Correction status:qualified
Teacher's comments:



1.
2.
3.
4.
5.
6.
7.
<template><el-container class="layout" style="height: 100%"><aside style="height: 100%"><el-menu default-active="-1" class="el-menu-vertical-demo" :collapse="isCollapse" active-text-color="#ffd04b" background-color="#545c64" text-color="#fff"><div class="logo"><router-link to="/" class="router"><img src="" alt="logo" /><h1>phpAdmin</h1></router-link></div><router-link to="/"><el-menu-item index="-1"><template #title>首页</template></el-menu-item></router-link><el-sub-menu index="2"><template #title><span>课袋鼠项目</span></template><router-link to="/ad"><el-menu-item index="2-1"><span>广告管理</span></el-menu-item></router-link><router-link to="/course"><el-menu-item index="2-2"><span>课程管理</span></el-menu-item></router-link><el-menu-item index="2-3"><span>用户管理</span></el-menu-item><el-menu-item index="2-4"><span>订单管理</span></el-menu-item><el-menu-item index="2-5"><span>优惠券管理</span></el-menu-item></el-sub-menu><el-sub-menu index="3"><template #title><span>后台管理系统</span></template><router-link to="/admin_user"><el-menu-item index="3-1"><span>管理员管理</span></el-menu-item></router-link><router-link to="/ad"><el-menu-item index="3-2"><span>菜单管理</span></el-menu-item></router-link></el-sub-menu></el-menu><div class="flexible" @click="isCollapse = !isCollapse"><el-icon v-if="isCollapse" color="white" :size="40"><ArrowRight /></el-icon><el-icon v-else color="white" :size="40"><ArrowLeft /></el-icon></div></aside><el-container><el-header style="text-align: right; font-size: 20px"><div class="toolbar"><el-dropdown size="large" type="primary"><span>{{name}}<el-icon style="margin-left: 8px; margin-top: 1px"><ArrowDown /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></el-header><el-main><router-view></router-view></el-main></el-container></el-container></template><script>import { reactive, toRefs } from "vue";// import axios from "axios";export default {name: "App",setup() {// 获取左侧菜单和用户信息const state = reactive({isCollapse: false,name : "欧阳克"});// const instan=axios.create({// baseURL:"http://www.by2.com/",// timeout:5000,// });// instan({// method:"get",// // url:"index.php/index/Api/index"// // 