Correction status:qualified
Teacher's comments:完成的很详细,没什么问题,继续加油



在电脑浏览器中打开下载地址 https://www.google.cn/chrome ,打开谷歌官方网站
点击:下载Chrome
打开下载的 ChromeSetup.exe 文件开始安装,如果系统提示,请在系统对话框中依次点击“仍然安装”和“是”,等待安装完成。Chrome 会在安装完成后自动打开。
配置开发工具(DevTools)
按F12打开开发工具,默认英文界面,打开后会自动提示有中文界面可用:
点击 Switch DevTools to Chinese,切换为中文界面:
安装常用插件(扩展程序)
点击浏览器右上角的3个点按钮,点击“更多工具”=>“扩展程序”,或者直接在浏览器地址栏输入:chrome://extensions/ ,打开扩展程序页面
默认的 Chrome 应用商店在国内无法打开,需要在第三方网站下载插件,我用的是 https://chrome.zzzmh.cn/#/index 。
这里以划词翻译插件为例
下载的文件是以 .crx 为后缀的
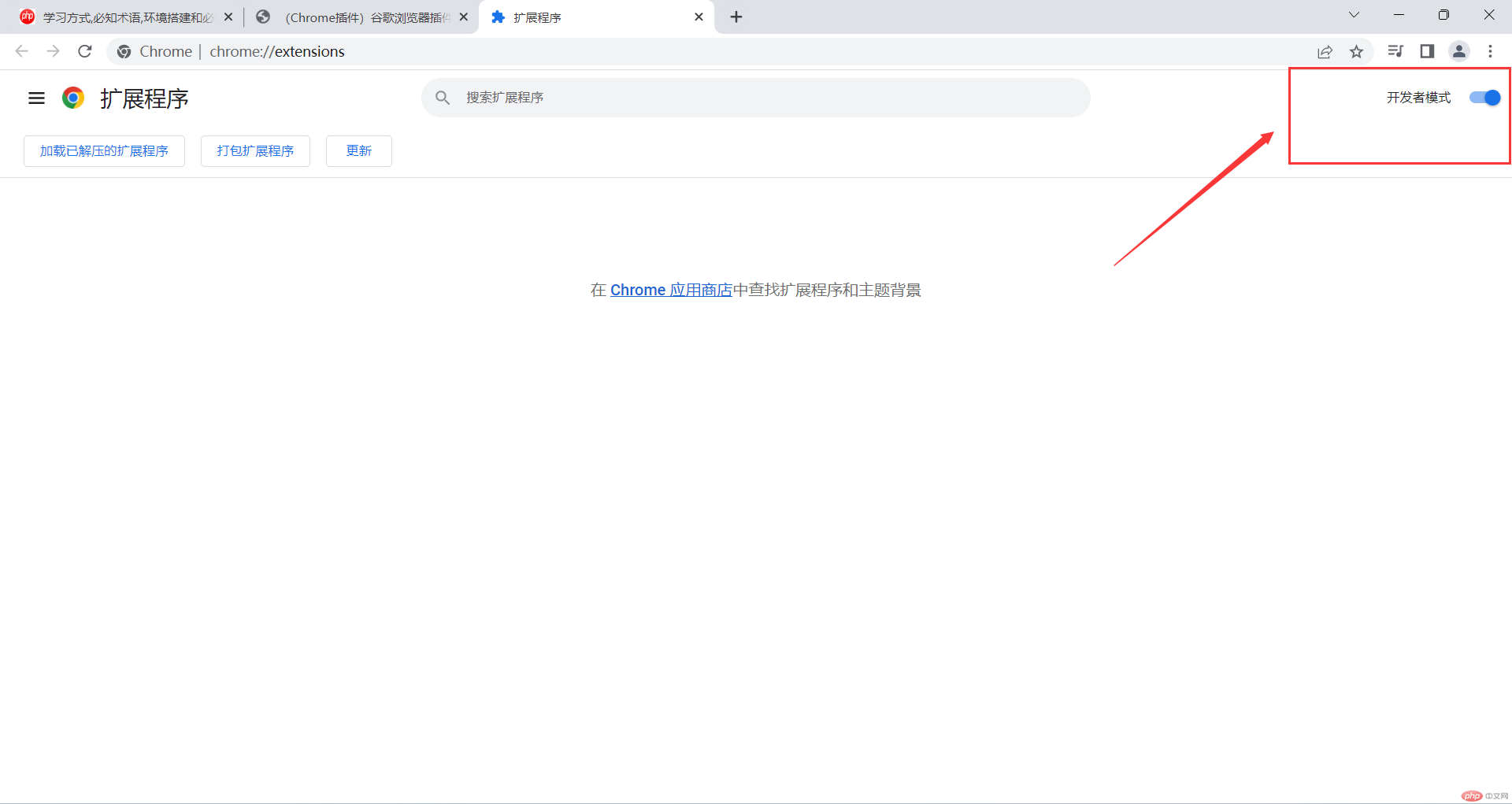
