


Less 是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护、方便制作主题、扩充。
npm install less less-loader --save-dev



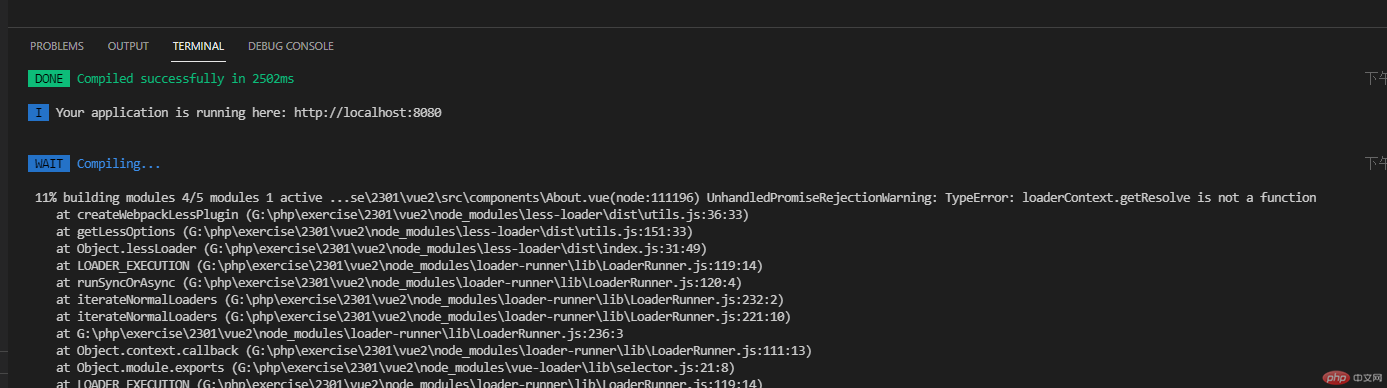
npm uninstall less-loader --save
npm install -D less-loader@7.x

安装完less和less-loader后,最好卸载node_modules依赖包
安装npm包-rimraf
npm install rimraf -g
rimraf node_modules
<style lang='less' scoped>@baseColor: red;.mainCont{.smallTest{color: @baseColor;}}</style>


npm install style-resources-loader --save-dev
npm install vue-cli-plugin-style-resources-loader
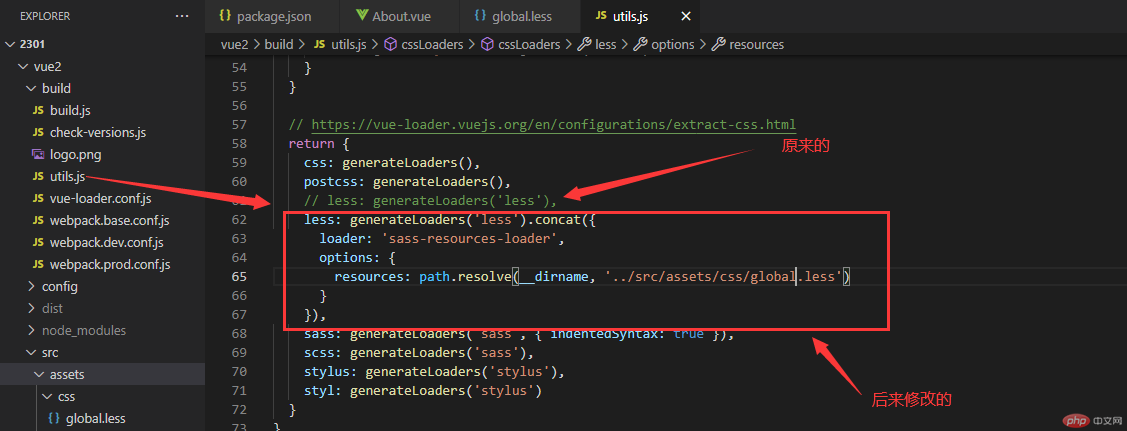
npm install sass-resources-loader --save-dev



vue3前两个步骤与vue2一致,只不过vue3后没有build文件,要在vue.config.js中配置全局变量路径
