Correction status:qualified
Teacher's comments:总体没什么问题



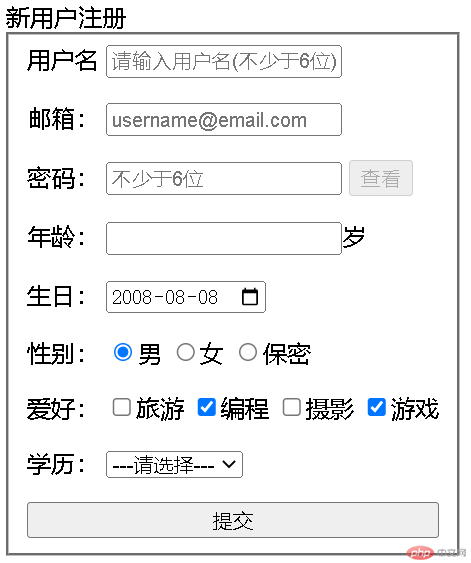
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>注册表单</title></head><body><form action="register.php" method="post"><legend>新用户注册</legend><fieldset style="display: inline-grid; gap: 1em"><div class="username"><label for="uname">用户名</label><input type="text" id="uname" name="uname" value="" placeholder="请输入用户名(不少于6位)" required autofocus></div><div class="email"><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="username@email.com"></div><div class="psw"><label for="psw">密码:</label><inputtype="password"onkeydown="this.nextElementSibling.disabled=false"name="password"id="psw"placeholder="不少于6位"required><button type="button" onclick="showPsw(this, this.form,true)" disabled>查看</button></div><div class="age"><label for="age">年龄:</label><input type="number" id="age" name="age" min="18">岁</div><div class="birthday"><label for="birthday">生日:</label><input type="date" id="birthday" name="birthday" value="2020-02-22" min="1949-10-01"></div><div class="sex"><label for="male">性别:</label><!-- input.type中的name是提交到服务器的 --><input type="radio" name="sex" value="male" id="male" checked><label for="male">男</label><input type="radio" name="sex" value="female" id="female"><label for="female">女</label><input type="radio" name="sex" value="secret" id="secret"><label for="secret">保密</label></div><div class="hobby"><label for="">爱好:</label><!-- checkbox的name不能相同,返回的是数组 --><input type="checkbox" name="hobby[]" value="trave" id="trave"><label for="trave">旅游</label><input type="checkbox" name="hobby[]" value="program" id="program" checked><label for="program">编程</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">游戏</label></div><div class="edu"><label for="">学历:</label><select name="edu" id=""><option value="1" selected disabled>---请选择---</option><option value="1">中学</option><option value="2">大学</option><option value="3">研究生</option></select></div><button>提交</button></fieldset></form><script>// 显示密码function showPsw(ele, form){const psw = form.passwordif(psw.type=='password'){psw.type = 'text'ele.textContent = '隐藏'}else if(psw.type =='text'){psw.type = 'password'ele.textContent = '显示'}else{return false}}</script></body></html>

表单入手不难,难在精通,要多用多练,挺期待下节课的CSS的。