


本文将利用小程序游戏提供的能力制作一个简单的方块旋转小程序游戏,旨在从零开始介绍小程序游戏的开发过程。
注册小程序游戏账号
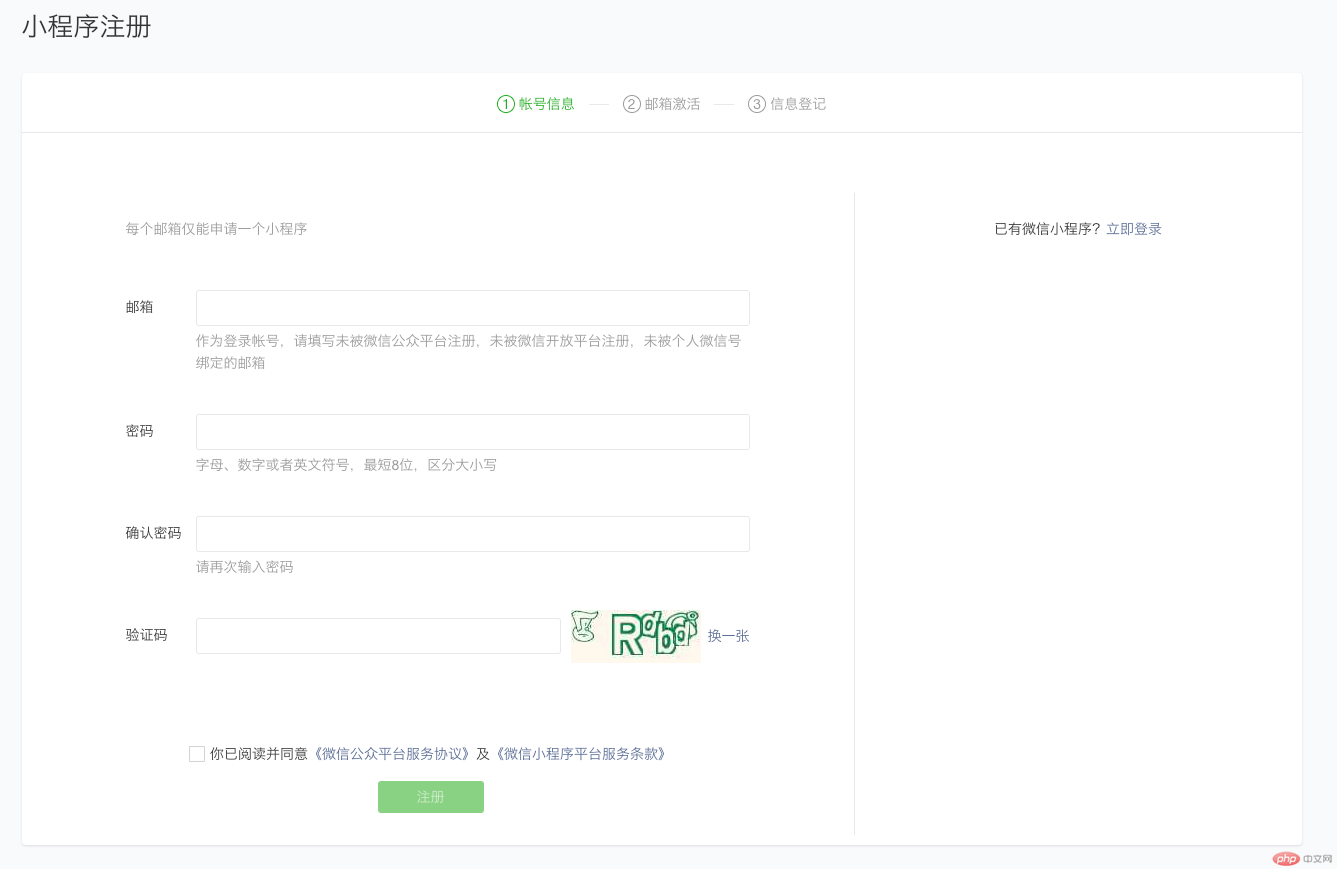
进入小程序注册页面按照指引填写信息并提交相应信息,服务类别选择“程序游戏”,子类别可以先选择“休闲程序游戏”,您可以拥有自己的小程序游戏账号,安装并启动开发者工具。
源码:casgams.top/gm
from airtest.core.api importauto_setup(__file__)from poco.drivers.ios import