Correction status:qualified
Teacher's comments:没什么问题,继续加油



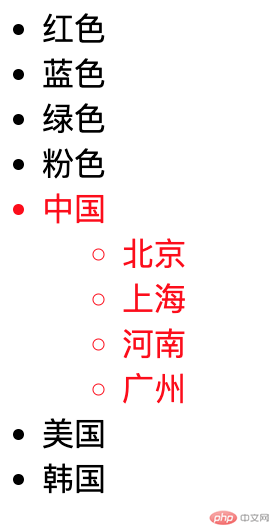
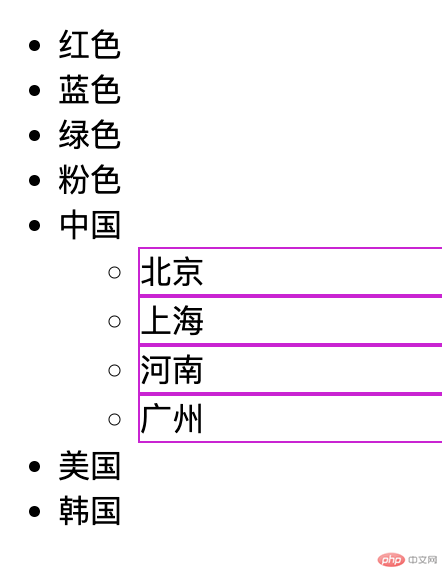
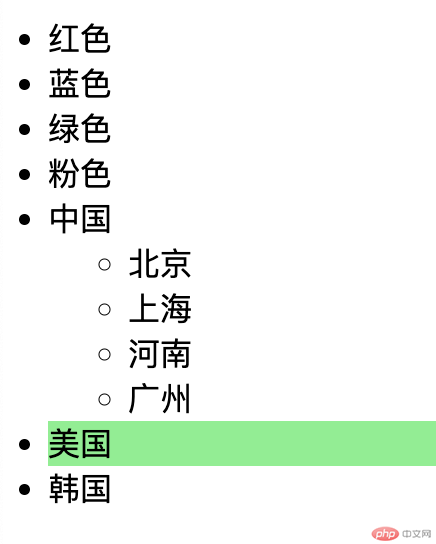
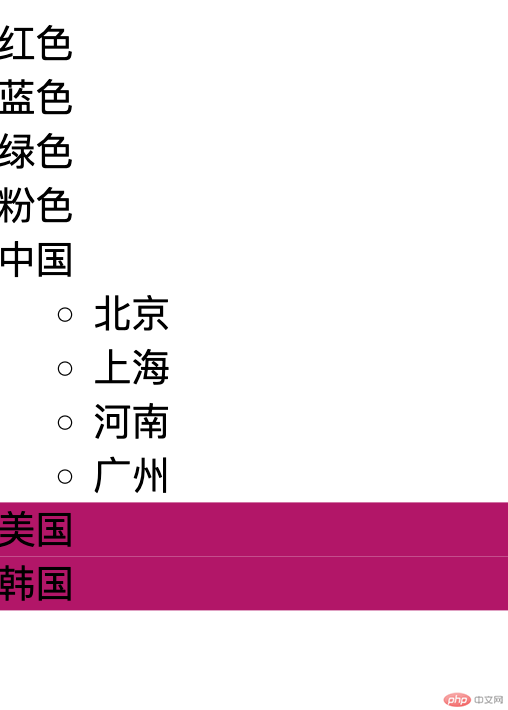
<ul class="demo" style="border: 1;"><li class="itme1">红色</li><li class="itme2">蓝色</li><li class="itme3">绿色</li><li class="itme4">粉色</li><li class="itme5">中国<ul><li class="itme">北京</li><li class="itme">上海</li><li class="itme">河南</li><li class="itme">广州</li></ul></li><li class="itme6">美国</li><li class="itme7">韩国</li></ul><style>1.<!-- 父子选择器 标识符:">"" -->.demo > .itme5{color: red;}2.<!-- 后代选择器 标识符:"空格"" -->.demo .itme5 .itme{border: 1px solid hsl(297, 90%, 44%);}3. <!-- 兄弟选择器 标识符:"+"" -->.demo>.itme5+.itme6{background-color: lightgreen;}4.<!-- 兄弟选择器 标识符:"~ *" -->.demo>.itme5 ~ *{background-color: #b40c68;}</style>