Correction status:qualified
Teacher's comments:总结的不错



1.:nth-child()
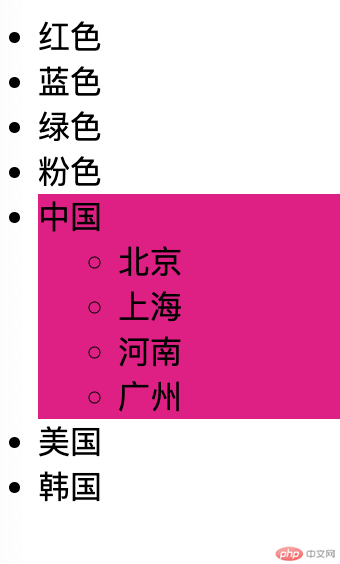
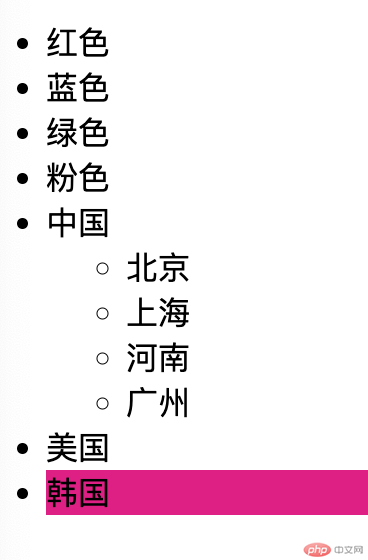
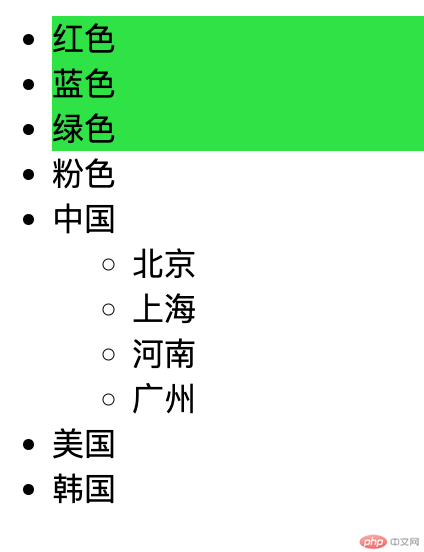
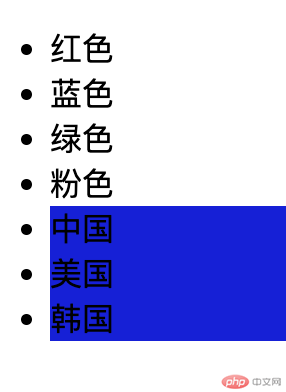
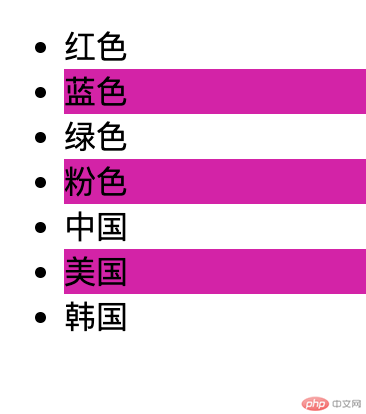
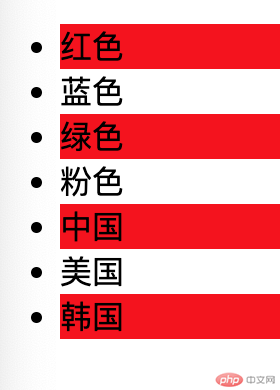
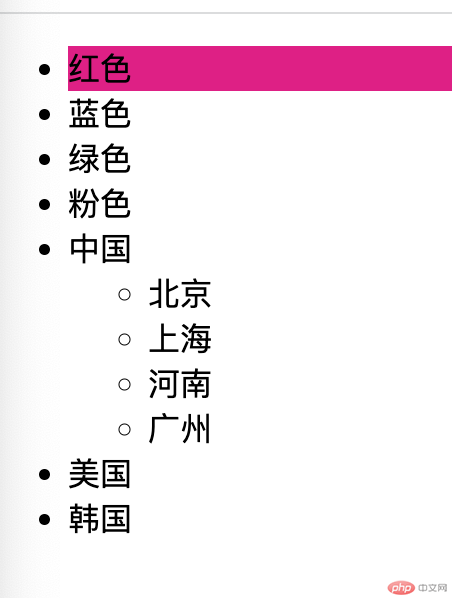
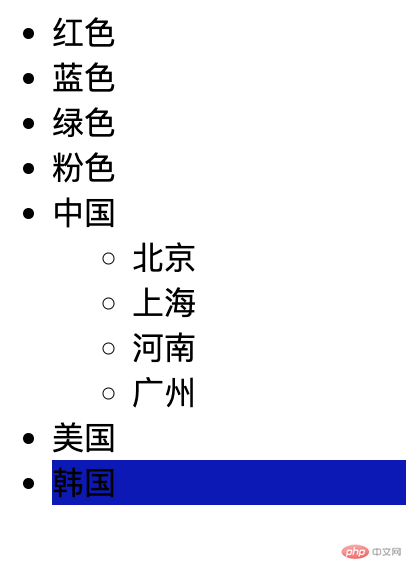
<ul class="demo" style="border: 1;"><li class="itme">红色</li><li class="itme">蓝色</li><li class="itme">绿色</li><li class="itme">粉色</li><li class="itme">中国<ul><li class="itme">北京</li><li class="itme">上海</li><li class="itme">河南</li><li class="itme">广州</li></ul></li><li class="itme">美国</li><li class="itme">韩国</li></ul>- 获取第1个元素.demo>.itme:nth-child(1){background-color: hsl(327, 83%, 48%);}- 获取第5个元素.demo>.itme:nth-child(5){background-color: hsl(327, 83%, 48%);}- 获取最后一个元素.demo>.itme:nth-child(7){background-color: hsl(327, 83%, 48%);}-获取前三个元素.demo>.itme:nth-child(-n+3){background-color: hsl(327, 83%, 48%);}- 获取最后3个.demo>.itme:nth-last-child(-n+3){background-color: hsl(243, 94%, 44%);}- 取偶数.demo>.itme:nth-child(even){background-color: hsl(314, 82%, 46%);}- 取奇数.demo>.itme:nth-child(odd){background-color: hsl(0, 93%, 50%);}







