Correction status:qualified
Teacher's comments:很详细,继续加油



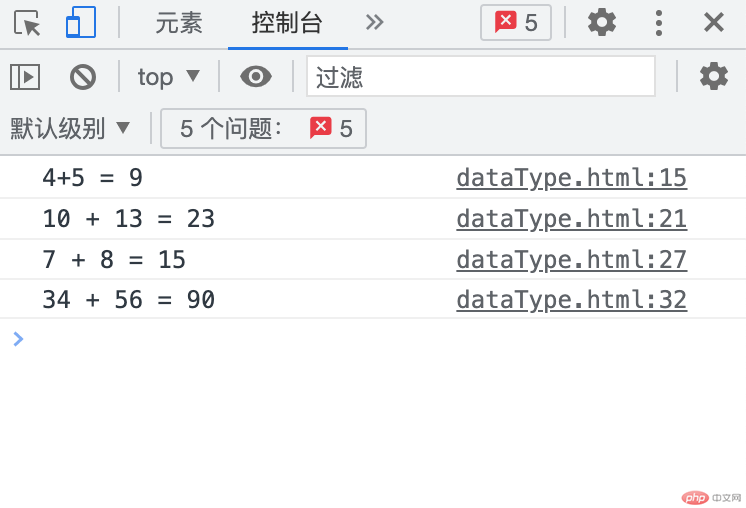
<script>// 命名函数function sum(a,b){return `${a}+${b} = ${a+b}`;}console.log(sum(4,5));

// 匿名函数const sum1=function(a,b){return `${a} + ${b} = ${a+b}`;}console.log(sum1(10,13));

// 箭头函数let sum2 =(a,b)=>{return `${a} + ${b} = ${a+b}`;}console.log(sum2(7,8));

// 立即执行函数let promptly = (function (a,b) {return `${a} + ${b} = ${a+b}`;})(34,56);console.log(promptly);

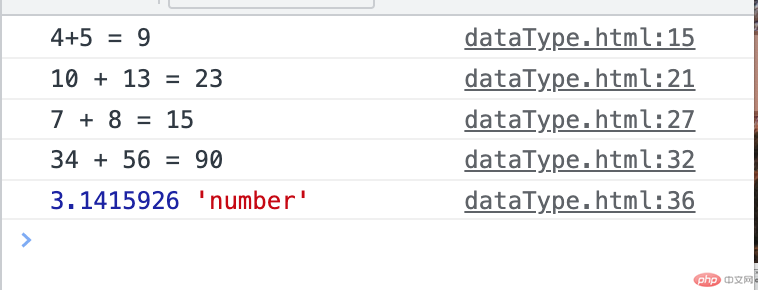
// Number类型console.log(3.1415926 ,typeof 3.1415926);

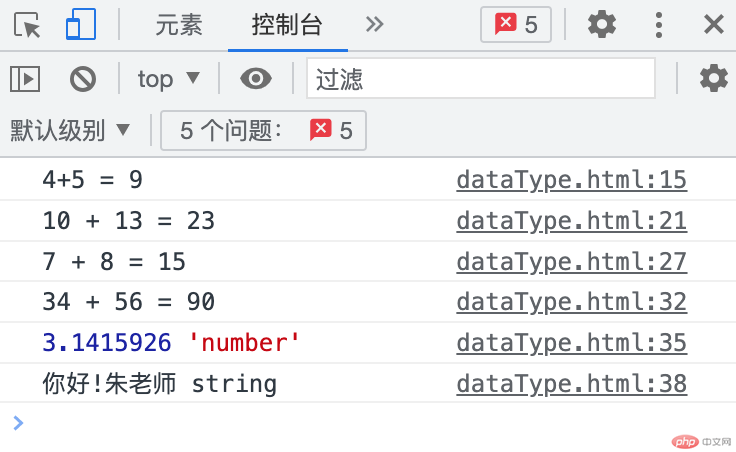
// String类型console.log(`你好!朱老师`, typeof `你好!朱老师`);

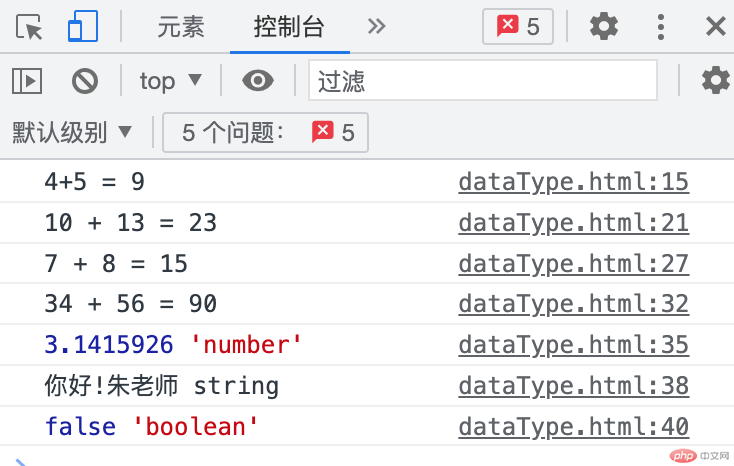
// 布尔类型console.log(false,typeof false);

// 空console.log(null,typeof null);

// undefinedlet un= (a,b)=>{return `${a} + ${b} = ${a+b}`;}console.log(un());

// 数组const arr=[1,2,3,`法外狂徒`,`张三`];console.log(Array.isArray(arr));//判断是否是数组,返回false或true

// 对象let username={id:1,username:`张三`,sex:`男`,'my email': '738925263@qq.com'}// 合法属性可以用"."来访问console.log(username.username);

// 非法标识符用['key(键)']的方式访问console.log(username['sex']);

// 封装对象,这个经常用到\user={id:1,username:`张三`,sex:`男`,'my email': '738925263@qq.com',show:function(){return `id=${this.id},'sex'=${this.sex}`}}console.log(user.show());

// 函数let fn = function(){ }// 添加属性fn.num= 3.1415926console.dir(fn.num);

// 添加方法fn.greet=function(name){return '你好'+ name;}console.log(fn.greet('张三'));</script>