Correction status:qualified
Teacher's comments:



1:创建html5 结构使用 ! 2:创建文本 h3.title{hello 张金明} 对应的文本是:<h3 class="titte">hello 张金明</h3>3:创建带有属性的文本 属性处用[]括住后填写在里面 举例:h3[title]{hello 张金明}对应的文本是:<h3 class="title">hello 张金明</h3>4:高频属性:id class的写法 实例:id="hello 张金明" === [id="hello 张金明"] ===#hello 张金明 class="hello 张金明" === [class="hello 张金明"]=== .hello 张金明5:重复内容 使用* 举例: tr*3 得出<tr></tr><tr></tr><tr></tr>加上内容:tr*3{hello 张金明} 得出<tr>hello 张金明</tr><tr>hello 张金明</tr><tr>hello 张金明</tr>6:写个导航 举例:ul.nav>li.time*2>a{张金明} 得出<ul class="nav"><li class="time"><a href="">张金明</a></li><li class="time"><a href="">张金明</a></li></ul>
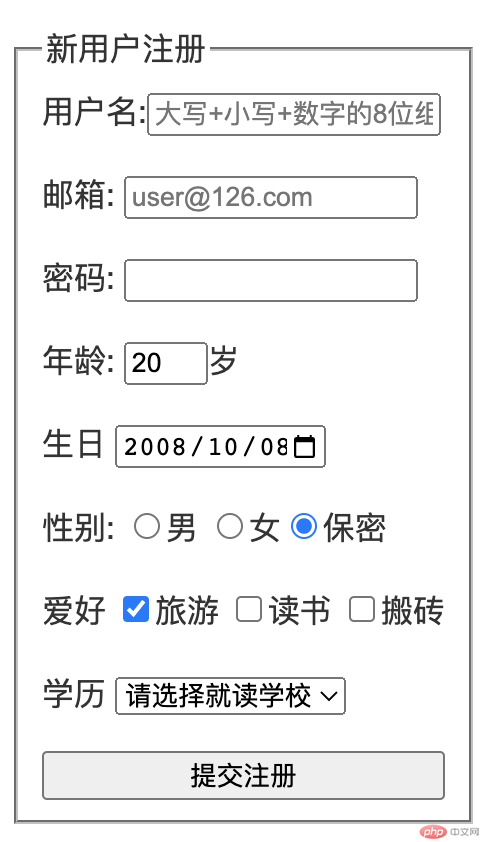
1.form.method方式为设置提交方式,默认为get类型,常规情况下带有账号密码及敏感数据的,需使用post类型.2.form.action 意思是提交给服务器处理的数据脚本文件.3.如果想实现点击表单外的文字,鼠标光标能自动跳到输入框内,需要绑定fro的id,具体写法为在input内增加id=""属性,且id属性需要与for内的属性一致.其中autofocus 设置在谁的后面,就是意味着当网页刷新后光标自动落到那一行.4.在input.type中 -账号输入 `text`为明文输入; 示例:<div class="username"><label for="uname">用户名:</label><inputtype="test"id="uname"name="uname"placeholder="大写+小写+数字的8位组合"autofocus/></div>-密码输入 `password`为密文输入; 示例:<div class="psw"><label for="psw">密码:</label><input type="password" id="psw" name="password" /></div>-邮箱输入 `email`为邮箱(验证); 示例:<div class="email"><label for="email">邮箱:</label><input type="email" id="email" email="email" placeholder="user@126.com" /></div>-日期输入 `date`为日期控件;<div class="birthday"><label for="bir">生日</label><inputtype="date"id="sbirthday"name="birthday"value="2008-10-08"min="2007-08-09"max="2023-08-08"/></div>-数字输入 `number`为数字输入; `min`为最小数字限制;`max`为最大数字限制;`value`默认值; 示例:<div class="age"><label for="age">年龄:</label><input type="number" id="age" name="age" min="18" max="80" value="19" />岁</div>-单选框 `radio`为单选框属性; `checked`为单选框中的默认选中属性在`input.type.radio`中`name`属性是提交到服务器上的变量名,只有全部相同,才能保证单选按钮属性的唯一性.示例:<div class="sex"><label for="male">性别:</label><input type="radio" name="sex" value="male" id="male" /><label for="male">男</label><input type="radio" name="sex" value="famale" id="famale" /><labelfor="famale">女</label><input type="radio" name="sex" value="bm" id="bm" checked /><labelfor="famale">保密</label></div>-多选框 `checkbox`为多选框属性 在`input.type.checkbox`中name属性可以相同,但需加[]数组标识符号,不然传输到服务器上就是只有一个属性. 示例:<div class="hobby"><label>爱好</label><inputcheckedtype="checkbox"name="hobby[]"value="lvyou"id="lvyou"/><label for="lvyou">旅游</label><input type="checkbox" name="hobby[]" value="dushu" id="dushu" /><labelfor="dushu">读书</label><input type="checkbox" name="hobby[]" value="banzhuan" id="banzhuan" /><labelfor="banzhuan">搬砖</label></div>-下拉列表 `edu`为下拉列表属性 `option`为下来列表属性值 `selected`是下拉列表中的默认选择项;`disabled`是下拉列表中的禁用属性示例:<div class="edu"><label for="">学历</label><select name="edu" id=""><option value="" selected disabled>请选择就读学校</option></option><option value="1">张庄小学</option></option><option value="2">南顿四中</option></option><option value="3">项城二高</option></option></select></div>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title></head><body><form action="zhuc.php" method="post"><fieldset style="display: inline-grid; gap: 1em"><legend>新用户注册</legend><div class="username"><label for="uname">用户名:</label><inputtype="test"id="uname"name="uname"placeholder="大写+小写+数字的8位组合"autofocus/></div><div class="email"><label for="email">邮箱:</label><inputtype="email"id="email"email="email"placeholder="user@126.com"/></div><div class="psw"><label for="psw">密码:</label><input type="password" id="psw" name="password" /></div><div class="age"><label for="age">年龄:</label><inputtype="number"id="age"name="age"min="18"max="80"value="19"/>岁</div><div class="birthday"><label for="bir">生日</label><inputtype="date"id="sbirthday"name="birthday"value="2008-10-08"min="2007-08-09"max="2023-08-08"/></div><div class="sex"><label for="male">性别:</label><input type="radio" name="sex" value="male" id="male" /><labelfor="male">男</label><input type="radio" name="sex" value="famale" id="famale" /><labelfor="famale">女</label><input type="radio" name="sex" value="bm" id="bm" checked /><labelfor="famale">保密</label></div><div class="hobby"><label>爱好</label><inputcheckedtype="checkbox"name="hobby[]"value="lvyou"id="lvyou"/><label for="lvyou">旅游</label><inputtype="checkbox"name="hobby[]"value="dushu"id="dushu"/><label for="dushu">读书</label><inputtype="checkbox"name="hobby[]"value="banzhuan"id="banzhuan"/><label for="banzhuan">搬砖</label><!-- <input type="checkbox" name="hobby" value="lvyou" id="lsvyou"><label for="lvyou">旅游</label> --></div><div class="edu"><label for="">学历</label><select name="edu" id=""><option value="" selected disabled>请选择就读学校</option></option><option value="1">张庄小学</option></option><option value="2">南顿四中</option></option><option value="3">项城二高</option></option></select></div><button>提交注册</button></fieldset></form></body></html>

作业出处:张金明的 blog
今日心情:店里的门头被我接错变压器 烧掉了,等待换货中~
今日天气:大风吹
授业老师:PHP 中文网:朱老师