Correction status:qualified
Teacher's comments:最后可以写一些自己的总结内容,继续加油



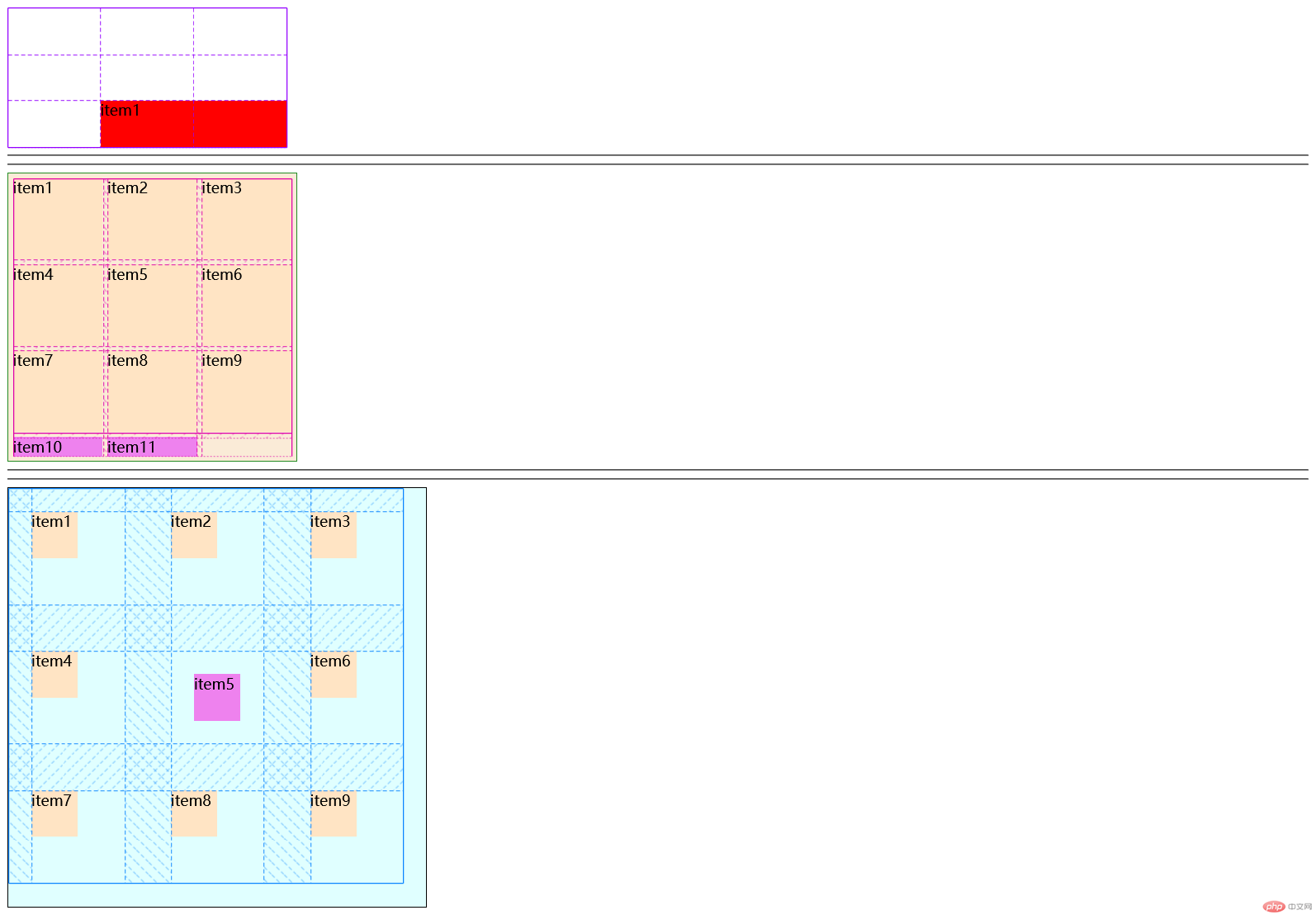
grid常用的容器与项目的属性

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container0 {width: 300px;height: 150px;/* 转为grid网格容器 */display: grid;/* 任务: 创建一个3行3列的容器 *//* 1. 显式网格 *//* grid-template-columns: 100px 100px 100px;grid-template-rows: 50px 50px 50px; *//* 对于相同且相邻的值,可以用repeat()简化 *//* grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 50px); *//* 宽度300px,分3份,每1份肯定是100px *//* 新单位: fr, 比例 */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}/* grid容器的项目: 容器的子元素 */.container0 > .item0 {background-color: bisque;}.container0 > .item0:first-child {/* 默认位置 *//* grid-row-start: 1;grid-row-end: 2;行开始与行结束*//* grid-row: 1 / 2; 行合并写法*//* grid-column-start: 1;grid-column-end: 2;列开始与列结束*//* grid-column: 1 / 2; *行合并写法//* grid-row/column: 行(列)起始编号 / 行(列)结束编号 *//* 可以将项目移动到容器空间的任意位置上 *//* 正中间 *//* grid-row: 2 / 3;grid-column: 2 / 3; *//* 一个项目至少要占据一个单元格,一个单元格,默认跨越1行1列 *//*简化写法grid-row: 2;grid-column: 2; *//* 从正中间,跨越2行2列,如何布局 *//* grid-row: 2 / 4;grid-column: 2 / 4; *//* 当单元格跨越多个时,形成一个矩形的空间,称为"网格区域" *//* 只关心跨越几行几列,至于结束的行号和列号并不关心 *//* grid-row: 2 / span 2;grid-column: 2 / span 2; *//* span跨越多行多列可形成一个网格区域,使用以上的2个属性,可以简化以上的操作 *//* area区域的意思 grid-area: 行开始 / 列开始 / 行结束 / 列结束 *//* grid-area: 2 / 2 / 4 / 4; *//* 向上一行 *//* grid-area: 1 / 2 / 3 / 4; */grid-area: 1 / 2 / span 2 / span 2;/* 当前,如果是 span 1 可以简化,如果span 1不在最后的位置不能省 */}</style></head><body><div class="container1"><div class="item1">item1</div></div><hr><style>.container1{width: 300px;height: 150px;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);}.container1 >.item1{background-color: red;}.container1>.item1:first-child{grid-area: 3/2/span 2/span 2;}</style><hr><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><!