Correction status:qualified
Teacher's comments:总结的不错,继续加油



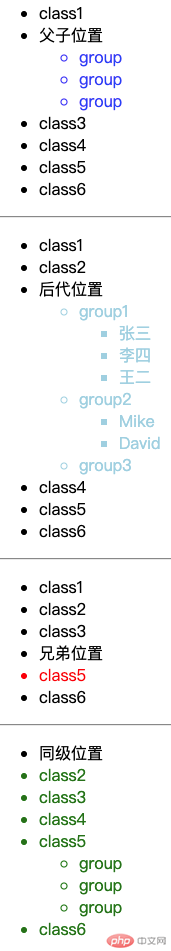
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title></head><style>.clas.two > * {color: blue;}.clas.three * {color: lightblue;}.clas.four + * {color: red;/* border: 1px solid black; */}.grade.four > .clas.one ~ * {color: green;}</style><body><!-- ul.grade$*4>li.clas{class$}*6 --><ul class="grade one"><li class="clas">class1</li><li class="clas two">父子位置<!-- ul>li.group{group}*3 --><ul><li class="group">group</li><li class="group">group</li><li class="group">group</li></ul></li><li class="clas">class3</li><li class="clas">class4</li><li class="clas">class5</li><li class="clas">class6</li></ul><hr /><ul class="grade two"><li class="clas">class1</li><li class="clas">class2</li><li class="clas three">后代位置<ul><li class="group">group1<ul class="side"><li>张三</li><li>李四</li><li>王二</li></ul></li><li class="group">group2<ul class="side"><li>Mike</li><li>David</li></ul></li><li class="group">group3</li></ul></li><li class="clas">class4</li><li class="clas">class5</li><li class="clas">class6</li></ul><hr /><ul class="grade three"><li class="clas">class1</li><li class="clas">class2</li><li class="clas">class3</li><li class="clas four">兄弟位置</li><li class="clas">class5</li><li class="clas">class6</li></ul><hr /><ul class="grade four"><li class="clas one">同级位置</li><li class="clas">class2</li><li class="clas">class3</li><li class="clas">class4</li><li class="clas">class5<ul><li class="group">group</li><li class="group">group</li><li class="group">group</li></ul></li><li class="clas">class6</li></ul></body></html>