iosPocopoco = iosPoco()while not poco("").exists():poco.scroll(direction='vertical', percent=0.3, duration=1.0)snapshot()poco("").click(
注册小程序游戏账号后,需要下载开发者工具并将其安装到您的计算机上。

打开安装好的开发者工具客户端,用刚刚注册小程序游戏账号的微信公众号“扫一扫”,扫码进入小程序游戏开发环境。
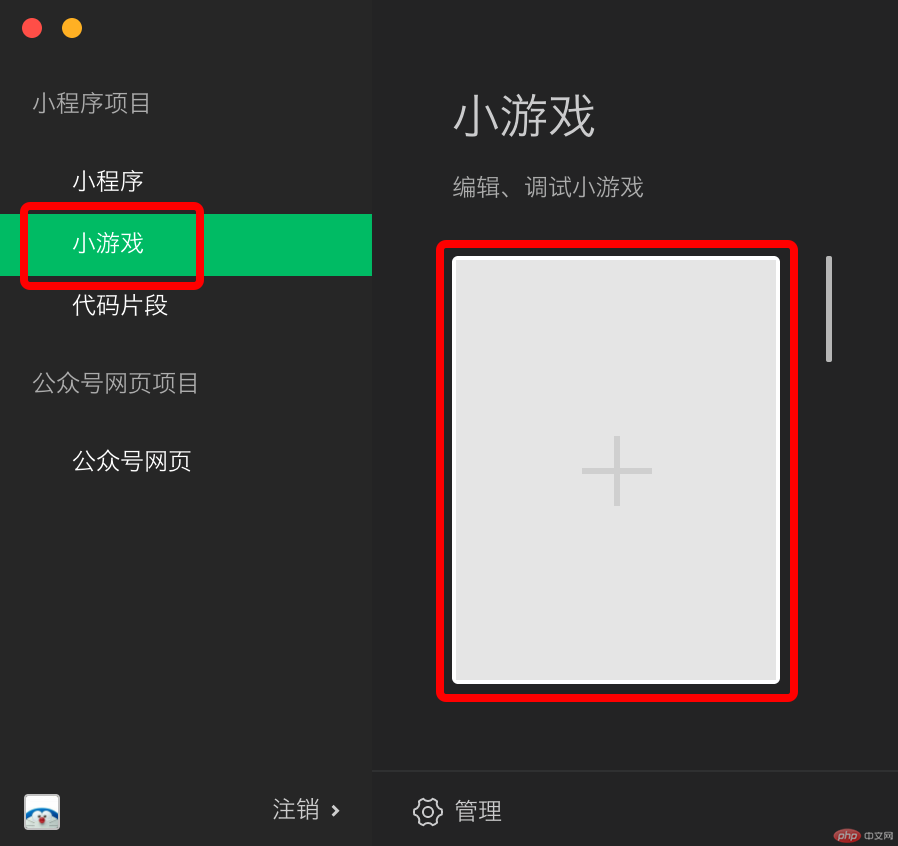
选择左侧“小程序项目”中的“小程序游戏选项卡”,然后点击右侧的“+”号开始创建小程序游戏项目。
