Correction status:qualified
Teacher's comments:很好,总体完成的不错



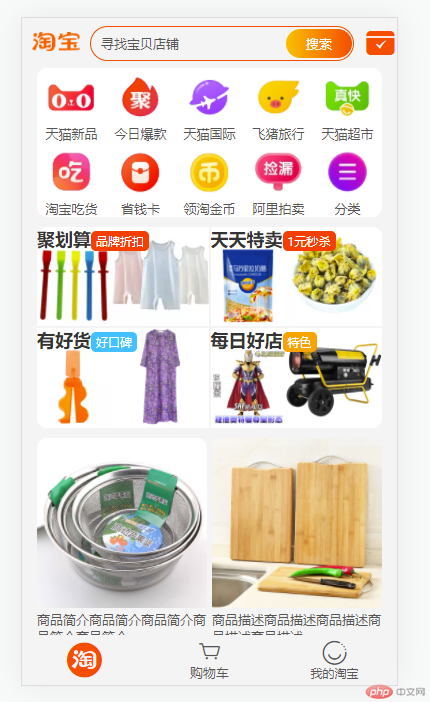
页面效果:
html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>淘宝网移动端首页布局-主体</title><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/footer.css" /><link rel="stylesheet" href="css/public.css" /><!-- 主体顶部导航 --><!-- <link rel="stylesheet" href="css/main.css" /> --><!-- 现在只需要加载一个index.css --><!-- <link rel="stylesheet" href="css/index.css" /> --><style>/* 在style标签中, 如果用import,import必须在顶部 *//* @import url('css/index.css'); */</style></head><body><!-- 1. 页眉 --><header><!-- 1. LOGO --><a class="logo" href="https://m.taobao.com"><img src="images/taobao.png" alt=""/></a><!-- 2. 搜索框 --><a href="" class="search"><span>寻找宝贝店铺</span><span>搜索</span></a><!-- 3. 签到图标 --><a href="" class="iconfont icon-qiandao-xuanzhong"></a></header><!-- 2. 主体 --><main><!-- 1. 顶部导航 --><ul class="navs"><li class="item"><a href=""><img src="images/navs/tmxb.webp" alt="" /></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/navs/jrbk.webp" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/navs/tmgj.webp" alt="" /></a><a href="">天猫国际</a></li><li class="item"><a href=""><img src="images/navs/fzlx.webp" alt="" /></a><a href="">飞猪旅行</a></li><li class="item"><a href=""><img src="images/navs/tmcx.webp" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/navs/tbch.webp" alt="" /></a><a href="">淘宝吃货</a></li><li class="item"><a href=""><img src="images/navs/sqk.webp" alt="" /></a><a href="">省钱卡</a></li><li class="item"><a href=""><img src="images/navs/ltjb.webp" alt="" /></a><a href="">领淘金币</a></li><li class="item"><a href=""><img src="images/navs/alpm.webp" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/navs/fl.webp" alt="" /></a><a href="">分类</a></li></ul><!-- 2. 快速入口 --><ul class="entry"><li class="item"><div class="title"><h3>聚划算</h3><span>品牌折扣</span></div><a href=""><img src="images/items/item-1.webp" alt="" /></a><a href=""><img src="images/items/item-2.webp" alt="" /></a></li><li class="item"><div class="title"><h3>天天特卖</h3><span>1元秒杀</span></div><a href=""><img src="images/items/item-3.webp" alt="" /></a><a href=""><img src="images/items/item-4.webp" alt="" /></a></li><li class="item"><div class="title"><h3>有好货</h3><span style="background-color: deepskyblue">好口碑</span></div><a href=""><img src="images/items/item-5.webp" alt="" /></a><a href=""><img src="images/items/item-6.webp" alt="" /></a></li><li class="item"><div class="title"><h3>每日好店</h3><span style="background-color: orange">特色</span></div><a href=""><img src="images/items/item-7.webp" alt="" /></a><a href=""><img src="images/items/item-8.webp" alt="" /></a></li></ul><!-- 3. 商品列表 --><ul class="list"><li class="item"><!-- 图片 --><a href=""><img src="images/items/item-9.webp" alt="" /></a><!-- 描述 --><div class="desc"><a href="">商品简介商品简介商品简介商品简介商品简介</a><div class="price"><span class="iconfont icon-renminbi_o">14.9</span></div></div></li><li class="item"><a href=""><img src="images/items/item-10.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-11.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-12.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-13.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-14.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-15.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-16.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-17.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-18.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-19.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-20.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-21.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-22.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li></ul></main><!-- 3. 页脚 --><footer><a href="m.taobao.com" class="iconfont icon-taobao"></a><a href=""><span class="iconfont icon-gouwuche"></span><span>购物车</span></a><a href=""><span class="iconfont icon-wode"></span><span>我的淘宝</span></a></footer></body></html>
footer.css
footer {display: grid;/* 1行3列 */grid-template-columns: repeat(3, 1fr);grid-auto-rows: 0.5rem;place-items: center;/* gap: 0.1rem; */}footer > a.iconfont {color: #ff5000;font-size: 0.4rem;}footer > a:first-child + * {display: flex;flex-flow: column nowrap;place-content: center;}footer > a:first-child + * > span.iconfont {font-size: 0.25rem;place-self: center;}/* footer > a:first-child + * > span.iconfont + * {font-size: 0.1rem;} */footer > a:last-child {display: flex;flex-flow: column nowrap;place-content: center;}footer > a:last-child > span.iconfont {font-size: 0.25rem;place-self: center;}footer > a:last-child > span.iconfont + * {font-size: 0.1rem;}header,footer {background-color: #f4f4f4;}
public.css
main > .navs {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(2, 1fr);place-content: center;border-radius: 0.1rem;background-color: white;}main > .navs > .item {text-align: center;}ul.entry {display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: repeat(2, 1fr);border-radius: 0.1rem;overflow: hidden;margin-top: 10px;gap: 0.02rem;}ul.entry > .item {display: flex;background-color: white;}ul.entry > .item > a {place-self: end;}ul.entry > .item > .title {position: absolute;display: flex;flex-flow: row nowrap;}ul.entry > .item > .title > h3 {font-size: 18px;}ul.entry > .item > .title > span {font-size: 10px;place-self: end;background-color: #fe4200;border-radius: 0.05rem;padding: 0.02rem 0.05rem;color: white;}ul.list {display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: repeat(11, 1fr);margin-top: 10px;gap: 0.05rem;}ul.list > li.item {border-radius: 0.1rem;overflow: hidden;gap: 0.05rem;}