打开浏览器扩展程序页面,点击打开开发者模式
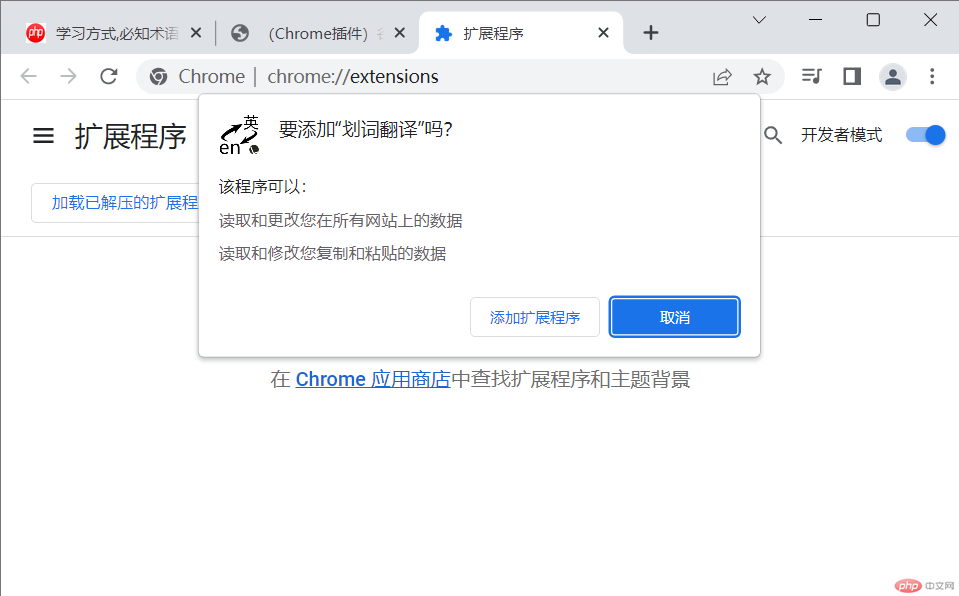
将下载的 crx 文件拖动到浏览器页面上,浏览器会弹出提示框
点击“添加扩展程序”按钮,即可完成插件安装
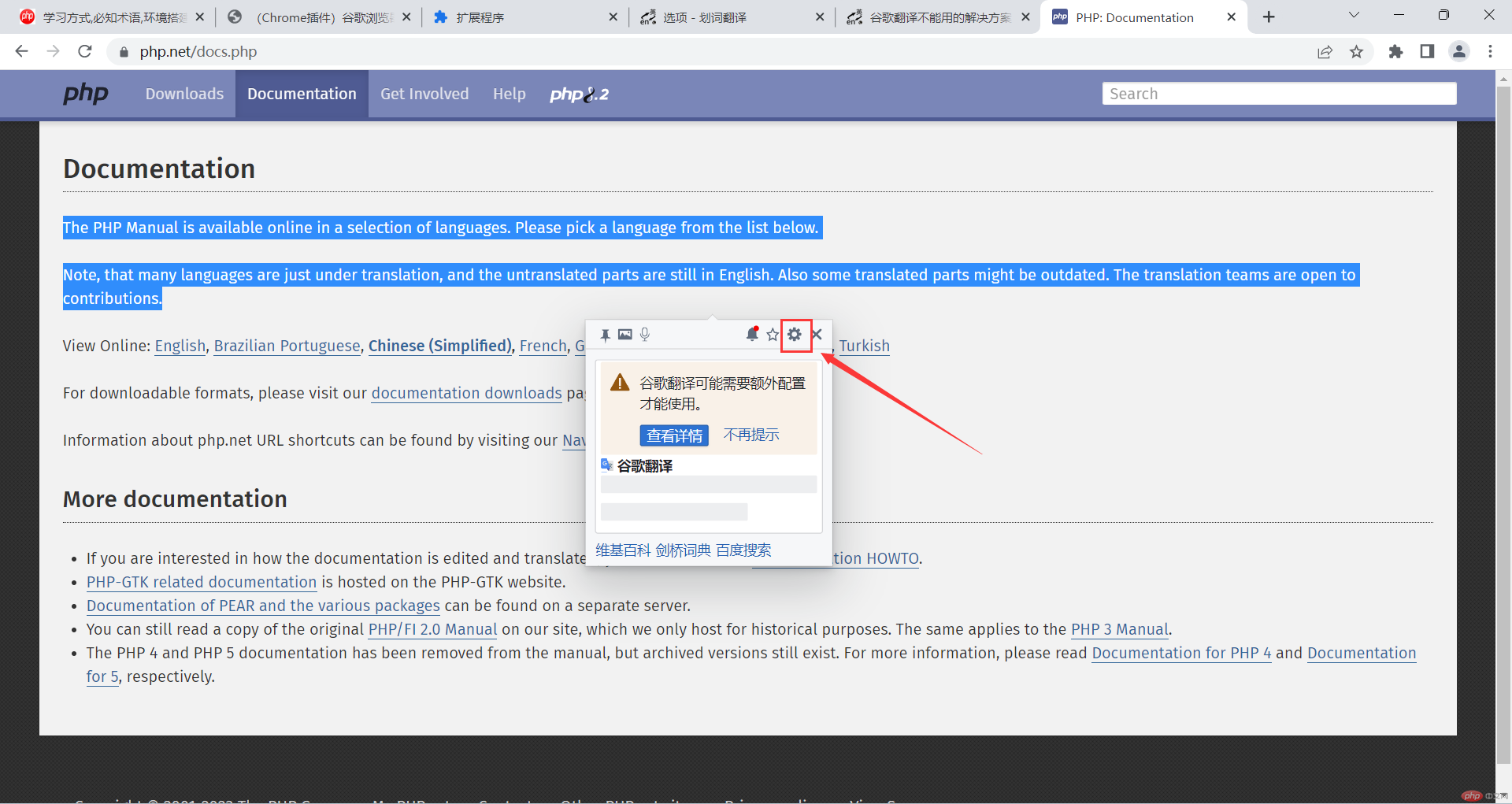
