Correction status:qualified
Teacher's comments:作业内容的话,再提交的时候可以在状态栏选择作业



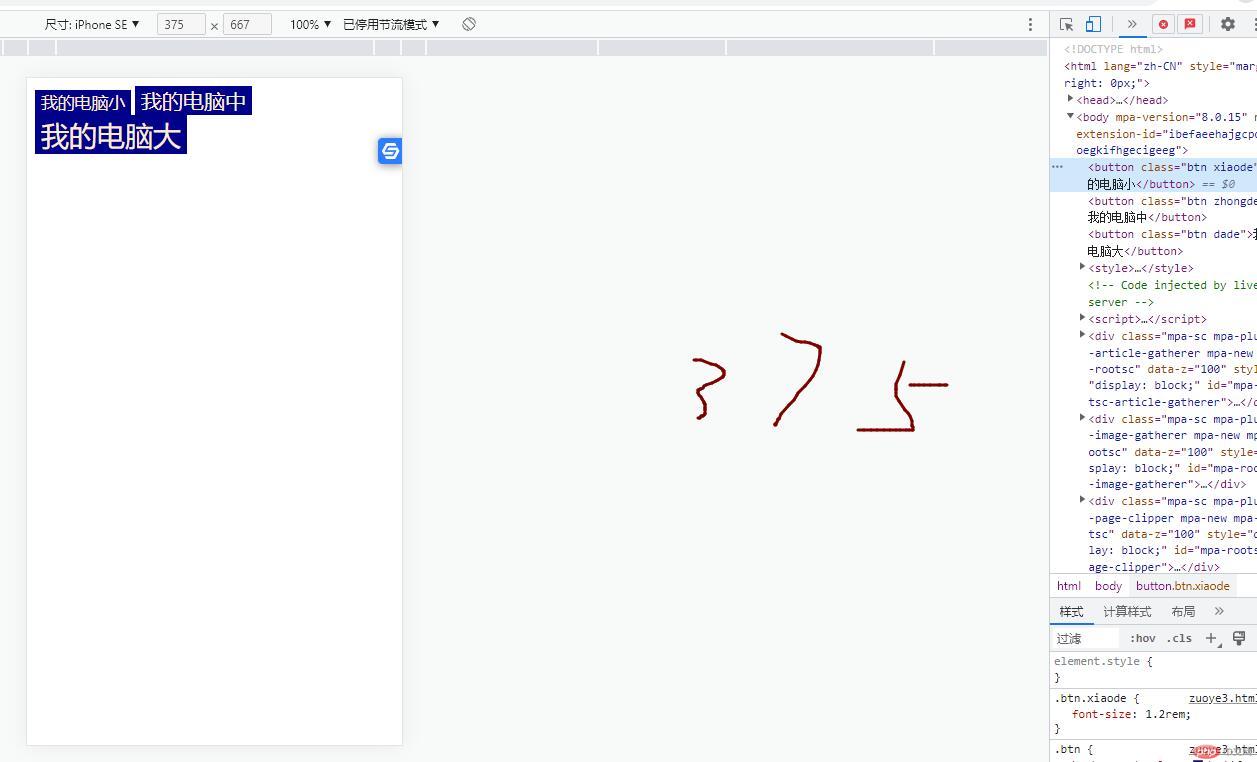
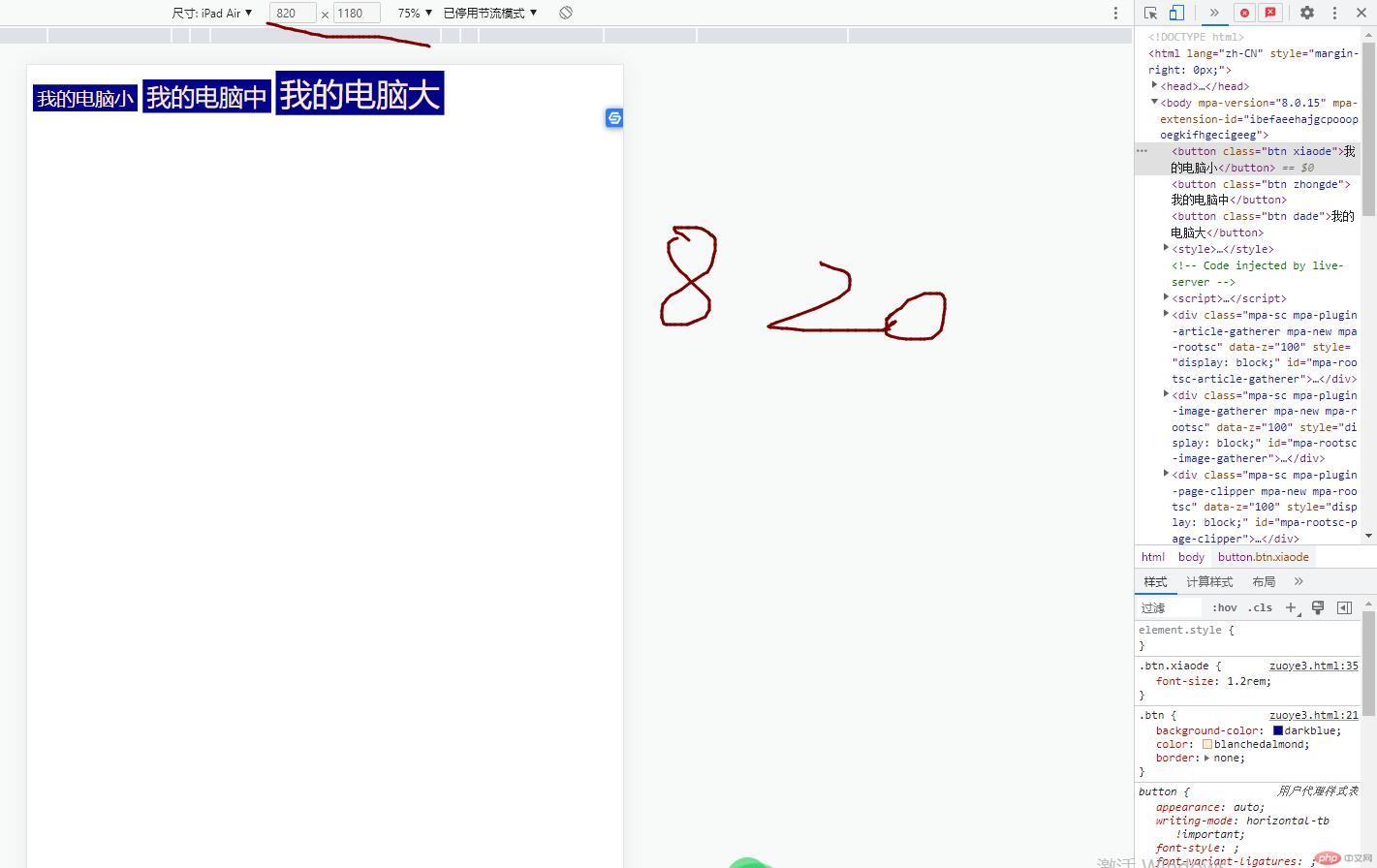
用媒体查询,设置不同设备下屏幕大小<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询--我的电脑按钮</title></head><body><button class="btn xiaode">我的电脑小</button><button class="btn zhongde">我的电脑中</button><button class="btn dade">我的电脑大</button><style>html {font-size:0.625rem;}.btn {background-color:darkblue;color:blanchedalmond;border:none;}.btn:hover{cursor:pointer;opacity:0.8;transition:0.3s;}/* 设置默认下字体大小 */.btn.xiaode{font-size:1.2rem;}.btn.zhongde{font-size:1.5rem;}.btn.dade{font-size:2rem;}/* 再设置不同宽度下的显示大小 */@media (max-width:375px) {html {font-size:14px; }}@media (min-width:375px) and (min-width:600px) {html{font-size:16px;}}@media (min-width:600px){html{font-size:22px;}}</style></body></html>