-- 当前容器有9个单元格,默认可以放入9个项目 --><!-- 如果项目数量 > 9, 会什么 --><div class="item add">item10</div><div class="item add">item11</div></div><style>.container {width: 300px;height: 300px;padding: 5px;background-color: antiquewhite;border: 1px solid forestgreen;display: grid;/* 显式网格 */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/* 1. 排列规则 *//* row: 行优先,默认值 *//* grid-auto-flow: row; *//* grid-auto-flow: column; *//* 2. 隐式网格 *//* 超出显式网格数量的项目,创建在隐式网格中(自动生成) *//* grid-auto-rows: 50px; *//* grid-auto-rows: 1fr; *//* gap: 行列间隙/轨道间距 *//* gap: 垂直方向 水平方向 *//* gap:5px 5px;gap: 10px 5px;gap: 10px 10px; */gap: 5px;}/* 项目*/.container > .item {background-color: bisque;}.container > .item.add {background-color: violet;/* 如果是行优先,高度就是默认的内容高度 */}</style><hr><hr><div class="container2"><div class="item2">item1</div><div class="item2">item2</div><div class="item2">item3</div><div class="item2">item4</div><div class="item2 active">item5</div><div class="item2">item6</div><div class="item2">item7</div><div class="item2">item8</div><div class="item2">item9</div></div><style>.container2 {/* width: 300px;height: 300px; */width: 450px;height: 450px;border: 1px solid #000;background-color: lightcyan;display: grid;/* 显式网格 */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/*1. 对齐前提: 容器中必须存在"剩余空间"(待分配的空间)2. 对齐本质: 剩余空间,在"项目"之间的分配方案3. 剩余空间: Flex(主轴,交叉轴), Grid(容器,单元格)*//* 1. 项目在"容器"中的对齐 *//* place-content: 垂直方向 水平方向; *//* 默认左上角,行与列的起始编号 */place-content: start start;/* 垂直居中,水平居右 */place-content: center end;/* 垂直,水平全居中 *//* place-content: center center; *//* 双值相同, 可只写一个 */place-content: center;/* 剩余空间还可以在所有项目之间进行分配 */place-content: space-between space-around;place-content: space-between space-between;place-content: space-between;place-content: space-around;/* 2. 