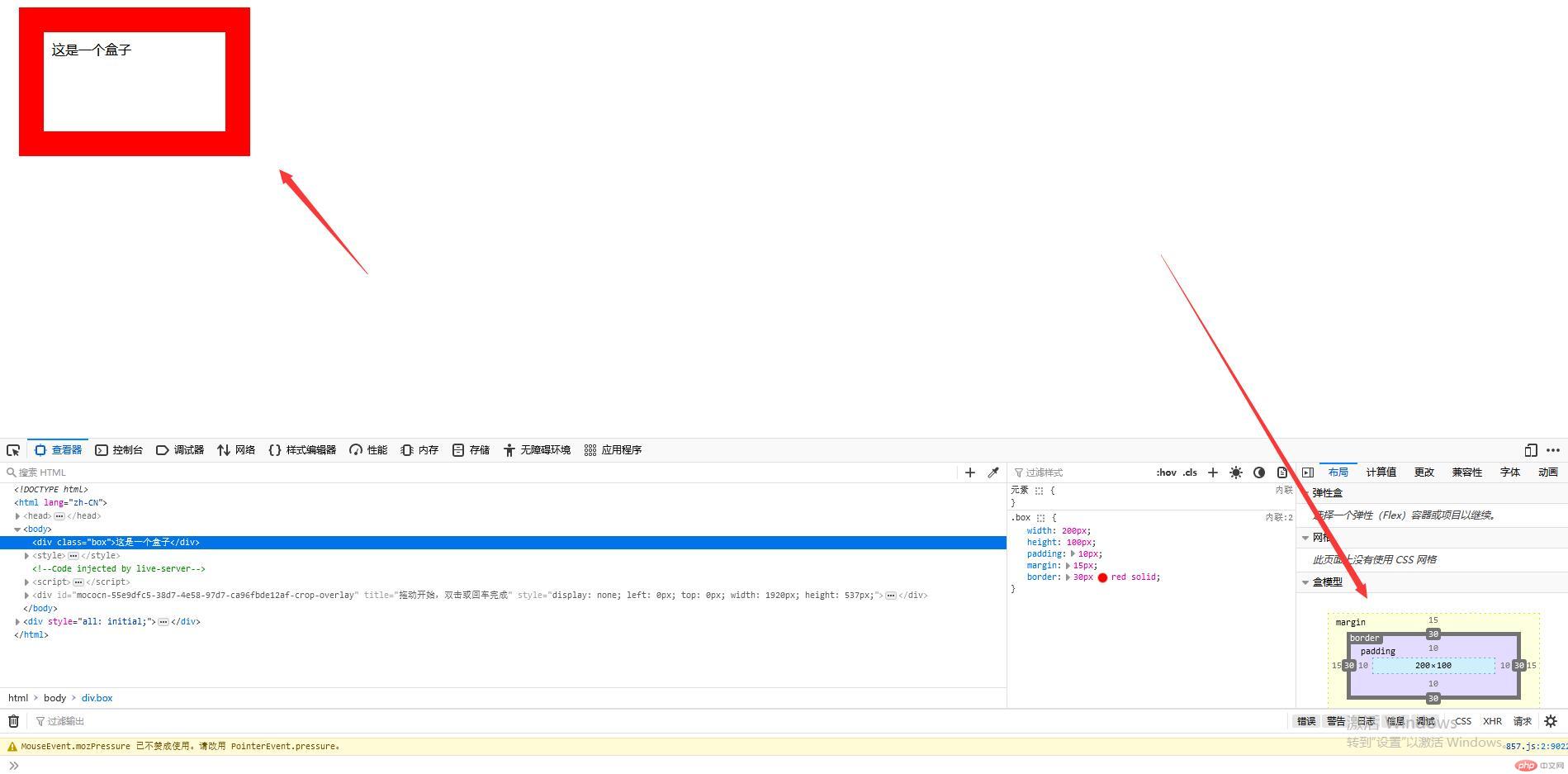
<div class="box">这是一个盒子</div><style>* {margin: 0;padding: 0;/* box-sizing: border-box; */}.box{width:200px;height:100px;padding:10px;border:30px red solid;/* 外边距写上以后,自动匹配html根元素还是body元素并没有计算在盒的长度里。 *//* margin:15px; *//* 原大小是200*100,加上了边框30和内边10。所以现在的盒是width:200+10+10+30+30=280px height:100+10+10+30+30=180px *//*如果想要所见即所得大小,就要打开box-sizing: border-box 开关*/}</style></body></html>