


先综合说明一下,再来上代码和效果
最常见的页面结构就是上中下也即<header></header><main></main><footer></footer>三项,通过分别的CSS来将整个页面做切隔,显示代码如下:
<body><header>头部</header><main>主体部分</main><footer>脚部</footer></body>
如果只做一个一屏高度的页面,那问题就来了:头脚高度都可以定,主体部分的高度如何定呢?
这时就用了新学的vh这个长度单位,1VH表示整个可视窗口的1/100,这时这些如下CSS设置
header {width: 100vw;height: 20vh;min-height: 50px;background-color: aquamarine;}footer {width: 100vw;height: 10vh;background-color: bisque;}main {background-color: rgb(205, 248, 182);height: 70vh;outline: 1px solid;}
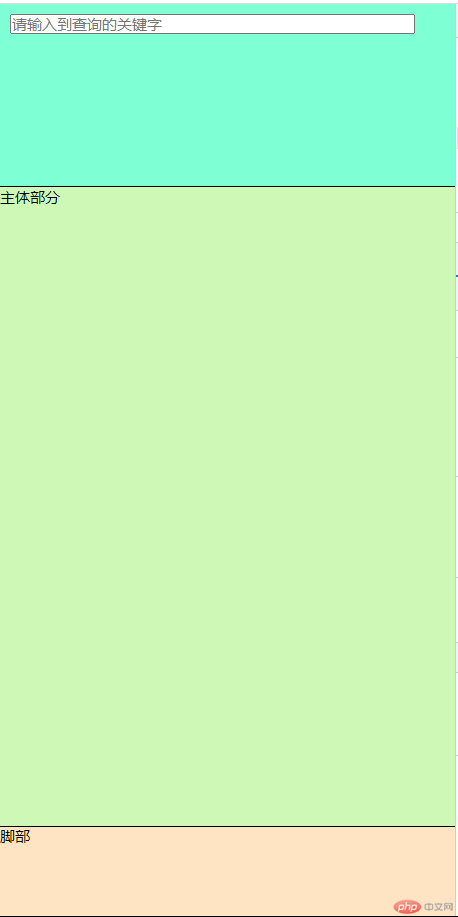
这样一来就把整个窗口用完了.
所谓的字体图标就是用到的矢量图就和一个文字一样,可以进一步设置他的大小颜色等等,这比单纯的一个固定图片也好用得多.目前国内主要用的是阿里图标.
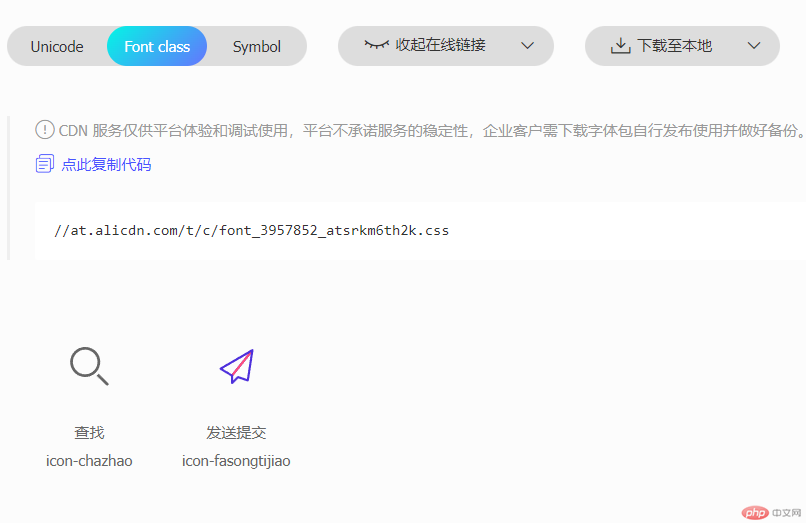
在使用上,可以将喜欢的图标保存到对应的项目中,生成在线链接,复制对应的代码(注意这个代码里,包含了所有此项目下的图标,使用时需要将整个链接导入到项目上,将对应项目下的每个图标的名称拿过来用到项目中,图片如下

图标导入和使用中,一般会生产一个单独的icon.css文件来管理所有的图标,在对应的html页面上,再导入css做对应处理,代码如下:
<span class="iconfont icon-fasongtijiao fasongtijiao"></span>
html代码中,直接把图标放到span标签中即可(像文字一样),对应的图标名,放置在class样式中,样式中要写3项内容,分别是”iconfont”,”复制过来的图标名称”和”图标名称简写”—-我们在CSS样式中,一般图标名称简写来设计
@import url(http://at.alicdn.com/t/c/font_3957852_atsrkm6th2k.css);.chazhao,.fasongtijiao{font-size: 2rem;color: blueviolet;margin-top: 0.2em;}.fasongtijiao:hover{/* font-size: 2rem; */color: red;cursor: pointer;}
注意导入时,对应的地址为http://*链接
*通过上面的操作,就实现了阿里图标在自己项目中的使用
一般使用上,媒体查询也会单独作为一个CSS引入,为的了针对不同宽度的终端来做针对性的显示,包括元素是否显示以及显示样式等等.
媒体查询语句为”@media (min-width: 740px) {}”,具体在设置上通过是从大到小,或从小到大来设计
注意中间and,在写的时候,前后必须要有空格,要不然等于没设置
@media (min-width: 740px) {html {font-size: 18px;}}@media (min-width: 375px) and (max-width: 740px) {html {font-size: 12px;}.markword {display: none;}}@media (max-width: 375px) {html {font-size: 8px;}.markword{display: none;}.fasongtijiao {display: none;}}



对应的html代码
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>0316简单的页面结构布局 字体图标和媒体查询的综合应用</title><link rel="stylesheet" href="0316.css"><link rel="stylesheet" href="icon.css" /><link rel="stylesheet" href="media.css" /></head><body><header><!-- <span class="markword">请输入到查询的关键字</span> --><input type="text" class="keyword" placeholder="请输入到查询的关键字" autofocus/><span class="iconfont icon-fasongtijiao fasongtijiao"></span><!-- <span class="iconfont icon-chazhao chazhao"></span> --></header><main>主体部分</main><footer>脚部</footer></body></html>其它一些元素的css样式```css.keyword {margin-left: 1rem;margin-top: 1rem;width: calc(100vw - 5rem);height: 2rem;font-size: 1.5rem;}.fasongtijiao {vertical-align: middle;}.keyword:active + .fasongtijiao {color: yellow;}
最后一个知识点,如何保持input框+对应的元素,为整个窗口宽度呢?这里就用了CSS里的宽度计算公式,如keyword样式里的 width: calc(100vw - 5rem)