默认的谷歌翻译不能使用,需要配置,点击设置(齿轮按钮)
点击“打开完整设置”
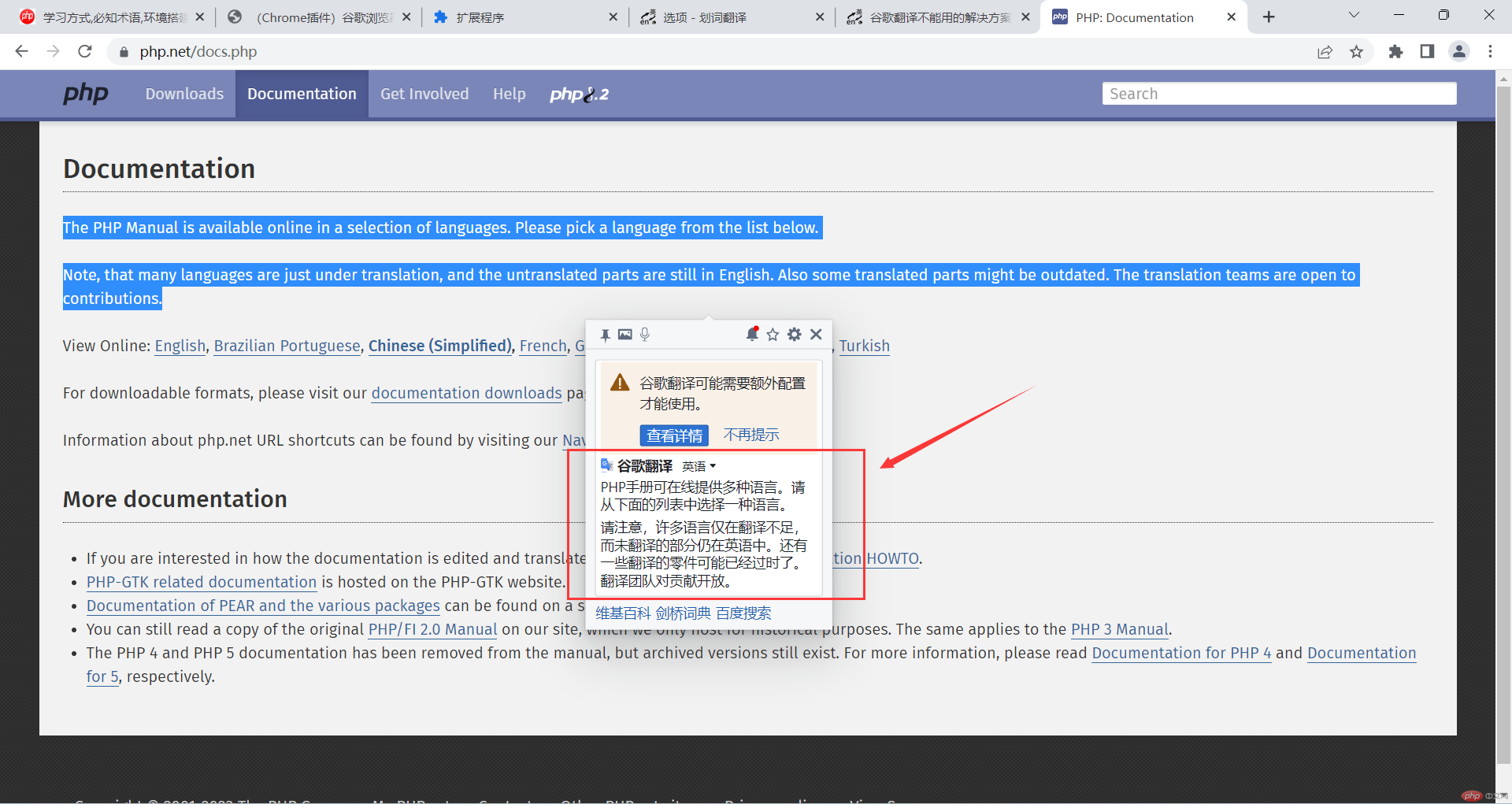
在“通用” => “谷歌翻译” => “镜像地址” 中输入国外镜像地址,镜像地址可以点击下面的“查看详情”查看
设置完成后就可以使用谷歌翻译了
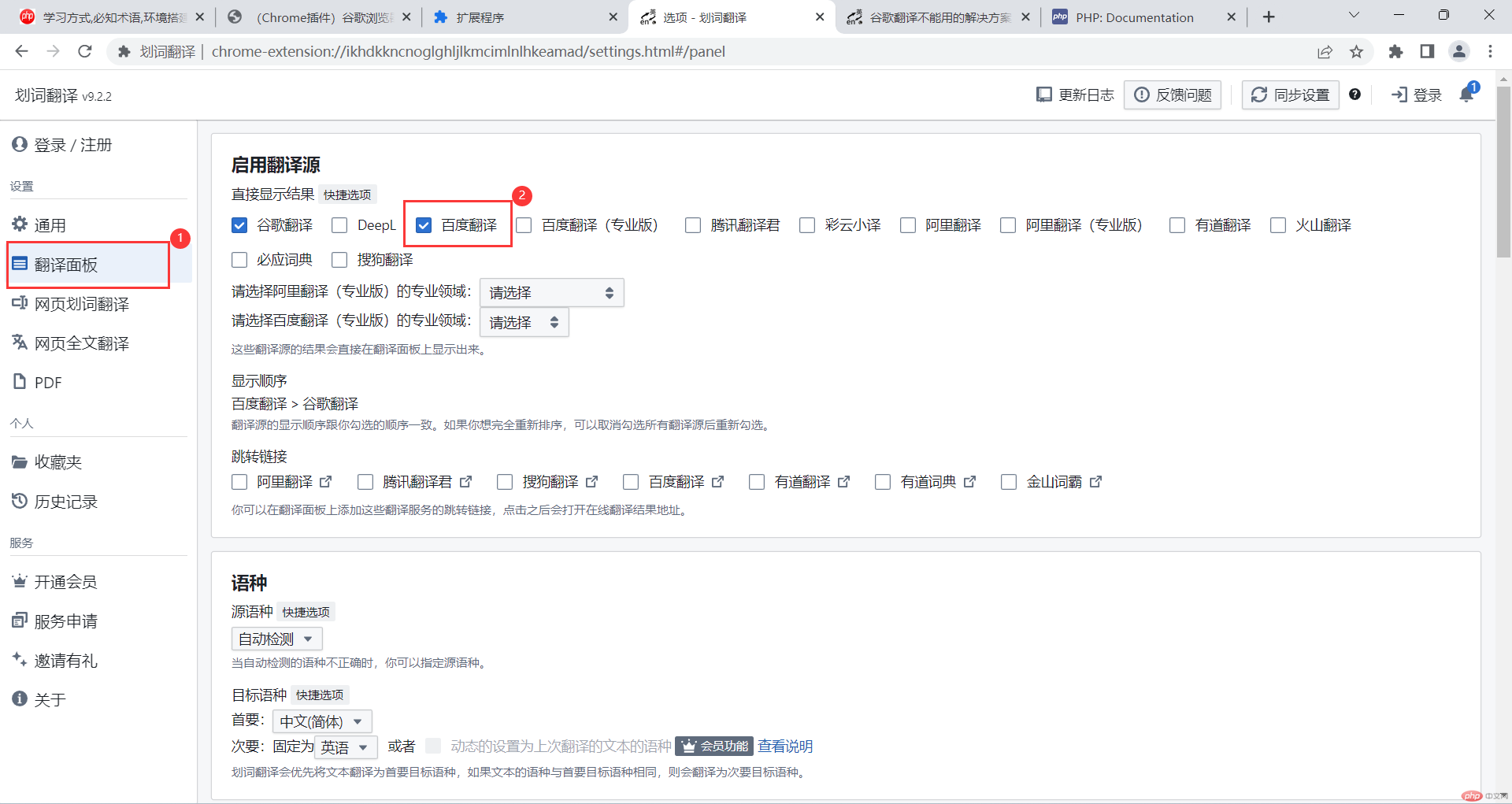
