


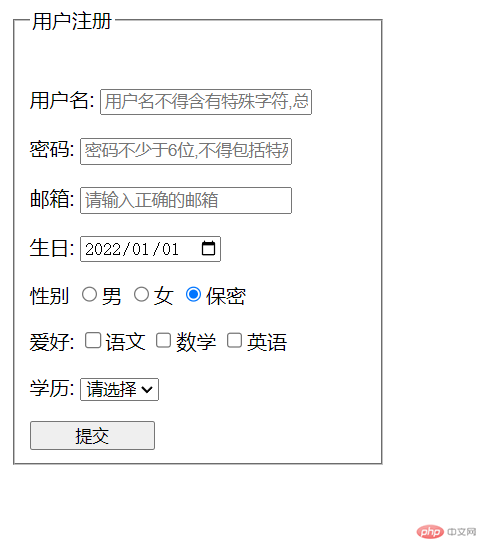
今天主要学习的是emmet的使用和简单表单的制作,下课后主要思考点是,如何用emmet快速来写出一个表单代码来,成品效果如下:

基本代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title></head><body><!-- action属性:处理脚本 method:提交方式, --><form action="register.php" method="post"><!-- 表单控件分组 --><fieldset style="display: grid; grid-gap: 1em"><legend>用户注册</legend><br /><div class="uname"><label for="uname">用户名:</label><inputid="uname"type="text"name="uname"placeholder="用户名不得含有特殊字符,总长度不少于6位"autofocusrequired/></div><div class="psw"><label for="psw">密码:</label><inputid="psw"type="password"name="psw"placeholder="密码不少于6位,不得包括特殊字符"required/></div><div class="email"><label for="myEmail">邮箱:</label><inputtype="email"name="myEmail"id="myEmail"placeholder="请输入正确的邮箱"/></div><div class="birthday"><label for="birthday">生日:</label><inputid="birthday"value="2022-01-01"min="2020-01-01"type="date"/></div><div class="sex"><label for="male3">性别</label><input type="radio" name="sex" id="male" value="male" /><label for="male">男</label><input type="radio" name="sex" id="famale" value="famale" /><label for="famale">女</label><input type="radio" name="sex" id="secret" value="secret" checked /><label for="secret">保密</label></div><div class="hobby"><label for="">爱好:</label><input type="checkbox" name="hobby[]" value="yuwen" id="yuwen" /><label for="yuwen">语文</label><input type="checkbox" name="hobby[]" value="shuxue" id="shuxue" /><label for="shuxue">数学</label><input type="checkbox" name="hobby[]" value="yingyu" id="yingyu" /><label for="yingyu">英语</label></div><div class="edu"><label for="">学历:</label><!-- 下拉列表,从一组预置的值选择一个或多个值 --><!-- 变量的名与值不在同个元素上,name设置以select上,value设置在option上 --><select name="edu" id=""><option value="" selected disabled>请选择</option><option value="1">中学</option><option value="2">高中</option><option value="3">大学</option></select></div><button style="width:100px">提交</button></fieldset></form></body></html>
除了这些基本代码,我关注的是如何才能写的更快,更对,比如在对sex这一功能的代码上,最终代码要求如下:
<div class="sex"><label for="male3">性别</label><input type="radio" name="sex" id="male" value="male" /><label for="male">男</label><input type="radio" name="sex" id="famale" value="famale" /><label for="famale">女</label><input type="radio" name="sex" id="secret" value="secret" checked /><label for="secret">保密</label></div>
.sex>label+(inp[type="radio"][name="sex"][value=""][id=""]+label{item})*3
生成的代码没有问题,但我生成的代码是一长长的行,导致后面的编辑特别困难,所以,放弃.
.sex>labelinput:radio+label{item}
快速复制行:shift+alt+上/下
多重选择,用alt+单击
整体感觉比上一个好很多,但还是觉得乱.
.sexlabelinpradio{男}
最后相比较,还是最后一个看上去步骤多,但写出来的代码既清楚,手写的代码量也最少.