Correction status:qualified
Teacher's comments:完成的不错,继续加油



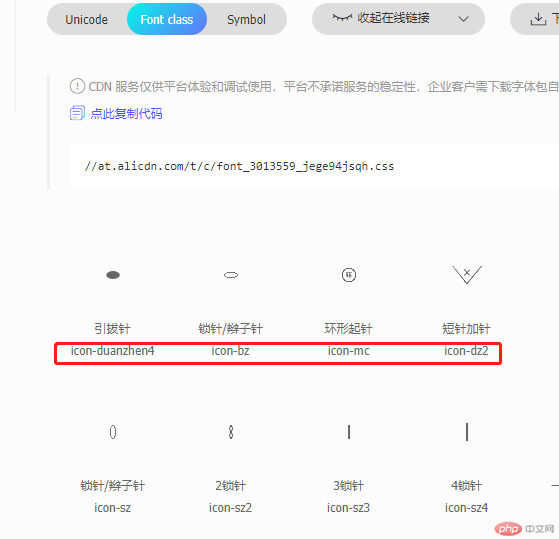
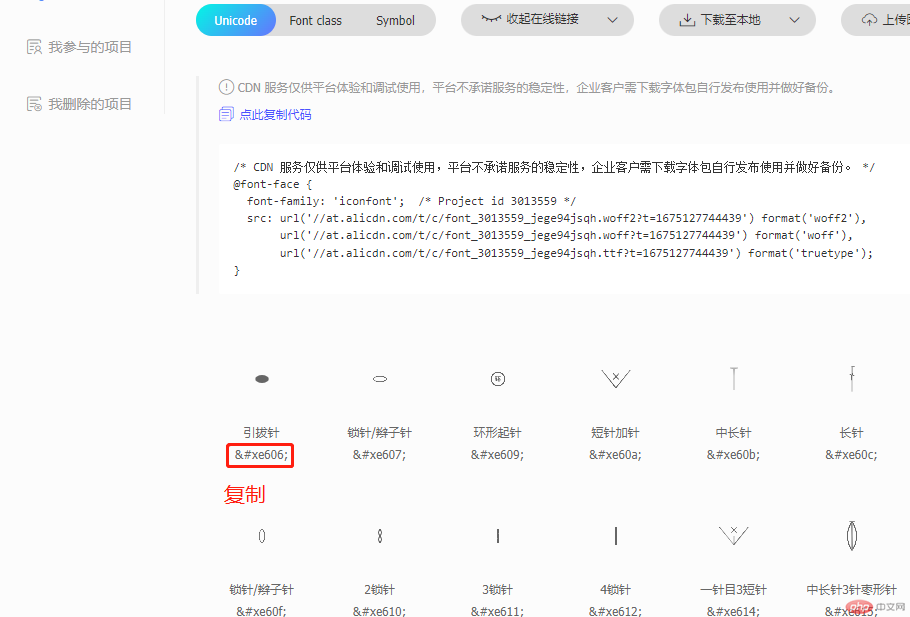
进入阿里图标,新建一个项目,选择好图标加入项目。
1.2 .iconfont: 自定义字体,字体图标
1.3 .font-family: iconfont
1.4 .使用 @font-face

