Correction status:qualified
Teacher's comments:总体为什么问题



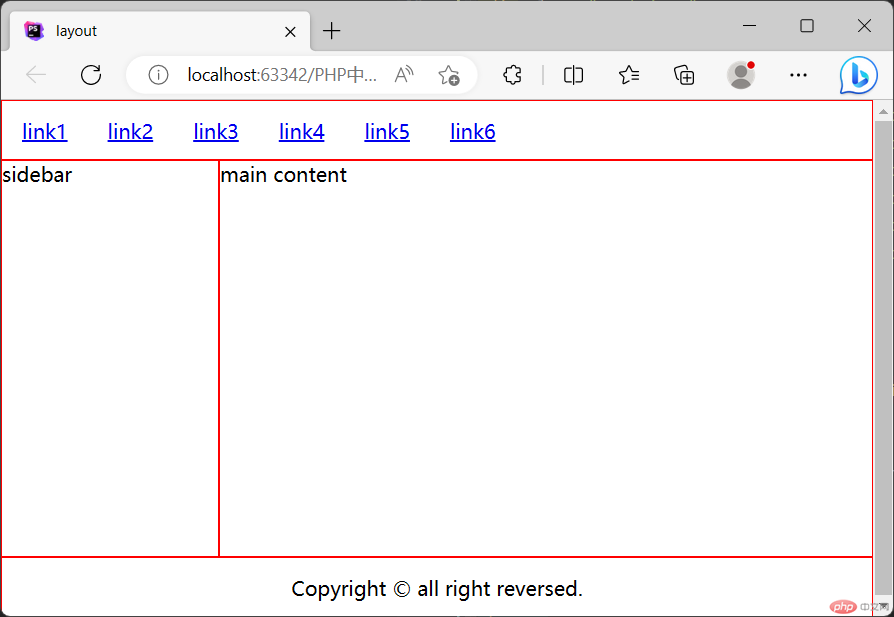
这里做一个如下图所示的页面布局:
整个页面分为页头(导航条)、侧边栏、主体内容区和页脚四个部分,使用 Grid 布局来实现功能区的划分:
<body><div class="container"><div class="gridItem"><nav></nav></div><div class="gridItem">sidebar</div><div class="gridItem">main content</div><div class="gridItem"><footer><p>Copyright © all right reversed. </p></footer></div></div></body>
.container {display: grid;grid-template-rows: 3rem calc(100vh - 6rem) 3rem;grid-template-columns: 1fr 3fr;grid-template-areas:"navbar navbar""sidebar main""footer footer";}.gridItem{border: 1px solid red;}.gridItem:nth-child(1){grid-area: navbar;}.gridItem:nth-child(2){grid-area: sidebar;}.gridItem:nth-child(3){grid-area: main;}.gridItem:nth-child(4){grid-area: footer;}
使用 Flex 布局来实现导航条:
<nav><ul><li><span><a class="linkItem" href="#">link1 </a></span></li><li><span><a class="linkItem" href="#">link2 </a></span></li><li><span><a class="linkItem" href="#">link3 </a></span></li><li><span><a class="linkItem" href="#">link4 </a></span></li><li><span><a class="linkItem" href="#">link5 </a></span></li><li><span><a class="linkItem" href="#">link6 </a></span></li></ul></nav>
nav>ul{list-style: none;display: flex;flex-direction: row;justify-content: start;}nav>ul>li>span{margin: 0 1rem;}.linkItem{line-height: 3rem;}
/* 盒子模型初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}/* 页脚样式 */footer>p{line-height: 3rem;text-align: center;}