Correction status:qualified
Teacher's comments:



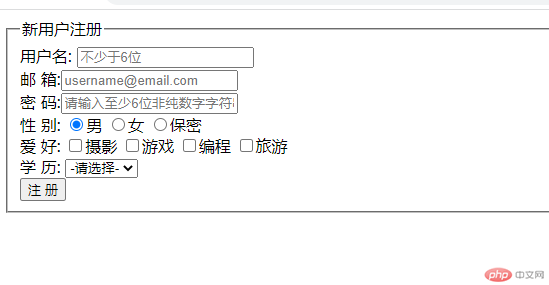
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单元素-注册</title></head><body><form action="register.php" method="post"><fieldset><legend>新用户注册</legend><div class="username"><label for="uname">用户名:</label><input name="uname" placeholder="不少于6位" type="text" id="uname" autofocus></div><div class="email"><label for="email">邮 箱:</label><input type="email" id="email" name="email" placeholder="username@email.com" required></div><div class="password"><label for="password">密 码:</label><input type="password" name="password" id="password" required placeholder="请输入至少6位非纯数字字符串"></div><div class="sex"><label for="male">性 别:</label><input type="radio" name="sex" id="male" checked><label for="male">男</label><input type="radio" name="sex" id="female"><label for="">女</label><input type="radio" name="sex" id="baomi"><label for="baomi">保密</label></div><div class="hobby"><label for="shoot">爱 好:</label><input type="checkbox" name="hobby[]" id="shoot"><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" id="game"><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="program"><label for="program">编程</label><input type="checkbox" name="hobby[]" id="travel"><label for="travel">旅游</label></div><div class="edu"><label for="edu">学 历:</label><select name="edu" id="edu" required><option value="" selected disabled>-请选择-</option><option value="1">小学</option><option value="2">中学</option><option value="3">大学</option></select></div><button>注 册</button></fieldset></form></body></html>