Correction status:qualified
Teacher's comments:总结的很好,条理清晰,没什么问题



position元素: position: relation / absolute / fixed / sticky
静态定位:static,默认定位方式
<ul><li>第一</li><li>第二</li></ul><style>ul{border: 2px solid red;height: 500px;width: 500px;/* 默认定位方式 */position: static;}</style>

\
相对定位:relation, 还会在文档流中,所占空间不会释放
<ul><li>第一</li><li>第二</li></ul><style>ul li:first-child{/* 相对定位 */position: relative;background-color: aqua;left: 10px;top: 10px;}</style>

绝对定位: absolute, 宽度会收缩到内容宽度,会释放空间,但是还会在父容器
<ul><li>第一</li><li>第二</li></ul><style>ul li:nth-child(2){/* 绝对定位 */position: absolute;background-color: bisque;}</style>

固定定: fixed, 对最初包含块(html)进行偏移
<div class="box"></div><style>.box{/* 固定定位 */position: fixed;height: 100px;width: 100px;background-color: black;right: 0;bottom: 0;}</style>

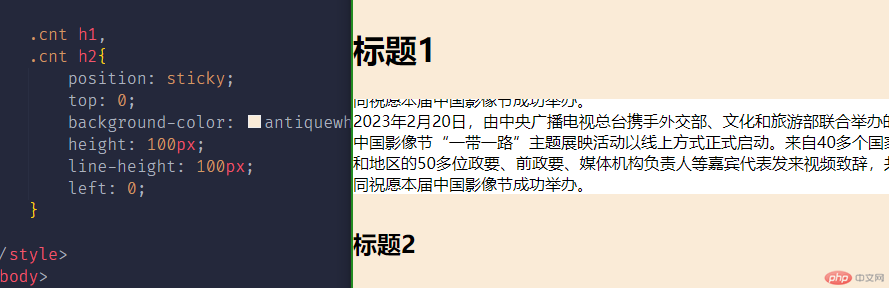
粘性定位: sticky与fixed自动切换,元素自动悬停
<div class="cnt"><h1>标题1</h1><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><h2>标题2</h2><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p><p>2023年2月20日,由中央广播电视总台携手外交部、文化和旅游部联合举办的中国影像节“一带一路”主题展映活动以线上方式正式启动。来自40多个国家和地区的50多位政要、前政要、媒体机构负责人等嘉宾代表发来视频致辞,共同祝愿本届中国影像节成功举办。</p></div><style>.cnt h1,.cnt h2{position: sticky;top: 0;background-color: antiquewhite;height: 100px;line-height: 100px;left: 0;}</style>

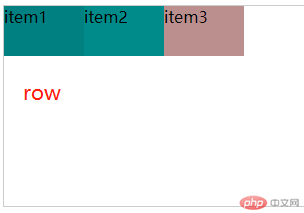
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div>
.cnt{/* 先转换flex容器元素 */display: flex;/* 主轴方向 row默认水平, column垂直*/flex-direction: row;}


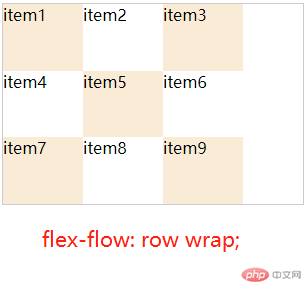
.cnt{/* 先转换flex容器元素 */display: flex;/*nowrap默认不换行 wrap超出换行*/flex-direction: row;flex-wrap: nowrap;/* 合并简写 row wrap */flex-flow: row wrap;}

.cnt{display: flex;/* 默认对齐 */place-content: start}

.cnt{display: flex;/* 向右对齐 */place-content: end;/*合并简写*/place-content: start end/*子元素高度为 auto 时,右下角靠齐*/}


.cnt{display: flex;/* 两端对齐 */place-content: space-between;}

.cnt{display: flex;/* 分散对齐 */place-content: space-around;}

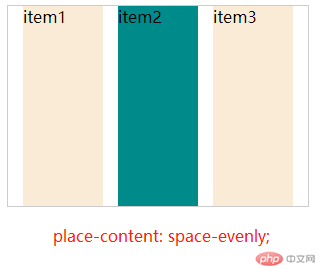
.cnt{display: flex;/* 平均对齐 */place-content: space-evenly;}

.cnt{display: flex;/* 默认值 stretch与start效果一样 居上*/place-items: stretch;place-items: start;}

.cnt{display: flex;/*居中显示*/place-items: center;}

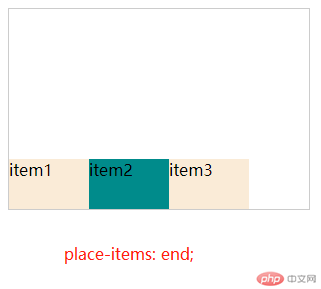
.cnt{display: flex;/*居下*/place-items: end;}

比较常用: flex: 1
.cnt > .item{width: 80px;height: 50px;/* flex: 放大比例 允许收缩 主轴空间 */flex: 1 0 auto;/*简写*//* flex: initial; */}

.cnt > .item{width: 80px;height: 50px;/* 完全响应允许放大和自动收缩 */flex: 1 1 auto;/*简写*//* flex: auto; */}

.cnt > .item{width: 80px;height: 50px;/* 完全不响应*/flex: 0 0 auto;/*简写*//* flex: none; */}

.cnt > .item:first-child{/* 所占比例为1 */flex: 1;}.cnt > .item:last-child{/* 所占比例为3 */flex: 3;}

/* order 调整顺序,数值越大越靠后 默认都是0*/.cnt > .item:first-child{/* 所占比例为1 */flex: 1;order: 3}.cnt > .item:last-child{/* 所占比例为3 */flex: 3;order: 1}

static,默认定位方式 relation, 还会在文档流中,所占空间不会释放 absolute, 宽度会收缩到内容宽度,会释放空间,但是还会在父容器fixed, 对最初包含块(html)进行偏移sticky与fixed自动切换,元素自动悬停
/* 先转换flex容器元素 *//* flex的块级元素 比较常用*/display: flex;/* flex的内联元素 */display: inline-flex;/* 主轴方向 row默认水平, column垂直*/flex-direction: row;/* 换行 默认nowrap不换行 wrap超出换行 */flex-wrap: wrap;/* 合并简写 row wrap */flex-flow: row wrap;/* 主轴排列方式 */place-content: start;place-content: end;/* 两端对齐 */place-content: space-between;/* 分散对齐 */place-content: space-around;/* 平均对齐 */place-content: space-evenly;/* 可简写 */place-content: start end;/* 交叉轴排列方式 默认值 stretch*/place-items: stretch;/*居上*/place-items: start;/*居中*/place-items: center;/*居下*/place-items: end;/* flex: 放大比例 允许收缩 主轴空间 */flex: 0 1 auto;/* 完全响应允许放大和自动收缩 */flex: 1 1 auto;/* 完全不响应 */flex: 0 0 auto;/* 所占比例为1 */flex: 1;/* order 调整顺序,数值越大越靠后 默认都是0*/order: 2;