Correction status:qualified
Teacher's comments:



1.
2.

1.
2.
3.
1.
2.
3.
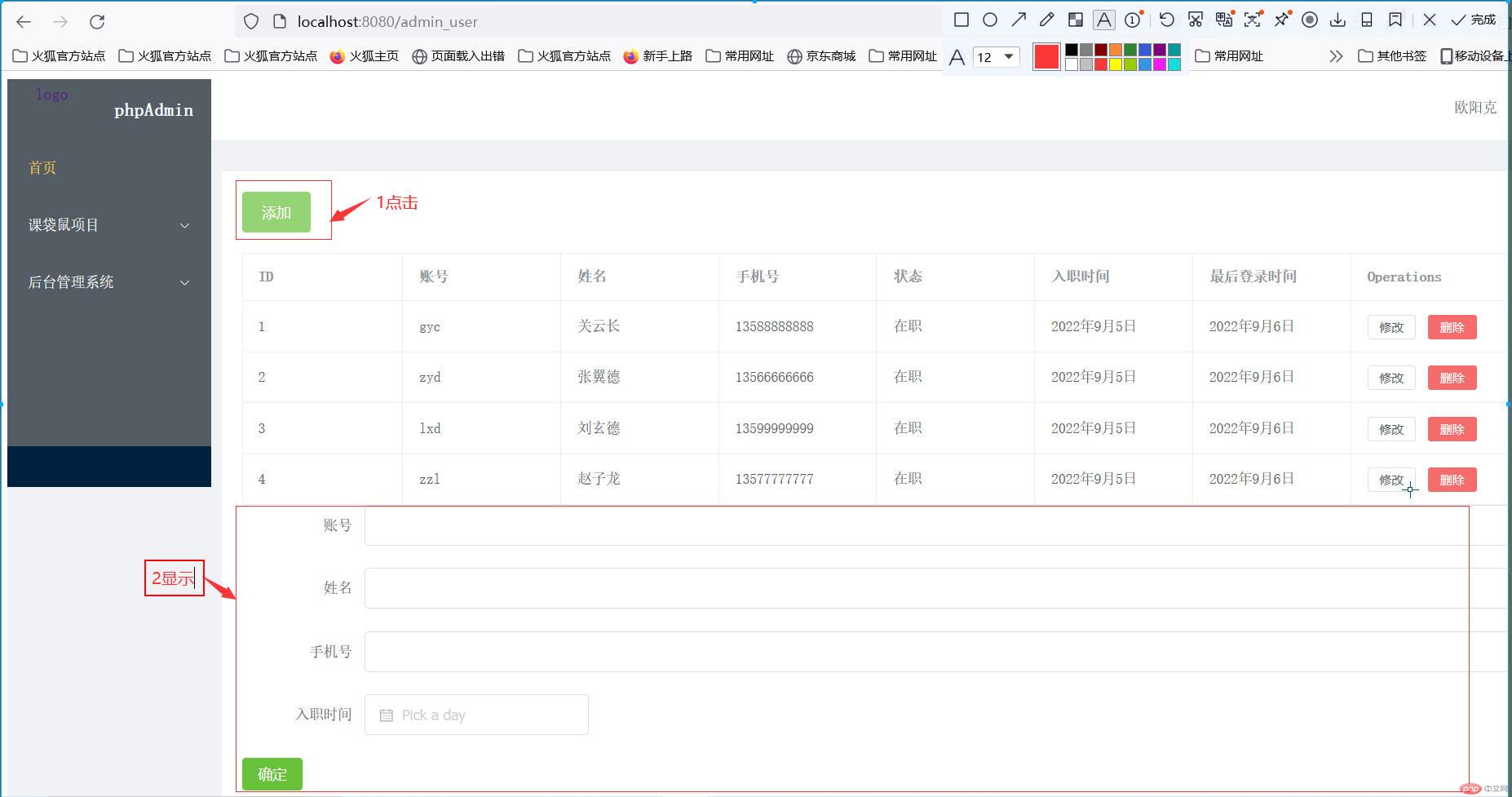
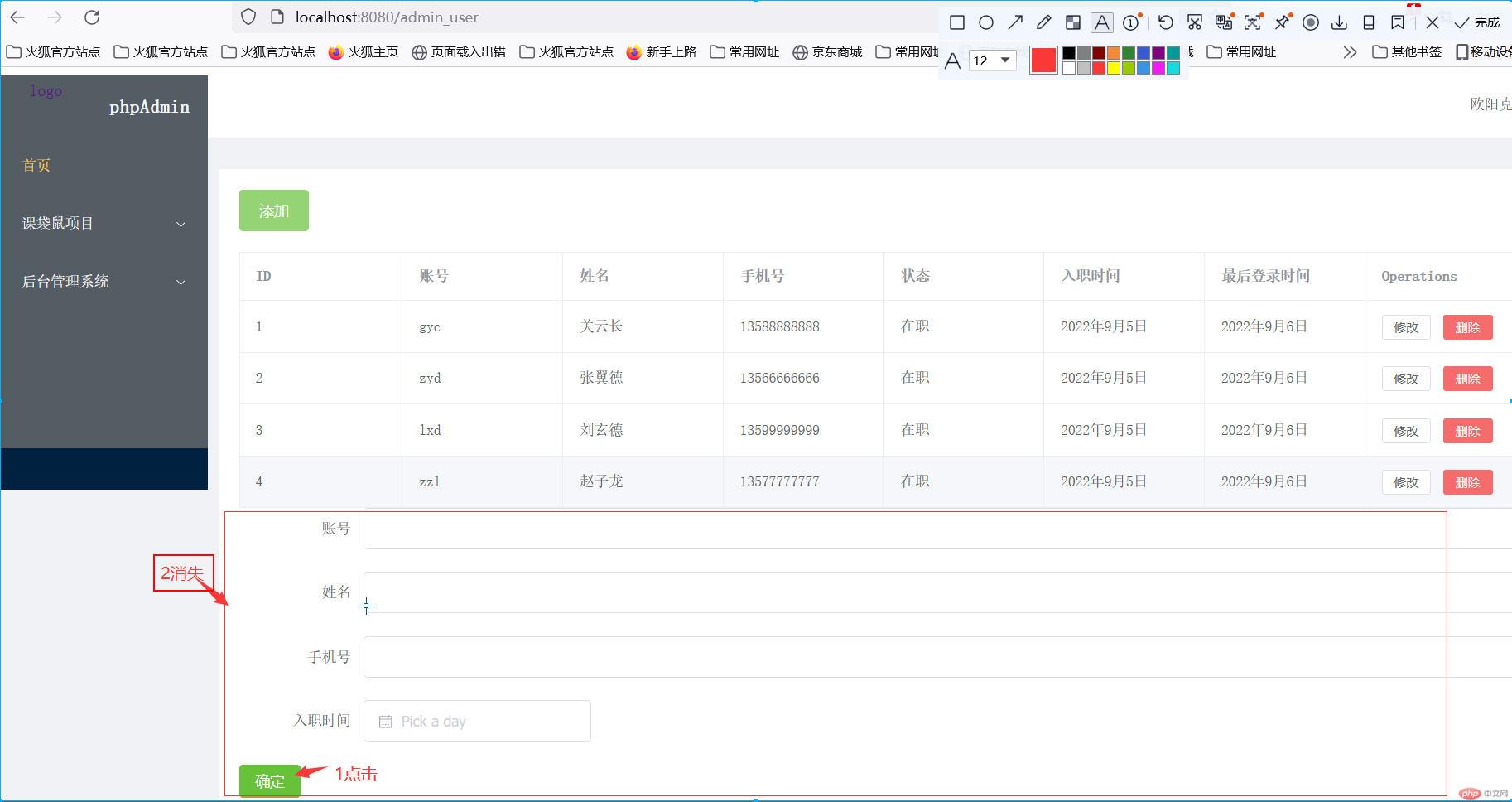
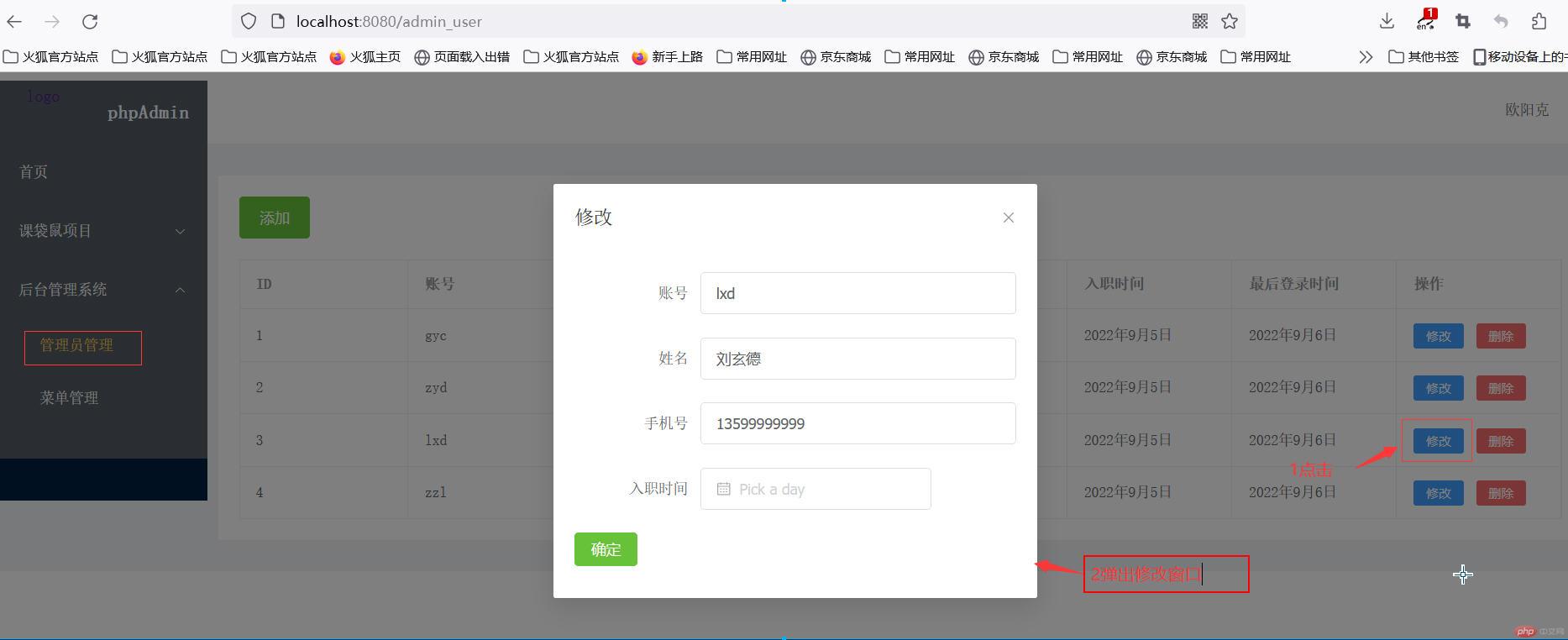
1.user.vue文件:
<template><div style="margin:0 0 20px 0;"><el-button type="success" size="large">添加</el-button></div><el-table :data="tableData" border style="width: 100%" size="large"><el-table-column prop="uid" label="ID" /><el-table-column prop="account" label="账号" /><el-table-column prop="name" label="姓名" /><el-table-column prop="phone" label="手机号" /><el-table-column prop="status" label="状态" /><el-table-column prop="add_time" label="入职时间" /><el-table-column