Correction status:qualified
Teacher's comments:配合结果图详细说明就更好了



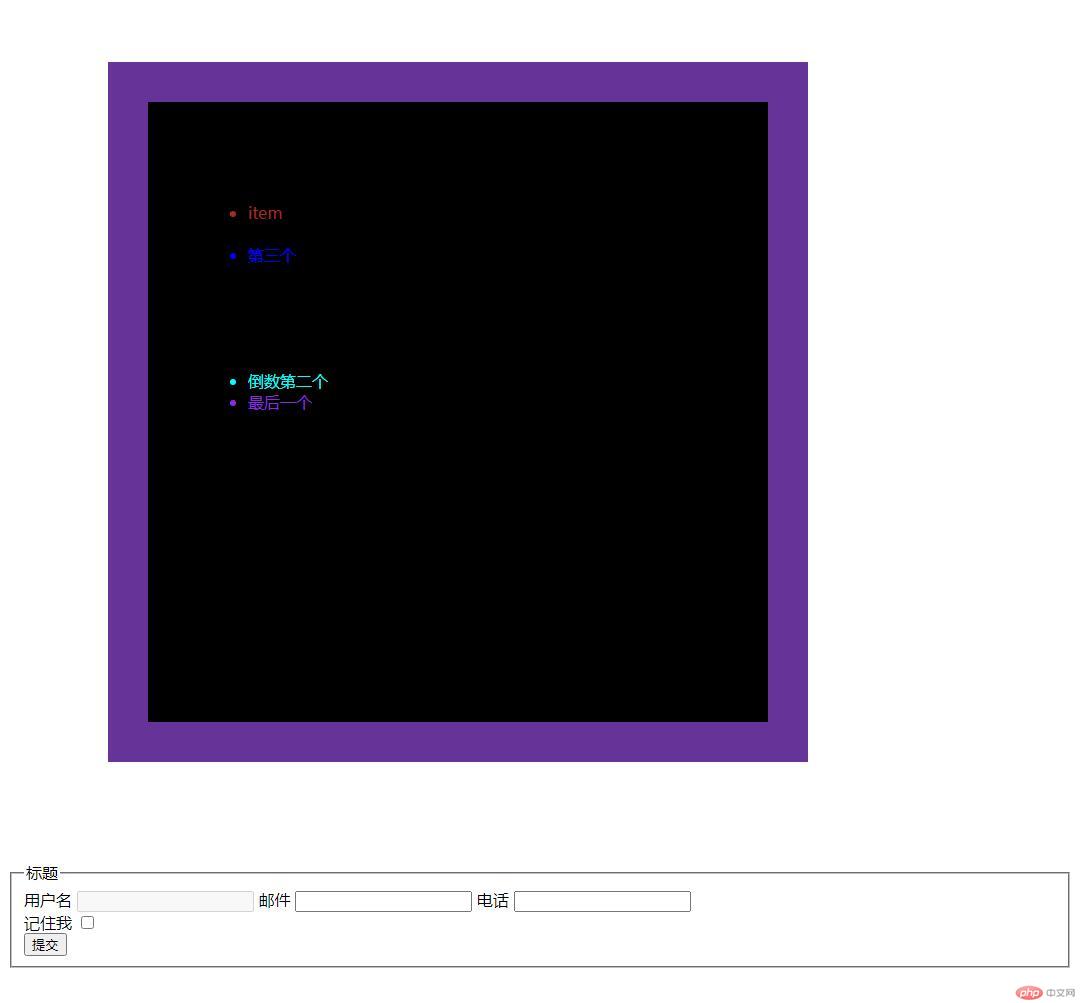
知识点: 伪类 分为结构味蕾 和状态伪类
结构伪类为
nth-child
frist-child
last-child
nth-last-child
状态伪类
hover 鼠标悬停
enabled 有效空间
disabled 禁用控件
checked 选中控件
required 必选控件
focus 焦点控件
nth -child(an+b)a 系数 n 参数 b 偏移量 [0 开始]偶数 even (2n) (3n -1) 奇数 odd (2n+1)<style>.obxli {background-color: black;padding: 100px;margin: 100px;border: 40px solid rebeccapurple;width: 700px;height: 700px;box-sizing: border-box;/* 盒模型让 边框+pading=box-sizing如果没有怪异盒模型 则是 宽度+pading +border*/}.obxli li:nth-child(3) {/* -n+3 获取正数三个 */color: blue;}.obxli li:first-child {color: brown;}.obxli li:last-child {color: blueviolet;}.obxli li:nth-last-child(2) {color: aqua;}/* .obxli li:nth-last-child(-n+3){}// 获取倒数三个*/.login :focus {outline: 1px solid red;border-bottom: none;}.login [type="text"]:required {background-color: blue;}.login [type="checkbox"]:checked {background-color: yellow;}</style><ul class="obxli"><li class="item">item</li><li class="item">item</li><li class="item">第三个</li><li class="item">第四个</li><li class="item">item</li><li class="item">item</li><li class="item">item</li><li class="item">item</li><li class="item">倒数第二个</li><li class="item">最后一个</li></ul><div><form action="" method="post"><fieldset class="login"><legend>标题</legend><label for="yonghu">用户名</label><input type="text" name="youhu" id="youghu" disabled><label for="em">邮件</label><input type="email" name="youhu" id="em"><label for="rem" id="dell">电话</label><input type="tel" name="youhu"><div class="requiredon"><label for="dan">记住我</label><input type="checkbox" name="dan" id="dan"></div><button type="submit">提交</button></fieldset></form></div>