Correction status:qualified
Teacher's comments:能看得出来写的很认真,继续加油



(引用类型/作用域/对象简化/流程控制)
引用类型:数组/对象/函数
1.1 定义数组:使用关键字const
数组成员可以是任意类型
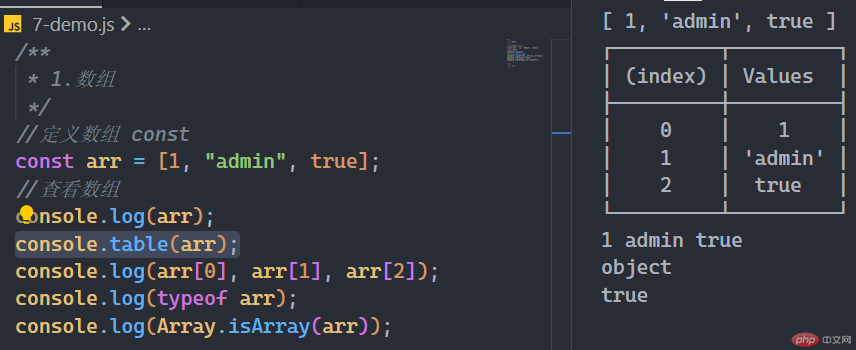
const arr=[1,'admin',true];
1.2 访问查看数组
//访问数组中全部数据console.log(arr);console.table(arr);//访问数组单个或多个数据console.log(arr[1]);console.log(arr[0],arr[1],arr[2]);
1.3 验证数组:数据属于对象中的一种
console.log(typeof arr);console.log(Array.isArray(arr))
输出结果:
访问对象
user={id:1,uname:'admin',isMarried:true,'my email':'12345@qq.com',show:function (){//如果一个属性的值是函数声明时,这个属性就叫方法return `id=${this.id},uname=${this.uname} `;}
console.log(user.id,user.uname,user.isMarried);//如遇到属性是非法字符串,可以用数组索引的方式访问console.log(user['my email']);console.log(show());
//类数组user = {0: 5,1: 'admin',2: 'admin@qq.com',length: 3,age:18,}console.log(user[2], user.length)//多维数组arr=[[1,'苹果',10],[2,'梨',20],[3,'榴莲',50],]//访问console.table(arr);console.log(typeof arr);console.log(Array.isArray(arr));console.log(arr[1]);console.log(arr[1][0]);//对象数组arr=[{id:1,'fruit':苹果','price':10},{id:2,'fruit':'梨','price':20},{id:3,'fruit':'榴莲','price':50},]//访问console.table(arr[1].id);console.log(arr[2]["fruit"]);console.log(arr[2].fruit);
{代码块}
//函数作用域let a=100;function abc(){let a=10,// 在函数内部也有一个变量a// 内部声明的叫私有成员console.log(a);}//函数作用链,由内而外,不可逆!console.log(abc);
: function
let uname = "朱老师";let age = 18;teacher = {id: 1,**//这里的属性uname的值调用外面变量uname的值,属性名与变量名同名的情况下,可以写一个属性名即可。**// uname: uname,uname,// age: age,age,/* work: function () {return `${uname} is a php teacher,${age}`;*/**//删除`:function`**work() {return `${uname} is a php teacher,${age}`;},};console.log(teacher.work());
if(){}。
let a=10;//如果 变量a的值大于5,执行代码块里代码if(a>5){'代码块';}
2 . 双分支: if(){}else{}。
//如果 变量a大于等于8,执行代码块1,否则执行 代码块2;let a =10;if (a>= 8){'代码块1';}else{'代码块2';}
3 . 多分支: if(){}else if(){}else{}。
//如果变量a小于60,执行代码块1,如果不能满足,继续判断a大于等于60并且小于80,执行代码块2,否则执行代码块3let a = 85;if (a<60){'代码块1';}else if(a<=60 && a <80){'代码块2';}else {'代码块3';}
4 . 双分支语法糖: con ? true : false 。
也称三目运算符
//如果 变量a大于等于8,执行代码块1,否则执行 代码块2;let a =10;/*if (a>= 8){'代码块1';}else{'代码块2';}*/console.log(a>=8?'代码块1':'代码块2');
switch(离散,区间),离散也称单值。区间称多值。
//区间判断let a = 50;switch (true) {case a < 60:console.log("代码块1");break;case a >= 60 && a < 80:console.log("代码块2");break;case a > 80:console.log("代码块3");break;default:console.log("出错了!");}//单值判断switch (a) {case a === 60:console.log("代码块1");break;case a === 80:console.log("代码块2");break;case a === 100:console.log("代码块3");break;default:console.log("出错了!");}