在tp2项目中// url:"index.php/Api2/index"// }).then((e)=>{// console.log(e.data);// }).catch((e)=>{// console.log(e);// })return {...toRefs(state),};}};</script><style>a {text-decoration: none;}.layout {background-color: #f0f2f5;}.layout .el-header {position: relative;background-color: white;color: var(--el-text-color-primary);}.layout aside {color: var(--el-text-color-primary);background: #001529;}.layout .el-menu {border-right: none;}.layout .el-main {margin: 30px 10px;background-color: white;}.layout .toolbar {display: inline-flex;align-items: center;justify-content: center;height: 100%;right: 20px;}aside {position: relative;}.flexible {background-color: #002140;text-align: center;position: absolute;bottom: 0px;left: 0px;right: 0px;}.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 400px;}.layout aside .logo .router {display: flex;justify-content: space-evenly;align-items: center;animation-duration: 0.1s;overflow: hidden;text-decoration: none;padding-left: 1px;position: relative;left: 2px;}.layout aside .logo .router h1 {margin-left: 10px;color: aliceblue;overflow: hidden;}.layout aside .logo .router img {padding-left: 5px;width: 48px;height: 48px;}</style>
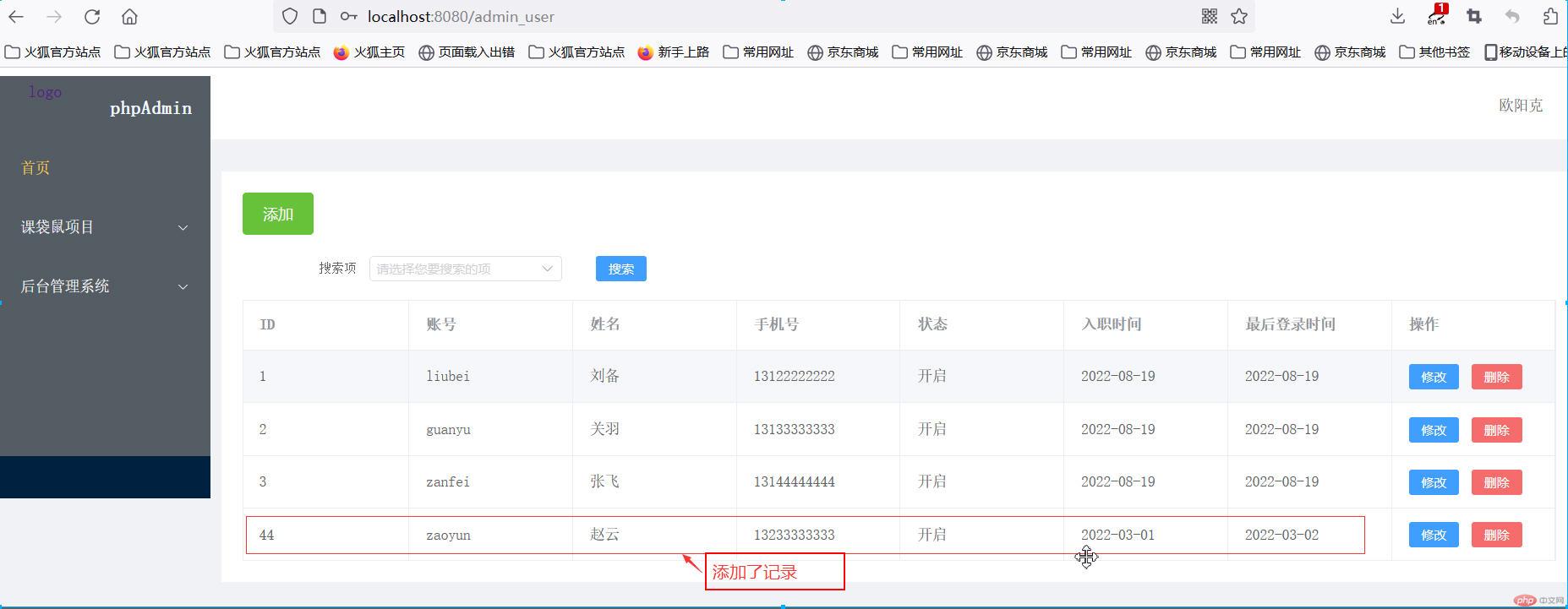
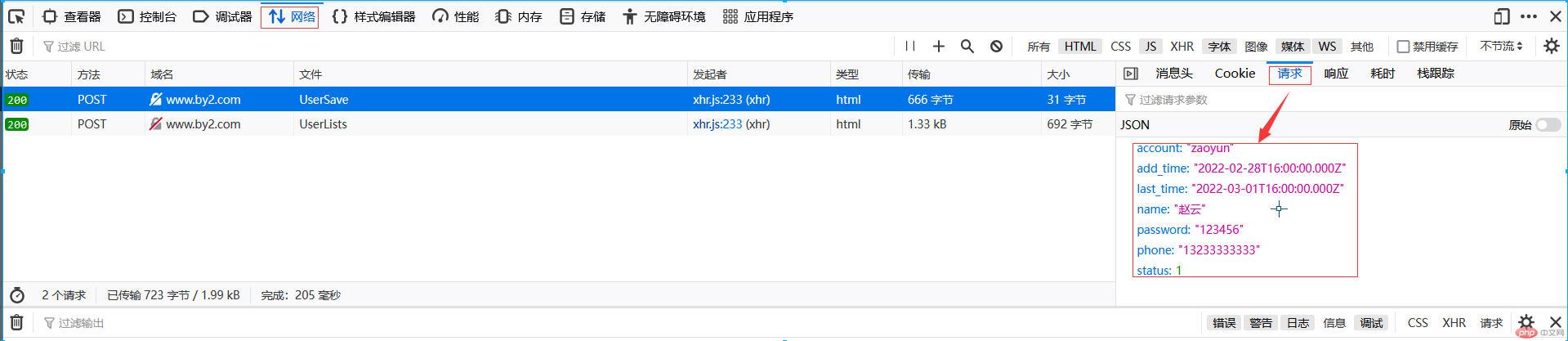
<template><div style="margin:0 0 20px 0;"><!-- 当添加按钮点击时调用add方法并传一个为0的值 --><el-button type="success" size="large" @click="add(0)">添加</el-button></div><el-form label-width="120px" :inline="true"><el-form-item label="搜索项"><el-select placeholder="请选择您要搜索的项"><el-option label="姓名" value="" /><el-option label="手机" value="" /></el-select></el-form-item><el-form-item><el-button type="primary">搜索</el-button></el-form-item></el-form><el-table :data="tableData.lists" border style="width: 100%" size="large"><el-table-column prop="uid" label="ID" /><el-table-column prop="account" label="账号" /><el-table-column prop="name" label="姓名" /><el-table-column prop="phone" label="手机号" /><el-table-column prop="status" label="状态" /><el-table-column prop="add_time" label="入职时间" /><el-table-column prop="last_time" label="最后登录时间" /><el-table-column label="操作"><template #default="scope"><el-button size="small" type="primary" @click="add(scope.row)">修改</el-button><el-button size="small" type="danger">删除</el-button></template></el-table-column></el-table><!