prop="last_time" label="最后登录时间" /><el-table-column label="Operations"><template #default="scope"><el-button size="small" typu="primary">修改</el-button><el-button size="small" type="danger">删除</el-button></template></el-table-column></el-table><el-form :model="fromData" label-width="120px" size="large"><el-form-item label="账号"><el-input v-model="fromData.account"/></el-form-item><el-form-item label="姓名"><el-input v-model="fromData.name"/></el-form-item><el-form-item label="手机号"><el-input v-model="fromData.phone"/></el-form-item><el-form-item label="入职时间"><el-date-pickerv-model="fromData.add_time"type="date"placeholder="Pick a day":size="size"/></el-form-item><el-button type="success" size="largr" @click="fun">确定</el-button></el-form></template><script setup>import {reactive} from 'vue'const fromData=reactive({account:'',name:'',phone:'',add_time:''})const tableData = [{uid:1,account:'gyc',name:'关云长',phone:13588888888,status:'在职',add_time:'2022年9月5日',last_time:'2022年9月6日',},{uid:2,account:'zyd',name:'张翼德',phone:13566666666,status:'在职',add_time:'2022年9月5日',last_time:'2022年9月6日',},{uid:3,account:'lxd',name:'刘玄德',phone:13599999999,status:'在职',add_time:'2022年9月5日',last_time:'2022年9月6日',},{uid:4,account:'zzl',name:'赵子龙',phone:13577777777,status:'在职',add_time:'2022年9月5日',last_time:'2022年9月6日',},];const fun=()=>{console.log(fromData);}</script>
1.
2.
1.
2.
3.
4.
1.
2.
3.
4.