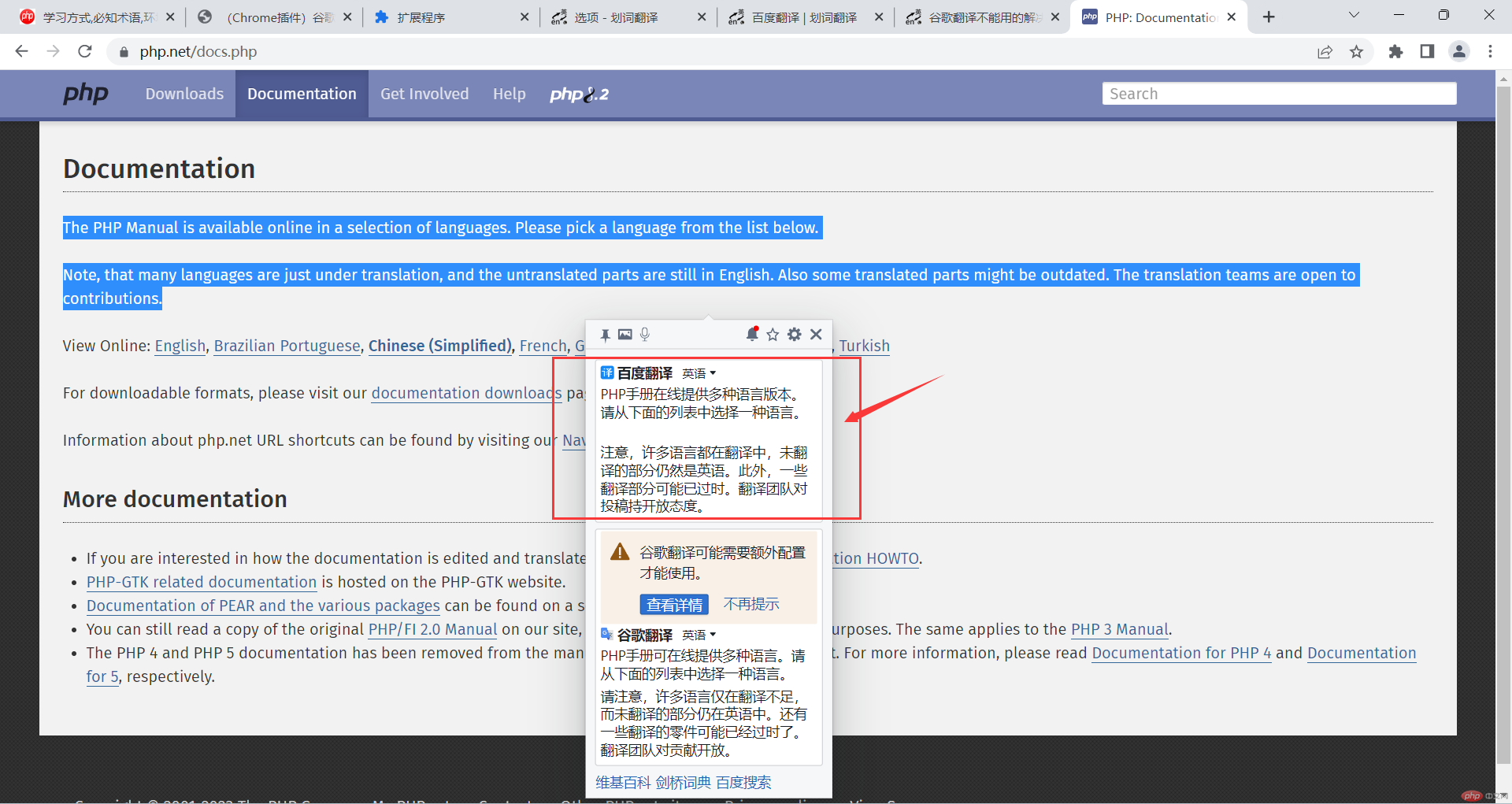
推荐使用百度翻译,在划词翻译的设置页面,选择“翻译面板”,在“选择翻译源”中勾选“百度翻译”
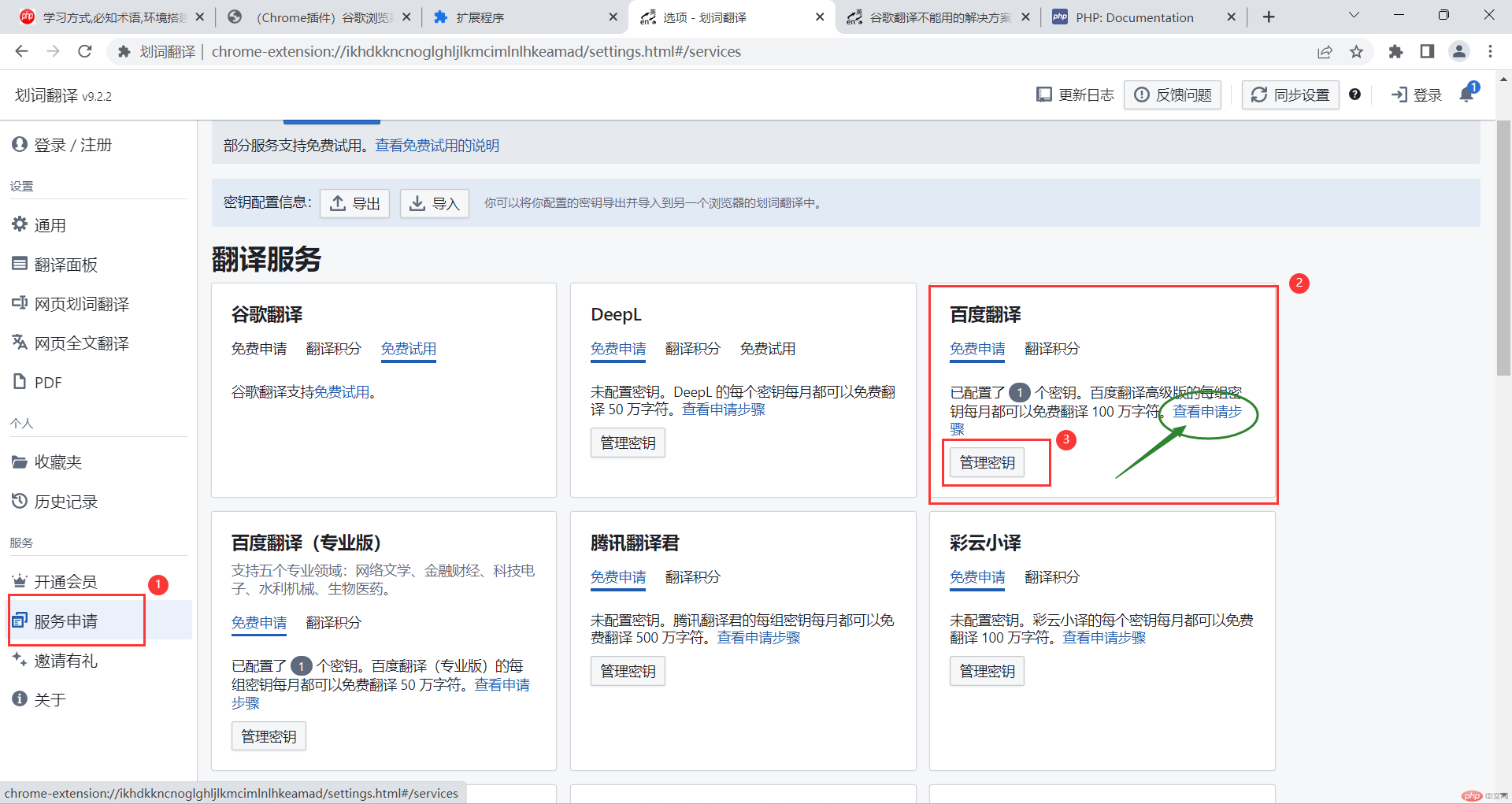
然后在“服务申请” => “百度翻译”中点击“管理密钥),输入ID和密钥(点击“查看申请步骤”可以查看申请流程)