- 获取第一个元素.demo>.itme:first-child{background-color: hsl(327, 83%, 48%);}

}

2.:enabled(有效控件)
<form action=""><fieldset class="login"><legend class="title">用户登录</legend><label for="uname">呢称:</label><input type="text" name="uname" autofocus required /><label for="email">邮箱:</label><input type="email" name="email" required /><label for="tel">电话:</label><input type="tel" name="tel" /><div class="remember"><input type="checkbox" name="remember" id="rem" /><label for="rem">记住我</label></div><button class="submit">提交</button></fieldset></form>- css 样式.login > .submit:hover {cursor: pointer;background-color: seagreen;color: white;}
2.2.五个属性
1.盒子是页面中可见的“矩形”
2.3 .box-sizing
1.width:宽2.height:高3.padding:内边距3.1:不可见属性3.2:仅可设置`width`3.3:大多数内置元素都有默认`padding/margin`3.4:建议全部重置为0,方便自定义布局4.border:边框4.1:可见属性4.2:可以设置`width`/`height`/`color`5.margin:外边距5.1:不可见属性5.2:仅可设置`width`5.3:大多数内置元素都有默认`padding/margin`5.4:建议全部重置为0,方便自定义布局
2.4 通用初始化
1.box-sizing:设计盒模型计算边界2.content-box:默认值,仅包括内容区3.border-box:推荐值,宽高扩展到可视边框
{margin:0;padding:0;box-sizing:border-box;}