Correction status:qualified
Teacher's comments:很好,很详细,继续加油



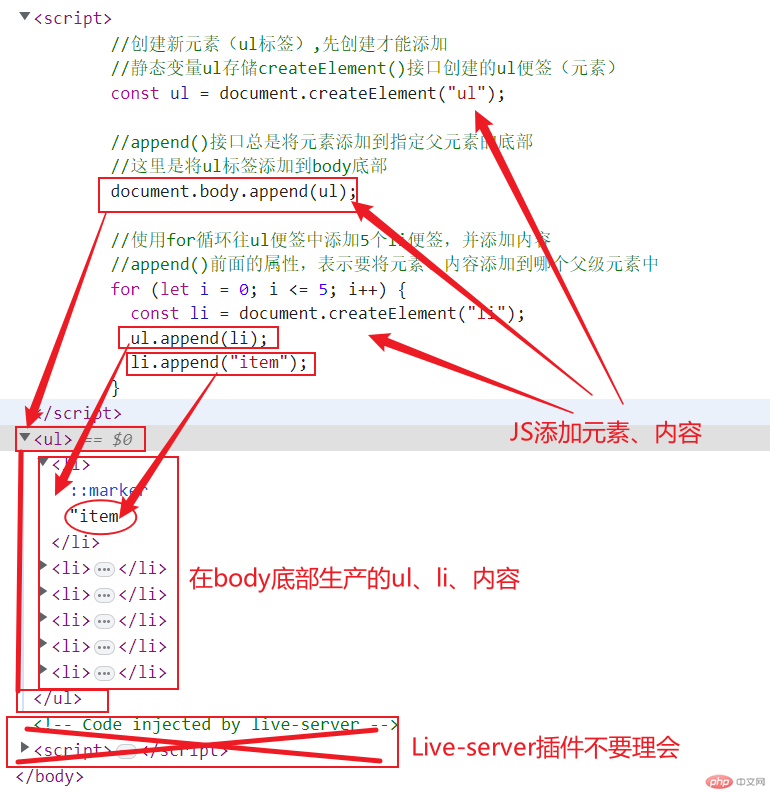
<body><!--DOM增删改常用接口1. `createElement()`: 创建新元素2. `createDocumentFragment()`: 创建文档片断3. `append()`: 追加新元素、内容4. `before()`: 在前面追加5. `after()`: 在后面追加6. `cloneNode()`: 克隆节点7. `replaceChild()`: 替换元素8. `remove()`: 移除元素--><script>// 1.创建//创建新元素(ul标签),先创建才能添加//静态变量ul存储createElement()接口创建的ul便签(元素)const ul = document.createElement("ul");// 2.添加元素//append()接口总是将元素添加到指定父元素的底部//这里是将ul标签添加到body底部document.body.append(ul);// 3.添加子元素、内容//使用for循环往ul便签中添加5个li便签,并添加内容//append()前面的属性,表示要将元素、内容添加到哪个父级元素中for (let i = 0; i <= 5; i++) {const li = document.createElement("li");ul.append(li);li.append("item");}//------------------------优化---------------------// 4.文档片段//使用文档片段 fragment() 优化创建过程,提高渲染效率const frag = document.createDocumentFragment();for (let i = 0; i <= 5; i++) {const li = document.createElement("li");li.append("demo");//不直接添加到ul中,而是先存放到文档片段里frag.append(li);}//然后一次性添加ul.append(frag);</script></body>
代码效果如下:
//以某个元素为参照物,添加新的兄弟元素到前面、后面// 4.后面 after()//先找到参照元素const li3 = ul.querySelector(":nth-child(3)");const h2 = document.createElement("h2");li3.after(h2);h2.append("第二标题");// 5.前面 before()const p = document.createElement("p");li3.before(p);p.append("段落");
代码效果如下:
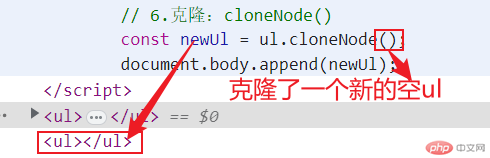
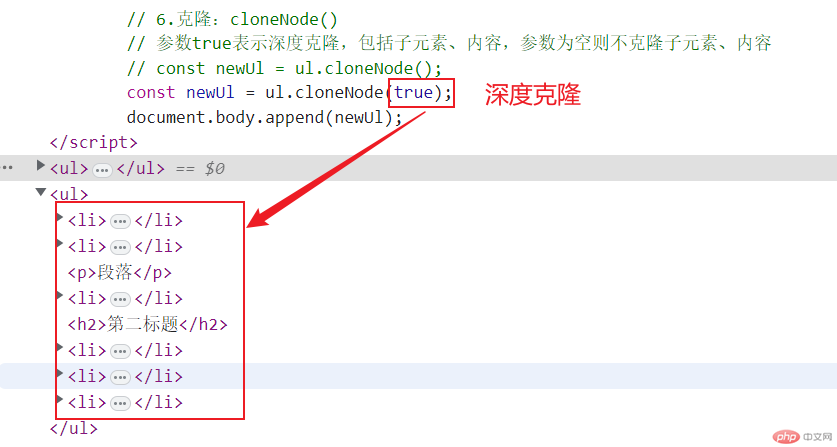
// 6.克隆:cloneNode()// 参数true表示深度克隆,包括子元素、内容,参数为空则不克隆子元素、内容// const newUl = ul.cloneNode();const newUl = ul.cloneNode(true);document.body.append(newUl);
代码效果如下:

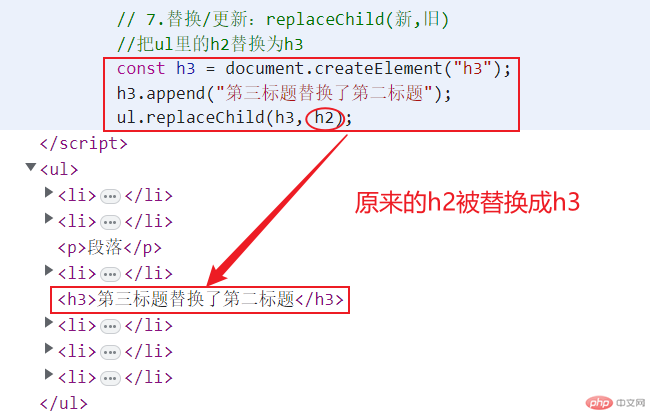
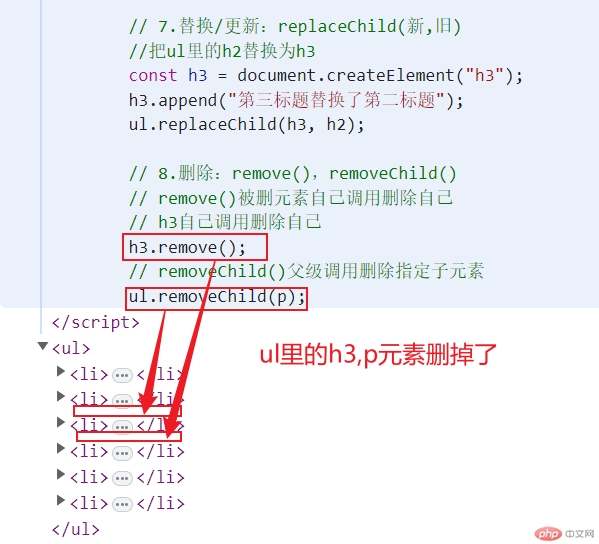
// 7.替换/更新:replaceChild(新,旧)//把ul里的h2替换为h3const h3 = document.createElement("h3");h3.append("第三标题替换了第二标题");ul.replaceChild(h3, h2);
代码效果如下:
// 8.删除:remove(),removeChild()// remove()被删元素自己调用删除自己// h3自己调用删除自己h3.remove();// removeChild()父级调用删除指定子元素ul.removeChild(p);
代码效果如下:
innerHTML与outerHTML区别:
<div class="test"><span>aaaaaaaaaaaaa</span>bbb</div><script>console.log(document.querySelector(".test").innerHTML);//读取document.querySelector(".test").innerHTML = "<h2>ccc</h2>";//替换</script>