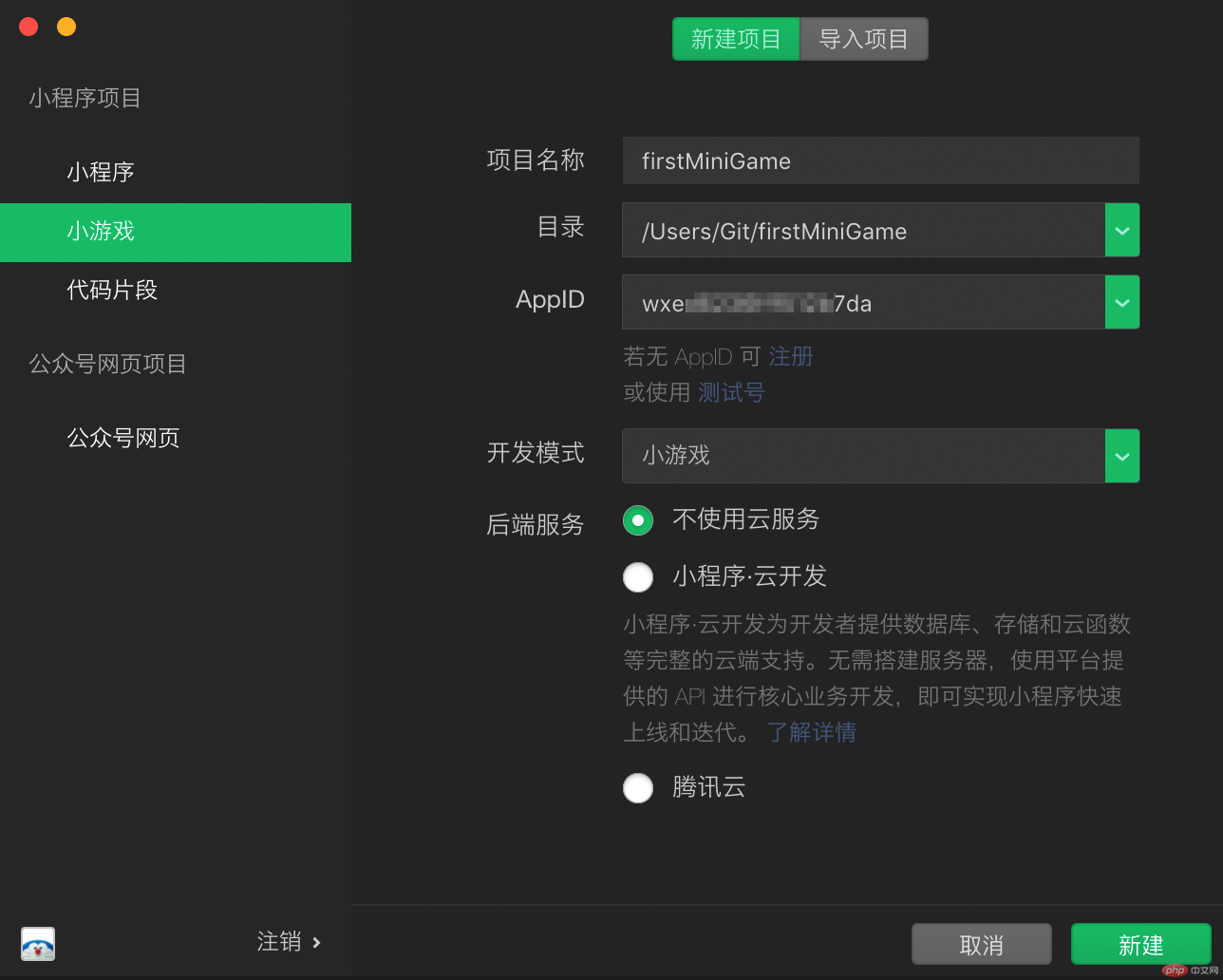
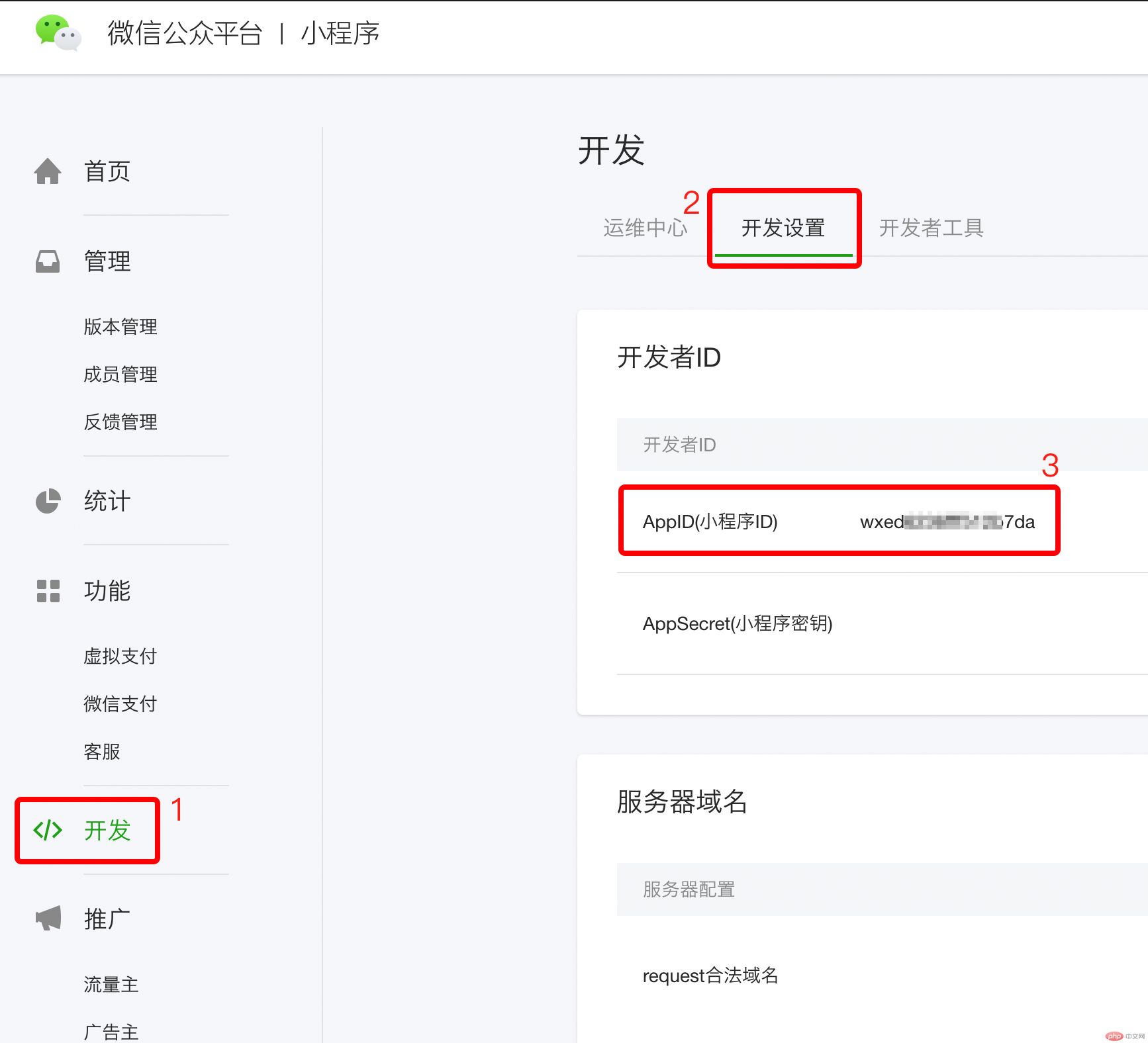
填写合适的项目名称,选择本机合适的空目录,登录刚刚注册了小程序管理平台,如下图找到小程序的AppID,填入表单的“AppId”文本框。
填写完成后,点击右下角的“新建”按钮,完成小程序游戏的创建。
您可以在开发者工具中进入小程序游戏的可视化开发界面。
开始开发程序游戏
接下来,我们将使用小程序游戏框架提供的能力来完成绘制立方体旋转的基本功能。
创建立方体
开发者可以在左侧的Hierarchy选项卡中右键单击实体节点Main Camera来创建立方体。然后点击选中Cube节点,在Inspector选项卡中将其position属性的z设置为5,这样我们就可以在程序游戏摄像机的视角下看到它了。
创建脚本组件

小程序游戏框架推荐使用TypeScript编写小程序游戏逻辑。您可以右键单击“项目”选项卡来创建一个脚本组件并将其命名为“旋转”。
然后您可以将创建的脚本从项目选项卡拖到 Hierachy 的 Cube_1 节点。这样,我们就把脚本组件添加到了立方体节点上了。可以发现在Cube节点的Inspector中有一个rotate组件。.