项目在"单元格"中的对齐 *//* place-items: 垂直方向 水平方向; */place-items: start start;place-items: start end;place-items: center center;place-items: center;place-items: end;place-items: start;/* position: relative; */}/* 项目*/.container2 > .item2 {background-color: bisque;/* 默认,项目会充满单元格 */width: 50px;height: 50px;/* 传统margin *//* 要求 5px 间隙 *//* margin: 5px; *//* margin-right: 5px;margin-bottom: 5px; */}.container2 > .item2.active {background-color: violet;/* 某个项目,有特殊的对齐要求 */place-self: end;place-self: center;/* position: relative;top: 10px;left: 10px; *//* position: absolute;top: 0;left: 0; */}</style></body></html>

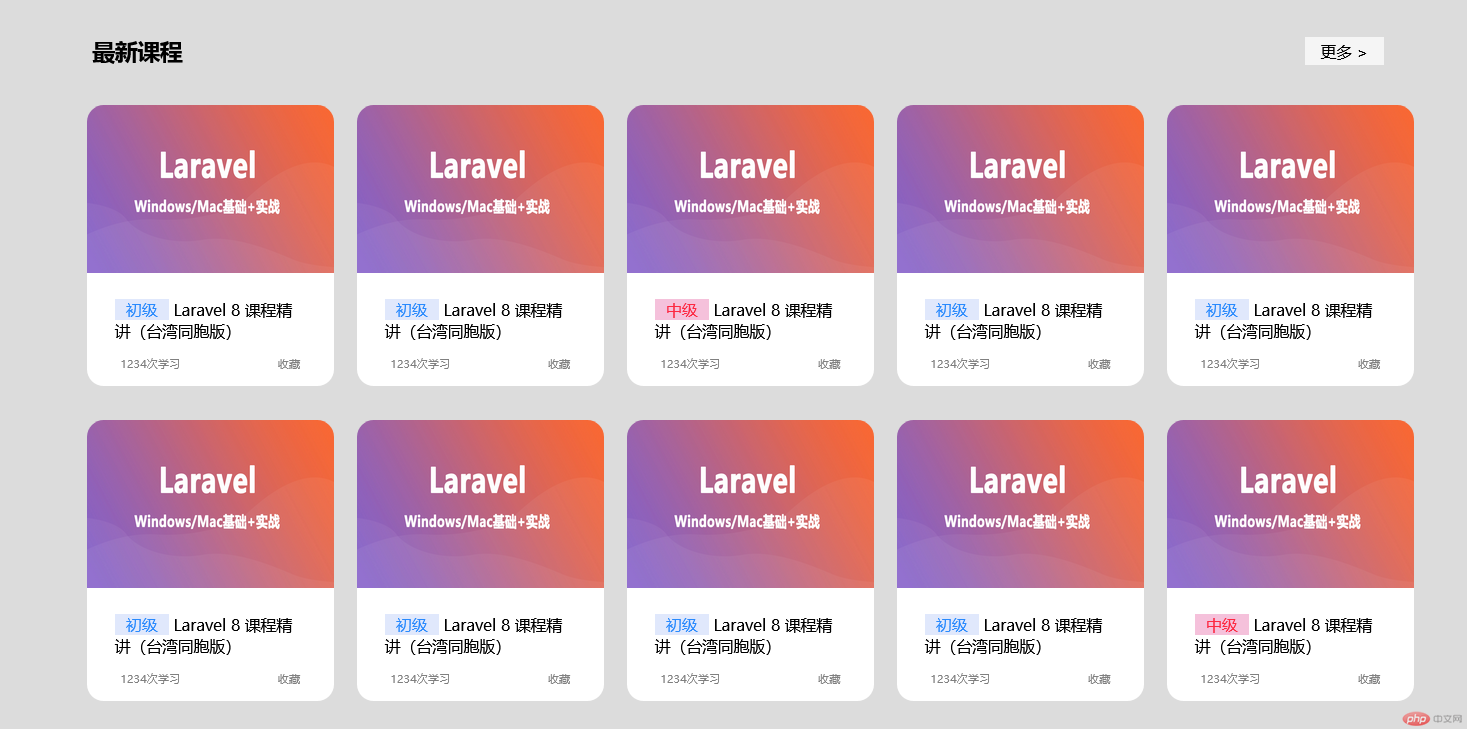
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: gainsboro;}ul li{list-style: none;}a{text-decoration: none;color: rgb(0,0,0);}a:hover{cursor: pointer;color:blanchedalmond;}.new-courses{width: 1200px;margin: 130px auto;display: grid;grid-template-columns: 30px 530px;}.top{width: 1198px;height: 30px;display: grid;grid-template-columns: 150px 100px;place-content: space-between;/* margin-left: 30px; */place-items: center;}.top h3{font-size: 20px;line-height: 20px;/* margin-left: 30px; */}.top a{width: 70px;height:25px;line-height: 25px;font-size: 14px;text-align: center;place-self: end;margin-right: 15px;background-color: whitesmoke;}.top a:hover{background-color: lightcoral;color: white;border-radius: 15px;}/* 课程内容grid,2行5列 */.courses > .list {width: 1180px;display: grid;grid-template-columns: repeat(5,220px);grid-template-rows: repeat(2,280px);place-content: space-between;margin-top: 60px;}/* 一个课程grid,2行1列 */.courses > .list > .item {display: grid;grid-template-rows: 150px 100px;}.courses > .list > .item a{width: 220px;overflow: hidden;border-radius: 15px 15px 0 0;}.courses > .list > .item