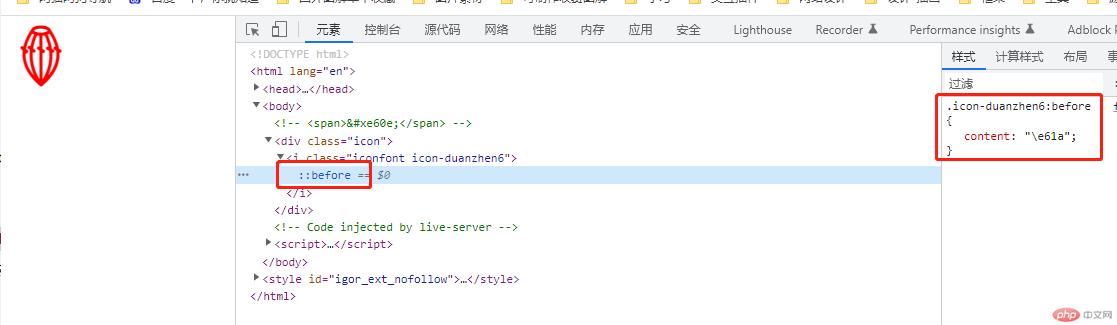
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标</title><!-- 引入成功以后会有一个 .iconfont使用 --><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3013559_jege94jsqh.css"></head><style>*{padding: 0;margin: 0;}.icon i{font-size: 5rem;color: red;font-weight: 700;}</style><body><div class="icon"><!--必须加入iconfont,后面在写入图标类名--><i class="iconfont icon-duanzhen6"></i></div></body></html>


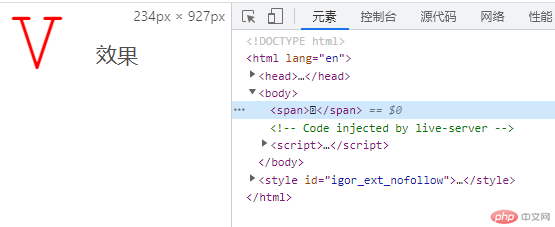
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标</title><!-- 引入成功以后会有一个 .iconfont使用 --><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3013559_jege94jsqh.css"></head><style>@font-face {/* 定义字体名称 */font-family: 'iconfont';/* 字体文件的位置 */src: url('//at.alicdn.com/t/c/font_3013559_jege94jsqh.woff2?t=1675127744439') format('woff2'),url('//at.alicdn.com/t/c/font_3013559_jege94jsqh.woff?t=1675127744439') format('woff'),url('//at.alicdn.com/t/c/font_3013559_jege94jsqh.ttf?t=1675127744439') format('truetype');}*{padding: 0;margin: 0;}span{font-family: 'iconfont';color: red;font-weight: 700;font-size: 5em;}</style><body><span></span></body></html>

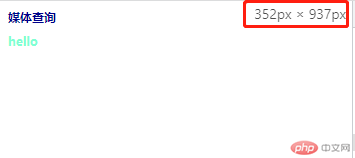
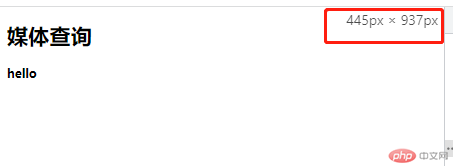
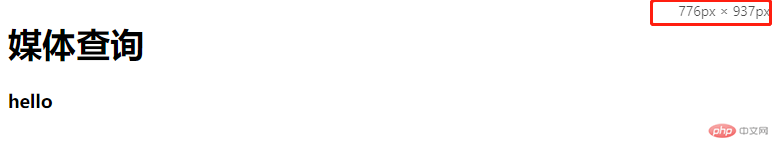
根据媒体宽度确定展示方式与内容
指令: @media,默认screen(屏幕)
属性:max-width小于,min-width大于
操作符:and,not,only
书写顺序: 1. 移动端优先: 从小到大 2. PC优先:从大到小
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title></head><body><div class="container"><h1>媒体查询</h1><h2>hello</h2></div><style>html{/* 初始值 */font-size: .625rem;}/* 移动优先 */@media(max-width: 375px){html{/* //使用具体的PX值 */font-size: 12px;}h1{font-size: 1rem;color: darkblue;}h2{font-size: 0.8rem;color: aquamarine;}}/* 区间大于375px并且小于640px */@media(min-width: 375px)and(max-width:640px){/* 写入css样式 */html{/* //使用具体的PX值 */font-size: 14px;}}/* min-width: 640px,大于640px */@media(min-width: 640px){/* 写入css样式 */html{/* //使用具体的PX值 */font-size: 16px;}}</style></body></html>