配置完成后就可以使用了
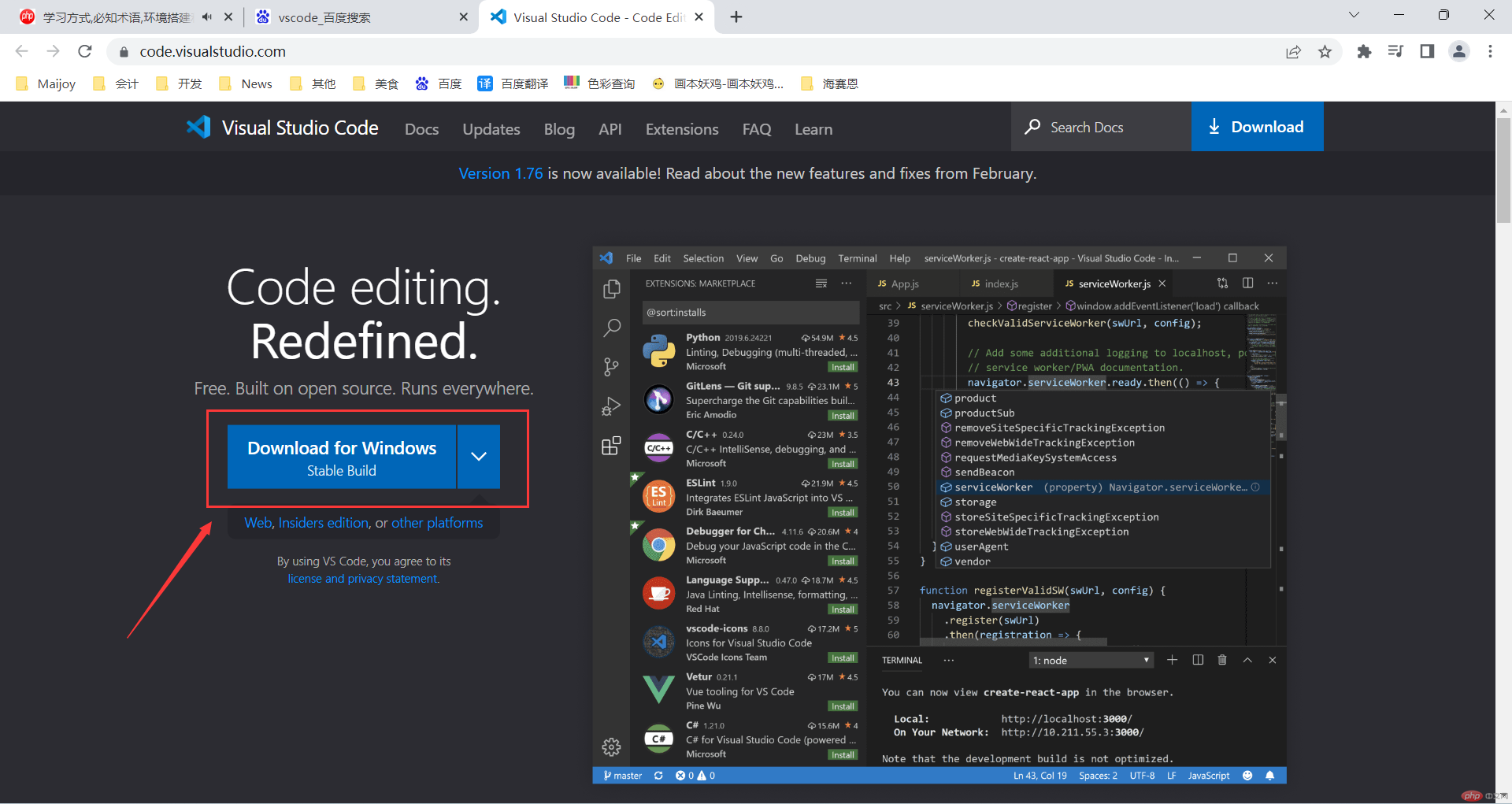
在电脑浏览器中打开下载地址 https://code.visualstudio.com ,打开 VS Code 官方网站,点击下载安装文件
下载完成单击运行,开始进行安装,默认安装即可。安装完成后自动打开
