Correction status:qualified
Teacher's comments:



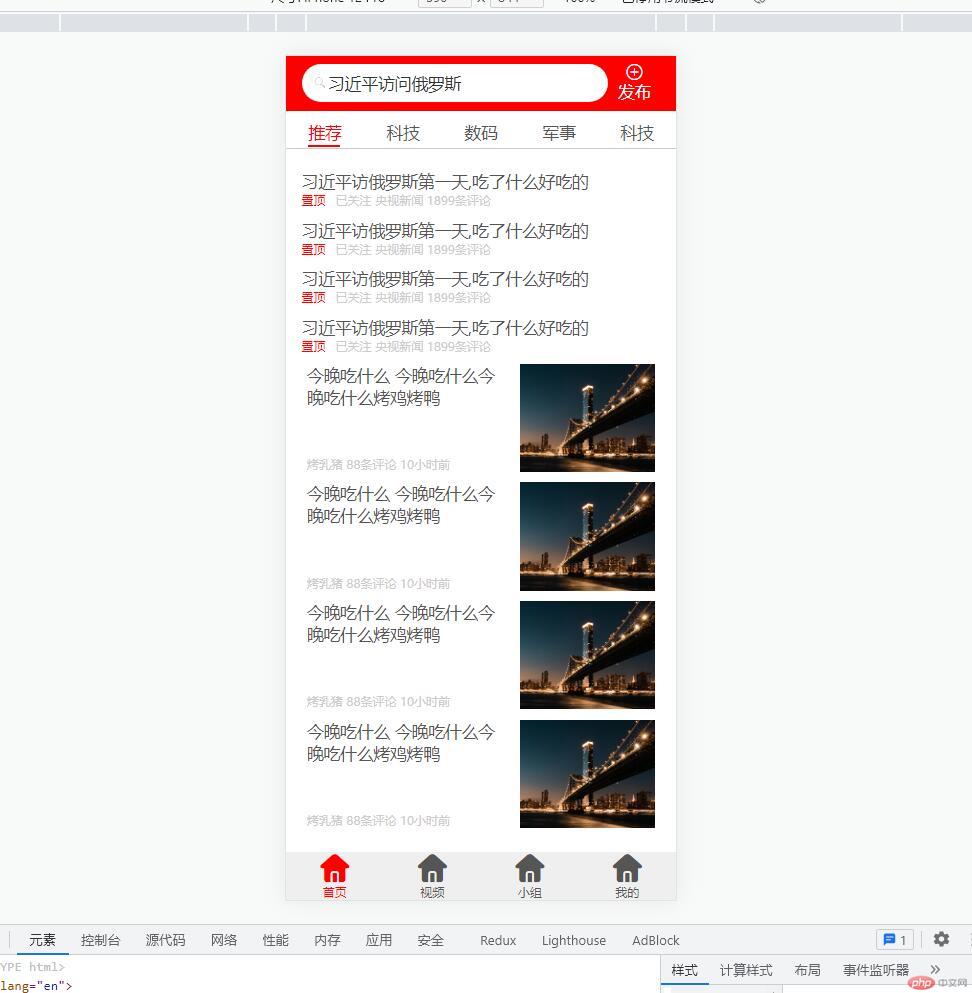
这是一个仿今日头条的项目
我们把css 进行了模块化
把页面分为了 页眉 主体 页脚
需要注意的是 大型的项目 不能使用@import url(‘reset.css’);的方式引入css
因为@import url(‘reset.css’);方式引入是异步引入 不是同步 异步引入 会 出现加载上的错误 渲染延迟等问题
<link rel="stylesheet" href="./static/css/reset.css">
<link rel="stylesheet" href="./static/css/header.css">
<link rel="stylesheet" href="./static/font/iconfont.css">
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_3192548_29x74lu5elo.css">
<link rel="stylesheet" href="./static/css/footer.css">
<link rel="stylesheet" href="./static/css/min.css">
<!-- 页眉 --><div class="header"><div class="search"><div class="keys"><span class="iconfont icon-fangdajing"></span><span>习近平访问俄罗斯</span></div><div class="publish"><span class="iconfont icon-jiahao"></span><span>发布</span></div></div><div class="nav"><a href="" class="active">推荐</a><a href="">科技</a><a href="">数码</a><a href="">军事</a><a href="">科技</a></div></div><!-- 主体 --><div class="main"><div class="rec-list"><a href="#" class="item"><span class="title">习近平访俄罗斯第一天,吃了什么好吃的</span></a><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></div><div class="rec-list"><a href="#" class="item"><span class="title">习近平访俄罗斯第一天,吃了什么好吃的</span></a><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></div><div class="rec-list"><a href="#" class="item"><span class="title">习近平访俄罗斯第一天,吃了什么好吃的</span></a><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></div><div class="rec-list"><a href="#" class="item"><span class="title">习近平访俄罗斯第一天,吃了什么好吃的</span></a><div class="desc"><span class="tag">置顶</span><div class="other"><span>已关注</span><span>央视新闻</span><span>1899条评论</span></div></div></div><div class="imga-list"><a href="" class="item"><div class="left"><div class="title">今晚吃什么 今晚吃什么今晚吃什么烤鸡烤鸭</div><div class="sesc"><span class="author">烤乳猪</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></a><a href="" class="item"><div class="left"><div class="title">今晚吃什么 今晚吃什么今晚吃什么烤鸡烤鸭</div><div class="sesc"><span class="author">烤乳猪</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></a><a href="" class="item"><div class="left"><div class="title">今晚吃什么 今晚吃什么今晚吃什么烤鸡烤鸭</div><div class="sesc"><span class="author">烤乳猪</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></a><a href="" class="item"><div class="left"><div class="title">今晚吃什么 今晚吃什么今晚吃什么烤鸡烤鸭</div><div class="sesc"><span class="author">烤乳猪</span><span class="replay-num">88条评论</span><span class="time">10小时前</span></div></div><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></a></div><div class="imgato-list"><a href="#" class="tiem"><div class="title">吃烤鱼 吃红烧肉,卤鸭 ,凉菜 ,金枪鱼 饿肚子,喝热水</div><div class="imgs"><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></div></a><a href="#" class="tiem"><div class="title">吃烤鱼 吃红烧肉,卤鸭 ,凉菜 ,金枪鱼 饿肚子,喝热水</div><div class="imgs"><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></div></a><a href="#" class="tiem"><div class="title">吃烤鱼 吃红烧肉,卤鸭 ,凉菜 ,金枪鱼 饿肚子,喝热水</div><div class="imgs"><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></div></a><a href="#" class="tiem"><div class="title">吃烤鱼 吃红烧肉,卤鸭 ,凉菜 ,金枪鱼 饿肚子,喝热水</div><div class="imgs"><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></div></a><a href="#" class="tiem"><div class="title">吃烤鱼 吃红烧肉,卤鸭 ,凉菜 ,金枪鱼 饿肚子,喝热水</div><div class="imgs"><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""><img src="https://pic.3gbizhi.com/2019/1112/20191112013312648.jpg" alt=""></div></a></div><div class="video-list"><a href="#" class="tiem"><div class="title"></div><video src=""></video></a></div></div>