-- 弹出的对话框(弹窗) --><el-dialog v-model="data.is_form" :title="data.title" width="30%"><!-- 弹窗中的表单 --><el-form :model="fromData" label-width="120px" size="small"><el-form-item label="账号"><el-input v-model="fromData.account"/></el-form-item><el-form-item label="密码"><el-input v-model="fromData.password" type="password" show-password /></el-form-item><el-form-item label="姓名"><el-input v-model="fromData.name"/></el-form-item><el-form-item label="手机号"><el-input v-model="fromData.phone"/></el-form-item><el-form-item label="状态"><el-select v-model="fromData.status" placeholder="请选择状态"><el-option label="开启" :value="1" /><el-option label="关闭" :value="0" /></el-select></el-form-item><el-form-item label="入职时间"><el-date-pickerv-model="fromData.add_time"type="date"placeholder="选一日期":size="size"/><!-- <el-date-pickerv-model="fromData.add_time"type="date"placeholder="Pick a day":disabled-date="disabledDate":shortcuts="shortcuts":size="size"/> --></el-form-item><el-form-item label="最后登录时间"><el-date-pickerv-model="fromData.last_time"type="date"placeholder="选一日期":size="size"/></el-form-item><!-- '确定'按钮 --><el-button type="success" size="largr" @click="fun">确定</el-button></el-form></el-dialog></template><script setup>//从vue中引入响应式数据reactive(数据改变后视图也会自动更新,就叫响应式数据)import {reactive} from 'vue';import axios from "axios";//引入index.js文件中的UserLists,UserSave方法import {UserLists,UserSave} from "../../network/index.js"// 引入element组件中的消息框import { ElMessage } from 'element-plus';// 引入element组件中的告示框import { alertProps } from 'element-plus';// reactive表示data下有多个值,如data.is_form,data.titleconst data=reactive({is_form:false,title:"添加"});const fromData=reactive({account:'',password:'',name:'',phone:'',add_time:'',last_time:'',status:1,});const tableData=reactive({lists:[]});UserLists().then((e)=>{tableData.lists=e;})// 添加和修改弹框const add=(e)=>{ //e传一个0的值(看第4行)console.log(e);data.is_form=true;//if(e!