Correction status:qualified
Teacher's comments:








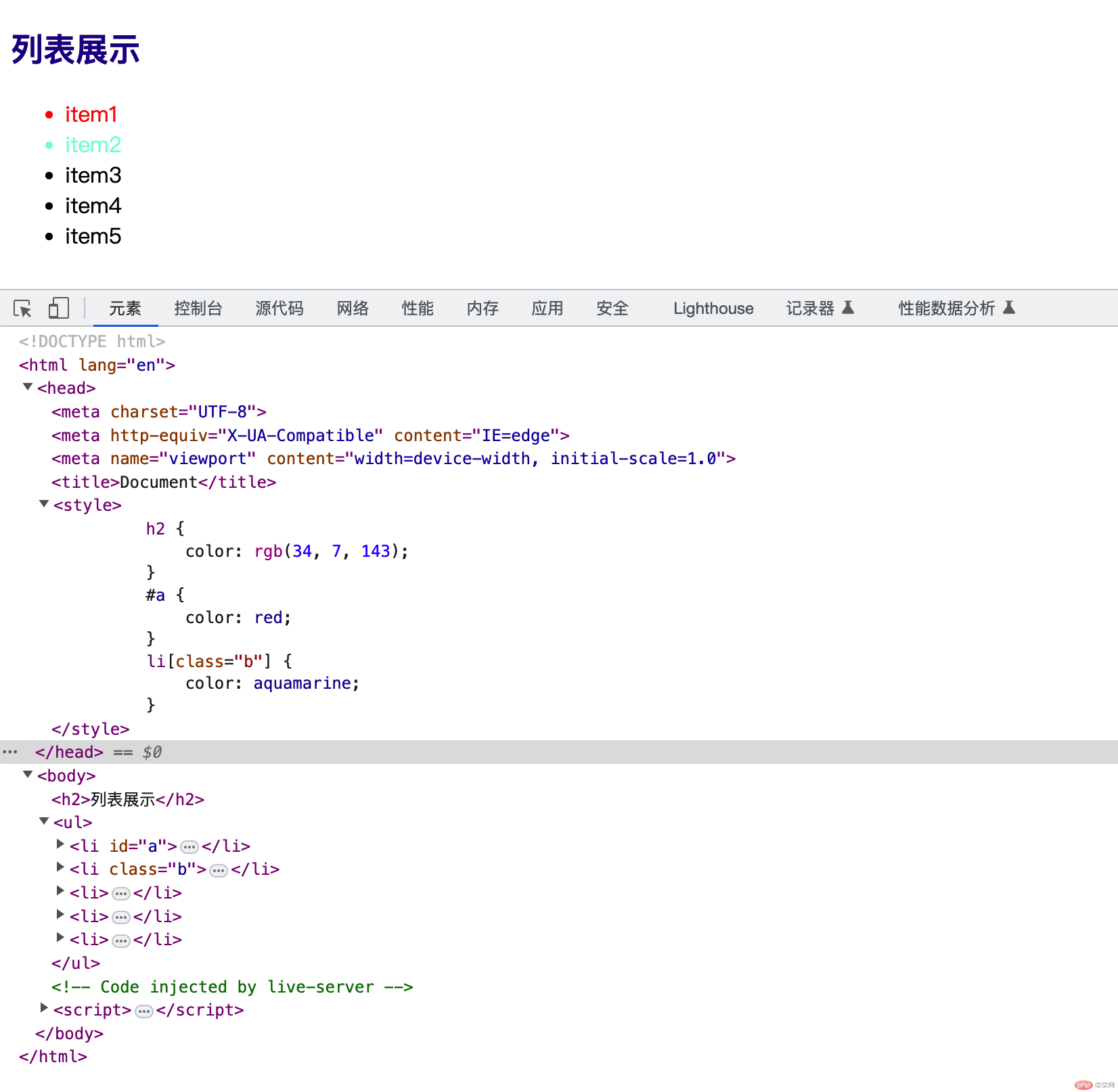
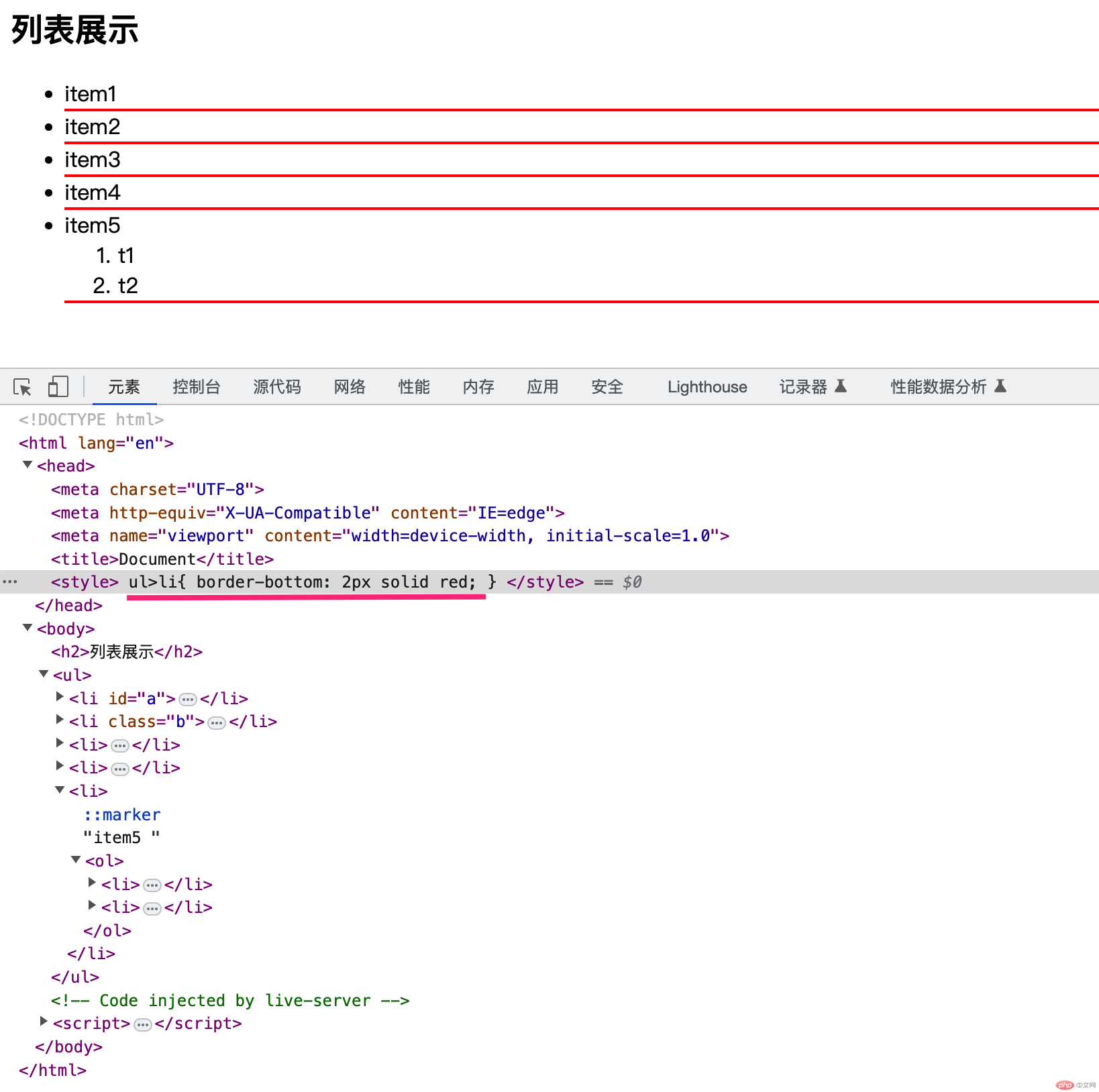
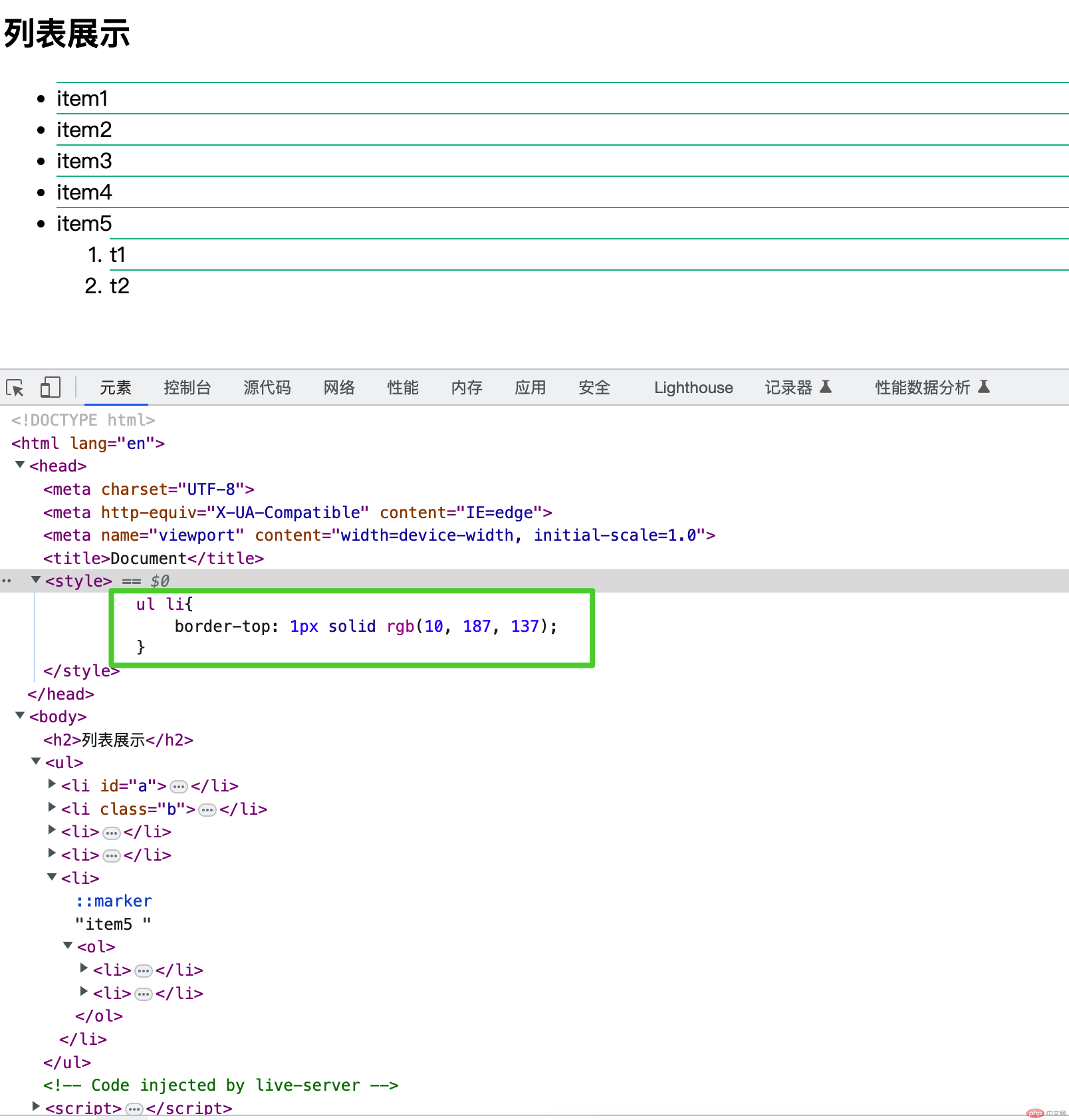
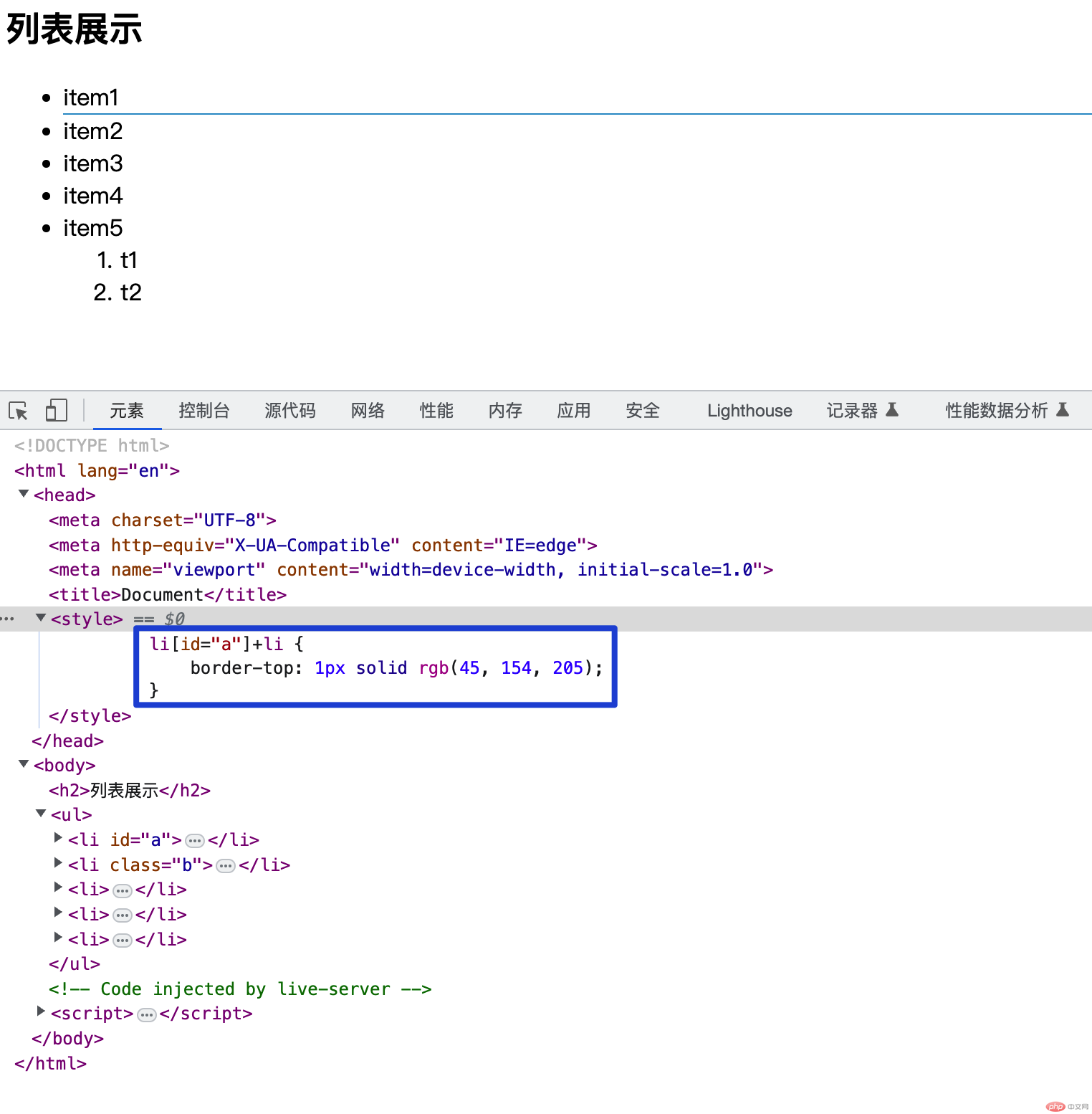
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul>li:first-child {color: blue;}ul>li:last-child{color: red;}ul>li:nth-child(2n+1){background-color: aquamarine;}ul>li:nth-last-child(2n+2){background-color: violet;}</style></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html>
效果图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css"></head><body><form action=""><fieldset><legend>用户注册</legend><input type="text" id="username" name="username" placeholder="用户名" required autofocus /><input type="email" id="email" name="email" placeholder="邮箱" required disabled /><input type="password" id="password" name="password" placeholder="密码" required /><div><input type="checkbox" id="rem" name="remember" checked /><label for="rem">记住我</label></div><button>提交</button></fieldset></form></body></html></body></html>
fieldset {display: inline-grid;gap: 1em;border-radius: 10px;padding: 1em 2em;color: #666;background: linear-gradient(to left top, lightcyan, white);}fieldset legend {text-align: center;}fieldset input {padding: 5px;border: none;border-bottom: 1px solid #666;outline: none;background-color: transparent;}button:hover {cursor: pointer;opacity: 0.9;}fieldset :disabled {background-color: orange;}input[type="checkbox"]:checked+label {color: red;}fieldset :focus {background-color: lightpink;}
效果展示
