Correction status:qualified
Teacher's comments:没什么问题



Emmet: 快速编写 html 文档的神器(VSCode 内置插件)
用法:
!{text}[attr],#id,.class*>+^(emmet)$,$@,$@-n
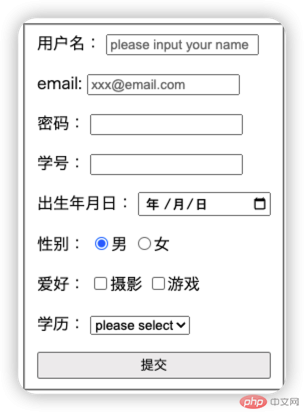
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><form action="" method="post"></form><fieldset style="display: inline-grid; gap: 1em"><div class="username"><label for="uname">用户名:</label><input type="text" id="uname" name="uname" value="" placeholder="please input your name" autofocus required /></div><div class="email"><label for="email">email:</label><input type="email" name="email" id="email" placeholder="xxx@email.com" /></div><div class="paw"><lable>密码:</lable><input type="password" name="" id="" /></div><div><label for="">学号:</label><input type="number" name="" id=""></div><div><!-- 注意时间 一定要8位 1982-01-01 --><label for="">出生年月日:</label><input type="date" name="" id=""></div><div><label for="">性别:</label><input type="radio" name="sex" id="male" value="male" checked /><label for="male">男</label><input type="radio" name="sex" id="fmale" value="fmale" /><label for="fmale">女</label><!-- 复选框的情况下 name不可以相同,否则只会想radio 值会被覆盖只返回一个值 --></div><div class="hobby"><label for="">爱好:</label><input type="checkbox" name="hobby[]" id="shoot" value="shoot" /><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" id="game" value="game" /><label for="game">游戏</label></div><div class="edu"><label for="">学历:</label><select name="" id=""><option value="" selected disabled>please select</option><option value="1">幼儿园</option><option value="2">小学</option><option value="3">初中</option></select></div><button>提交</button></fieldset></body></html>