=0){data.title="修改";fromData.account=e.account;fromData.name=e.name;fromData.phone=e.phone;// fromData.password="";}else{data.title="添加";fromData.account="";fromData.name="";fromData.phone="";fromData.add_time="";fromData.last_time="";fromData.password="";}}//'确定'按钮点击时调用以下fun方法const fun=()=>{console.log(fromData);UserSave(fromData).then((e)=>{//console.log(e);// alert(e.msg);// console.log(fromData.add_time);// console.log(fromData.last_time);data.is_form=false;//弹窗关闭UserLists().then((e)=>{tableData.lists=e;})if(e.code==0){ElMessage({message: e.msg,type: 'success',})}else{ElMessage({message: e.msg,type: 'error',})}})// data.is_form=false;//弹窗关闭// UserLists().then((e)=>{// tableData.lists=e;// })}</script>
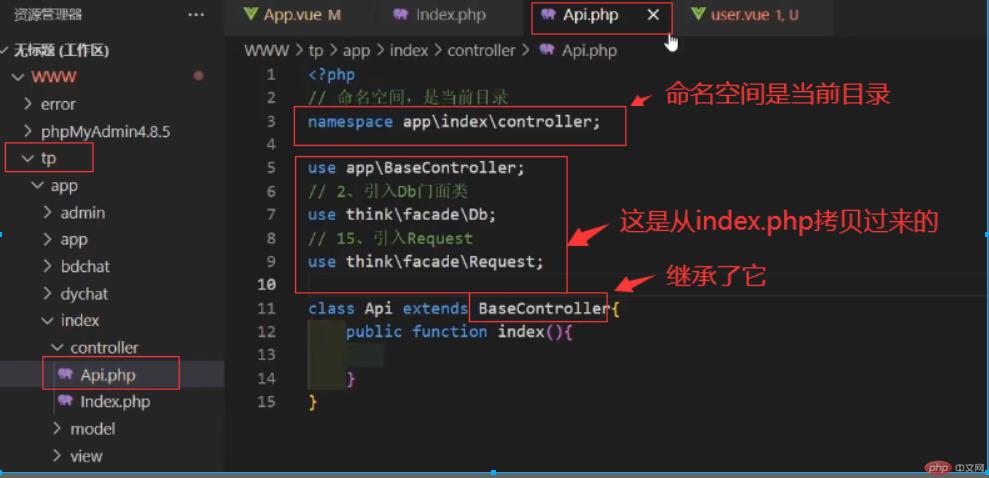
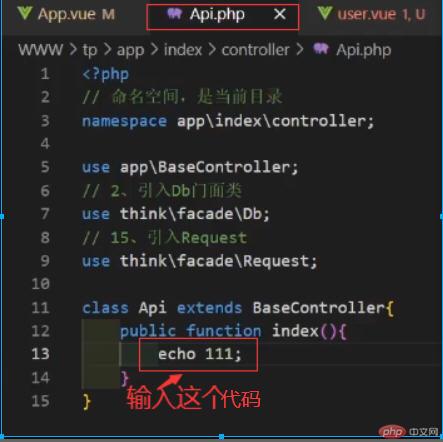
<?phpnamespace app\controller;use app\BaseController;// *要使用Db类必须使用门面方式( think\facade\Db )调用use think\facade\Db;// *引用门面方式的请求类use think\facade\Request;class Api2 extends BaseController{//public function index(){//header("Access-Control-Allow-Origin:*");//------------------------------------// echo 333;//------------------------------------// json格式,叫json字符串,在php中,不方便创建,先创建数组,用数组转成json格式//------------------------------------// $json = '{// ouyangke => "欧阳克"// }';// echo $json;//------------------------------------// 数组格式// $arr = [// [// 'uid' => 1,// 'name' => '欧阳克'// ],// [// 'uid' => 2,// 'name' => '朱天蓬'// ]// ];// print_r($arr);//------------------------------------// 把数组转换成json格式// $arr = [// [// 'uid' => 1,// 'name' => '欧阳克'// ],// [// 'uid' => 2,// 'name' => '朱天蓬'// ]// ];// $json = json_encode($arr);// print_r($json);// [{"uid":1,"name":"\u6b27\u9633\u514b"},{"uid":2,"name":"\u6731\u5929\u84ec"}]//------------------------------------// 使用var_dump判断json是一个字符串////------------------------------------//------------------------------------ // 打印json数据的类型,是字符串// $arr = [// [// 'uid' => 1,// 'name' => '欧阳克'// ],// [// 'uid' => 2,// 'name' => '朱天蓬'// ]// ];// $json = json_encode($arr);// var_dump($json);// string(77) "[{"uid":1,"name":"\u6b27\u9633\u514b"},{"uid":2,"name":"\u6731\u5929\u84ec"}]"//------------------------------------// 