Correction status:qualified
Teacher's comments:







被选中的HTML标签.要添加的属性名称 = function () {console.log(event);}
被选中的HTML标签.要删除的属性名称 = null;
function 设置一个命名函数() {console.log(event);}被选中的HTML标签.addEventListener("事件名称",命名函数);
被选中的HTML标签.removeEventListener("事件名称",命名函数);
2.3 事件派发-事件派发一共有两步,首先创建一个自定义的事件,第二步是将你创建的自定义事件自动派发给执行的HTML标签并触发.

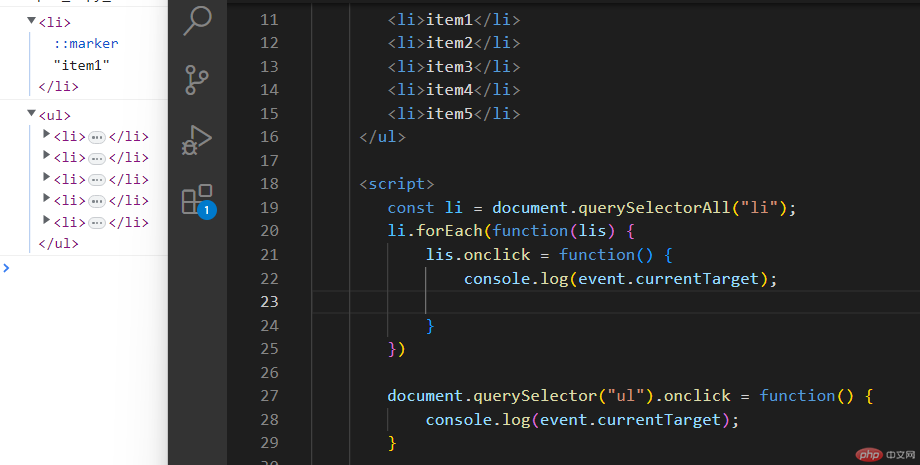
querySelectorAll 选择UL下面的所有的LI子元素,然后通过 ForEach 循环给每一个LI标签添加一个事件属性 onclick 当点击LI标签时就会显示事件主体,那么我们给LI的父元素也就是UL添加相同的事件属性 onclick 那么当点击LI标签的时候,不仅会显示LI的事件主体同时也会显示UL的事件主体.stopPropagation() 来禁止冒泡.

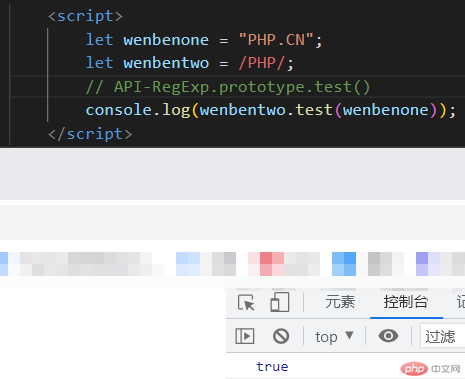
"" 而是改用 // 这种双斜杠表示.


1 对应的H转换成 UNICODE编码 ,那么参数就写 1 即可.