<div class="test"><span>aaaaaaaaaaaaa</span>bbb</div><script>console.log(document.querySelector(".test").outerHTML);//读取document.querySelector(".test").outerHTML = "<h2>ccc</h2>";//替换</script>

<div class="test"><style>h2 {color: red;}</style><h2>2222222222</h2><span style="display: none">(这段内容被隐藏了)</span>bbb</div>//返回被选元素所包含的所有HTML元素,js,css,文本内容console.log(document.querySelector(".test").textContent);


<div class="test"><style>h2 {color: red;}</style><h2>2222222222</h2><span style="display: none">(这段内容被隐藏了)</span>bbb</div><script>// innerText: 只返回渲染后可见的内容console.log(document.querySelector(".test").innerText);</script>


<div><h2>第二标题</h2></div><script>// 便签位置:// beforebegin: 开始标签之前// afterbegin: 开始标签之后// beforeend: 结束标签之前// afterend: 结束标签之后// API方法// insertAdjacentElement("位置", 元素) 指定位置插入元素// insertAdjacentText("位置", "文本") 指定位置插入文本// insertAdjacentHTML("位置", "html元素以字符串方式") 指定位置插入html元素串// 第一步:获取位置元素const div = document.querySelector("div");// 第二步:创建被插入的元素,并用insertAdjacentText()插入文本const h1 = document.createElement("h1");h1.insertAdjacentText("beforeend", "第一标签"); // 往h1标签里插入文本const p = document.createElement("p");p.insertAdjacentText("afterbegin", "这是一段段落这是一段段落这是一段段落这是一段段落"); // 往p标签里插入文本// 第三步:将元素插入指定位置div.insertAdjacentElement("afterbegin", h1);div.insertAdjacentElement("beforeend", p);// 第四步:div结束标签前插入ul类表div.insertAdjacentHTML("beforeend", "<ul><li>item1</li><li>item2</li></ul>");</script>


<!-- 留言输入框 --><input type="text" onkeydown="addComment(this)" placeholder="请留言" autofocus /><!-- 插入留言的容器 --><ul class="list"></ul><script>const ul = document.querySelector(".list");function addComment(ele) {// ele: 输入框// ele.value: 输入框的值// event: 事件// event.key: 键盘事件key属性,表示数入的内容。if (event.key === "Enter") {// if非空判断if (ele.value.length === 0) {alert("请输入点什么!");ele.focus();return false;} else {// const li = document.createElement("li");// li.innerHTML = ele.value + ` <button onClick="del(this.parentNode)">删除</button>`;// ul.insertAdjacentElement("afterbegin", li);ele.value += " <button onclick='del(this.parentNode)'>删除</button> ";ul.insertAdjacentHTML("afterbegin", `<li>${ele.value}</li>`);ele.value = null;// ele.focus();}}}//删除function del(ele) {// console.log(ele);// ele.remove();// if (confirm("是否确定删除?")) {// ele.remove();// } else {// return false;// }//if语法糖return confirm("是否确定删除本条留言?") ? ele.remove() : false;}</script>
<!--自定义属性名:- 如果使用大驼峰,小驼峰命名法,dataset访问时属性名要用全小写。- 如果属性名单词之间用 - 号链接,dataset访问时属性名要转为小驼峰法。--><span data-userName="张三" data-My-Email="zs@qq.com"></span><script>const span = document.querySelector("span");console.log(span.dataset.username);console.log(span.dataset.myEmail);</script>

<style>.box {background-color: black;color: white;width: 200px;height: 100px;padding: 50px;}</style></head><body><div class="box"><p>getComputedStyle()</p></div><script>const box = document.querySelector(".box");let styles = window.getComputedStyle(box).color;console.log(`字体颜色: ${styles}`);styles = window.getComputedStyle(box).backgroundColor;console.log(`背景色: ${styles}`);styles = window.getComputedStyle(box).width;console.log(`宽度: ${styles}`);styles = window.getComputedStyle(box).height;console.log(`高度: ${styles}`);styles = window.getComputedStyle(box).padding;console.log(`内边距: ${styles}`);</script>