把json转换为数组的形式// $json = '[{"uid":1,"name":"\u6b27\u9633\u514b"},{"uid":2,"name":"\u6731\u5929\u84ec"}]';// $array = json_decode($json,true);// print_r($array);//------------------------------------// 用户表转换为数组形式//$arr_user = Db::table('bew_user')->select()->toArray();//打印// print_r($arr_user);// if(!empty( $arr_user)){// foreach( $arr_user as &$user_v){// if($user_v['status'] == 1){// $user_v['status_s'] = '开启';// }else{// $user_v['status_s'] = '关闭';// }// //把时间的值由时间戳改为年月日// $user_v['add_time'] = date('Y-m-d',$user_v['add_time']);// $user_v['last_time'] = date('Y-m-d',$user_v['last_time']);// }// }// 用户表由数组形式转换为json形式//$json_user = json_encode( $arr_user);//输出// echo $json_user;//也可以打印的方法// print_r($json_user);//------------------------------------//}public function UserLists(){//header("Access-Control-Allow-Origin:*");// 用户表转换为数组形式$arr_user = Db::table('bew_user')->select()->toArray();if (!empty($arr_user)) {foreach ($arr_user as & $user_v) {if ($user_v['status'] == 1) {$user_v['status'] = '开启';} else {$user_v['status'] = '关闭';}//把时间的值由时间戳改为年月日$user_v['add_time'] = date('Y-m-d', $user_v['add_time']);$user_v['last_time'] = date('Y-m-d', $user_v['last_time']);}}// 用户表由数组形式转换为json形式$json_user = json_encode($arr_user);//输出// echo $json_user;//也可以打印的方法print_r($json_user);}public function UserSave(){//header("Access-Control-Allow-Origin:*");//$post相当于前台的弹窗表单$post=input('post.');//print_r($post);//以下$data就是要传的数据$data=['account' => $post['account'],//如'account'是$post下的'account'传过来的'password'=>md5($post['password']),'name' => $post['name'],'phone' => $post['phone'],'status' => $post['status'],// 'add_time'=>time(),//time()表示当前日期//strtotime表示获取某个时间的时间戳'add_time'=>strtotime($post['add_time']),// 'last_time'=>strtotime($post['last_time'])//数据库中如果对该字段(add_time)设为不可null,则该项就要加上去(即不能注释)'last_time'=>strtotime($post['last_time']),];// print_r ($data);$insert = Db::table('bew_user')->insert($data);if(empty($insert)){$arr=['code'=>1,//以上添加中的插入语句通常返回为code码,有0或1,0表示成功,1表示失败,这里用数组包括0及1'msg'=>'失败'];}else{$arr=['code'=>0,'msg'=>'成功'];}echo json_encode( $arr);// 由数组形式转换为json形式}}
1.
2.
3.
4.