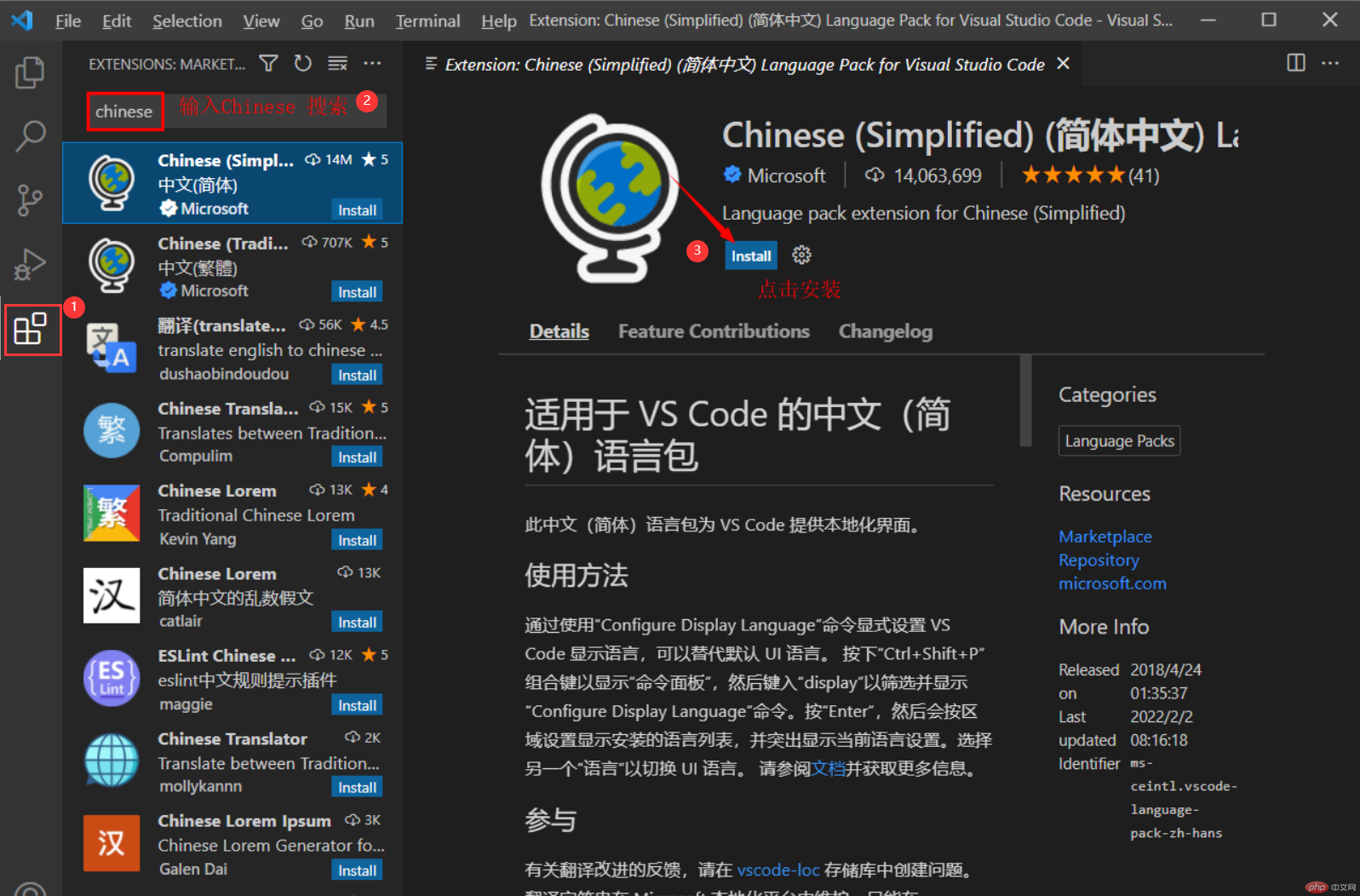
安装常用插件,以安装简体中文语言包为例

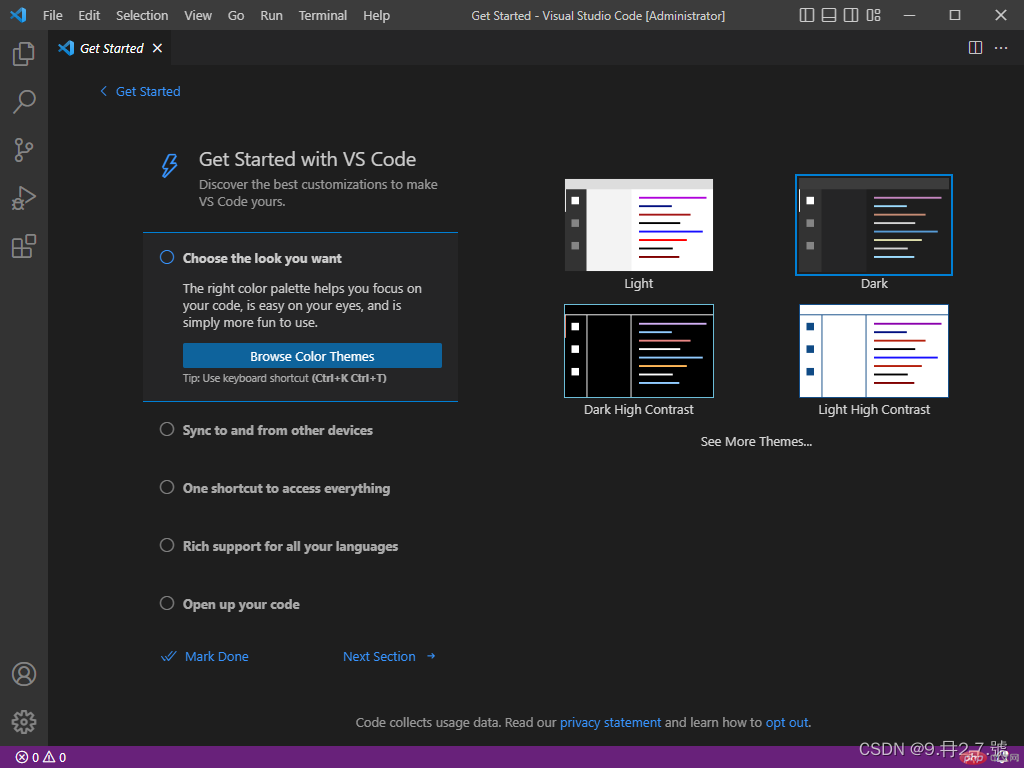
编辑器主题选择、设置
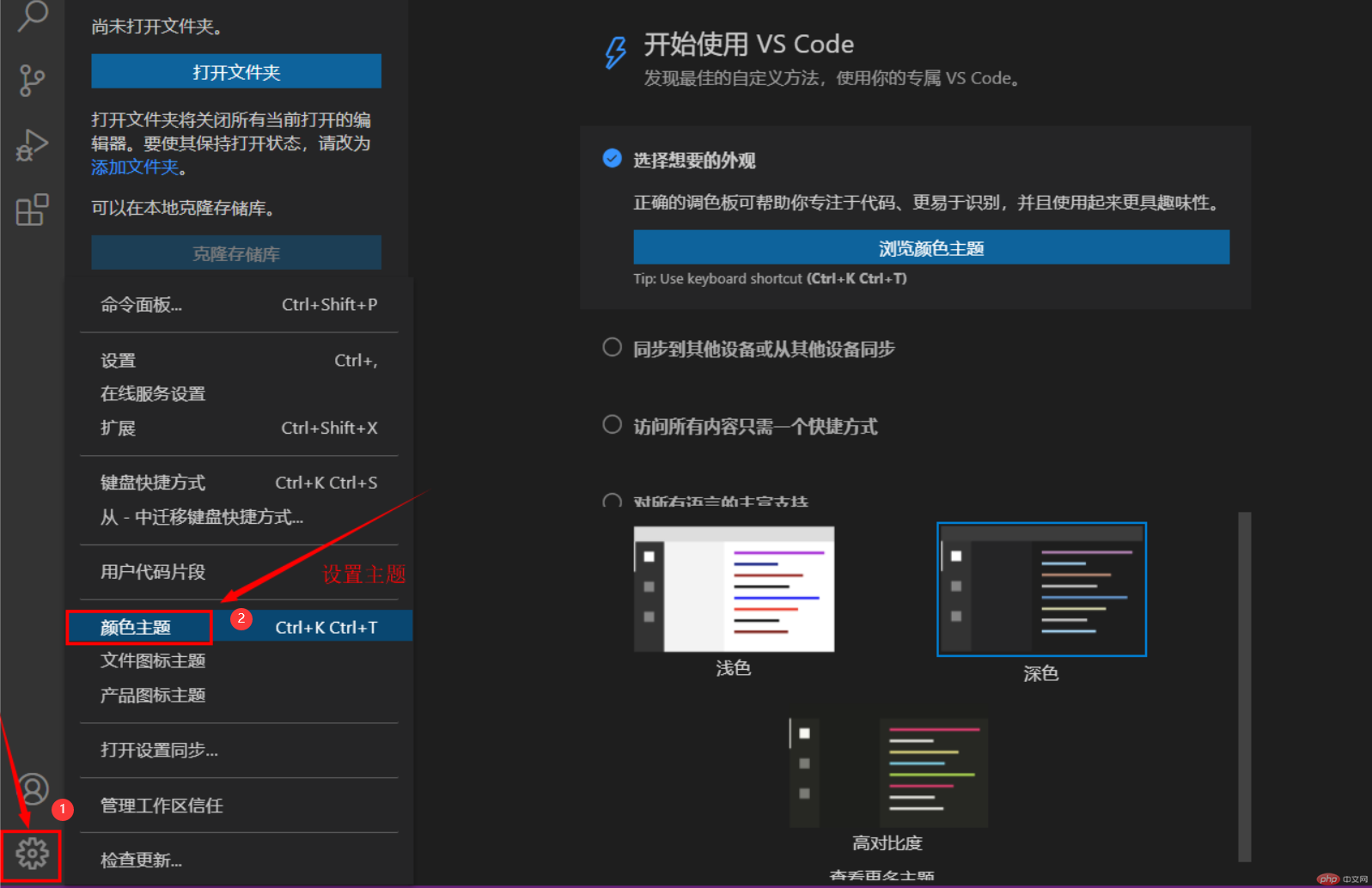
点击“设置”(齿轮按钮) => “颜色主题”
选择自己喜欢的主题即可