Correction status:qualified
Teacher's comments:完成的不错,继续加油



<video>: 视频元素<audio>: 音频元素<iframe>: 内联框架标签ele.style, 当前元素<style>, 当前文档xxx.css, 引用它的文档元素 = 标签 + 属性
元素的位置与层级来匹配
父子: > (仅限父子)
代码演示:
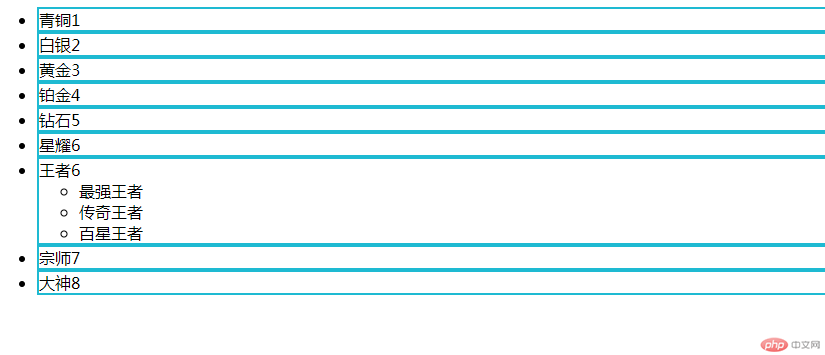
<body><ul class="list"><li class="item">青铜1</li><li class="item">白银2</li><li class="item">黄金3</li><li class="item">铂金4</li><li class="item">钻石5</li><li class="item">星耀6</li><li class="item">王者6<ul><li class="item">最强王者</li><li class="item">传奇王者</li><li class="item">百星王者</li></ul></li><li class="item">宗师7</li><li class="item">大神8</li></ul><style>.list > .item {border: 2px solid rgb(30, 186, 210);}</style></body>
效果图:
后代: 空格 (后级所有元素,包括子集,孙子,重孙…)
代码演示:
<body><ul class="list"><li class="item">青铜1</li><li class="item">白银2</li><li class="item">黄金3</li><li class="item">铂金4</li><li class="item">钻石5</li><li class="item">星耀6</li><li class="item">王者6<ul><li class="item">最强王者</li><li class="item">传奇王者</li><li class="item">百星王者</li></ul></li><li class="item">宗师7</li><li class="item">大神8</li></ul><style>.list .item {border: 2px solid rgb(30, 186, 210);}</style></body>
效果图:
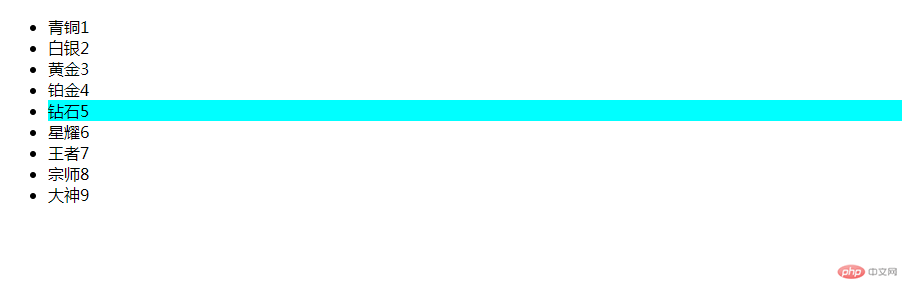
兄弟: + (相邻的下一个元素,紧跟的且只有一个)
代码演示:
<body><ul class="list"><li class="item">青铜1</li><li class="item">白银2</li><li class="item">黄金3</li><li class="item four">铂金4</li><li class="item">钻石5</li><li class="item">星耀6</li><li class="item">王者7</li><li class="item">宗师8</li><li class="item">大神9</li></ul><style>.list>.item.four + *{background-color: aqua;}</style></body>
效果图:
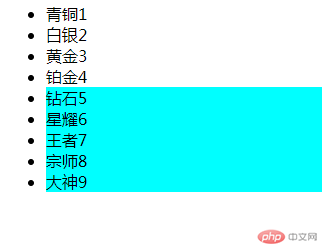
~(与当前元素同级的后面的全部元素)效果图:
<body><ul class="list"><li class="item">青铜1</li><li class="item">白银2</li><li class="item">黄金3</li><li class="item four">铂金4</li><li class="item">钻石5</li><li class="item">星耀6</li><li class="item">王者7</li><li class="item">宗师8</li><li class="item">大神9</li></ul><style>.list>.item.four ~ *{background-color: aqua;}</style></body>