保存场景
左上角的“保存”按钮,或者使用快捷键Ctrl+S(MacOs上是command+S),可以将刚刚创建的程序游戏空间保存为资源scene。取一个立方体的名称,资源将放在 assets/cube.scene 中。
让立方体旋转
该工具有一个内置的代码编辑器。开发者可以在Project中右击刚才创建的rotate.ts脚本文件,使用内置的编辑器打开。然后在代码中的onUpdate中写轮换代码。onUpdate生命周期会以requestAnimationFrame的频率进行刷新,并通过this.entity操作到cube所在的实体。修改后记得保存代码。
public onUpdate(dt) {this.entity.transform.rotate(engine.Vector3.createFromNumber(15*dt, 30* dt, 45 * dt), true, false)})
快速查看运行效果
这个时候我们在2d/3d demo顶部和中间的按钮中选择刚刚创建的3D场景:cube.scene。然后再次点击播放使程序游戏运行。
玩的时候,开发者可以在Game选项卡看到旋转的方块,我们的程序游戏逻辑就在运行。同时,您可以在层次结构和检查器选项卡中查看实时程序游戏状态。按停止后,您可以返回编辑模式。
构建程序游戏
回到编辑模式后,接下来我们要构建程序游戏,压缩打包程序游戏需要的资源。点击左上角的Build >> Build Project,打开Build面板。点击“选择任务”,选择“微信小程序游戏”,然后点击“开始构建”,在3D传送门场景中选择cube.scene场景。构建完成后,所有产品都会被放入minigame目录中。该产品也可以使用模拟器预览进行调试。
在手机上预览
点击开发者工具中的“预览”按钮,用手机扫描二维码,即可在手机上预览刚刚创建的小程序游戏的效果。
上传到演示版
当小程序游戏开发到一定阶段,想要给项目组其他小伙伴体验时,可以提交体验版。具体操作方法是先点击Build选项卡右上角的“Upload”。
在弹窗中填写版本号和项目备注后,点击“上传”按钮。
上传成功后,需要登录小程序管理平台,点击“版本管理”。在右侧页面,选择刚刚提交的版本,点击“选择为试用版”。
选择试玩版后,您可以点击版本号下方的二维码图标,获取试玩版小程序游戏二维码。
具体步骤如下:

通过usb连接安卓手机,确认连接没有问题adb devices。在电脑上执行以下命令将手机5003端口映射到电脑5003端口
adb reverse tcp:5003 tcp:5003
在您的计算机上启动代理:
python -m poco.utils.net.stdbroker “ws://:5003” “tcp://:15004”
启动broker后,在手机上访问Egret的页面(需要使用全屏模式以保证坐标准确)。访问过程中,broker会打印移动连接的log,如下:

~ python -m poco.utils.net.stdbroker "ws://*:5003" "tcp://*:15004"server listens on ("0.0.0.0", 5003) transport websocketserver listens on ("0.0.0.0", 15004) transport socketStdBroker on.server on accept. <poco.utils.net.transport.ws.MyWsApp object at 0x1100620d0>
打开AirtestIDE并连接手机。然后选择Std-brokerpoco模式,就可以看到UI层级了。同时broker会打印连接日志:
server on accept. <poco.utils.net.transport.ws.MyWsApp object at 0x10d03d2d0>accept from: ('127.0.0.1', 56872)received_message from ('127.0.0.1', 56323) {"id":"2a0ce828-132e-4d15-a645-55493d7eaf4b","jsonrpc":"2.0","result":{"children"