a:hover{color: red;}.courses > .list > .item a img{width: 220px;height: 150px;transition: all 0.5s;}.courses > .list > .item a img:hover{width: 220px;overflow: hidden;transform: scale(1.1);}/* 文字内容grid,2行1列 */.courses > .list > .item > .detail{display: grid;grid-template-rows: 60px 40px;font-size: 14px;place-items: center;border-radius: 0 0 15px 15px;background-color: white;}.courses > .list > .item > .detail > .title > .level{padding:0 10px;background-color: #E0E8FC;color:#298AFD;}.courses > .list > .item > .detail > .title > .level.add{padding:0 10px;background-color: #ef9fc7a4;color:#fd2942;}.courses > .list > .item > .detail > .title {place-self: end;padding: 0 25px;}/* grid,1行2列 */.courses > .list > .item > .detail > .desc{display: grid;grid-template-columns: 100px 100px;font-size: 10px;}.courses > .list > .item > .detail > .desc span{padding-left: 20px;color:gray}.courses > .list > .item > .detail > .desc span:last-child{padding-right: 20px;place-self: end;}</style></head><body><!-- 整体可看成1行2行 --><div class="new-courses"><div class="top"><h3>最新课程</h3><a href="">更多 ></a></div><div class="courses"><ul class="list"><!--1个课程开始--><li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level add">中级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li> <li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li> <li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li> <li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li> <li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level">初级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a><div class="detail"><div class="title"><span class="level add">中级</span><a href="">Laravel 8 课程精讲(台湾同胞版)</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><!--1个课程结束--></ul></div></div></body></html>