Correction status:qualified
Teacher's comments:总结的不错,没什么问题



:nth-child()::first-child()::last-chaild()::nth-last-chaild():
1.:hover:鼠标悬停
2.:enabled:有效控件
3.:disabled:禁用控件
4.:checked:选中控件
5.:required:必选控件
6.:focus:焦点控件
选中一一行背景变色
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结构伪类</title><link rel="stylesheet" href="zy.css"</head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li><li class="item">item9</li></ul></html>
对应的css样式
.list>.item:nth-child(1){background-color: brown;}
对应的效果
选中前三个
.list>.item:nth-child(-n+3){background-color: brown;}

倒数第三个
.list>.item:nth-last-child(3){background-color: brown;}

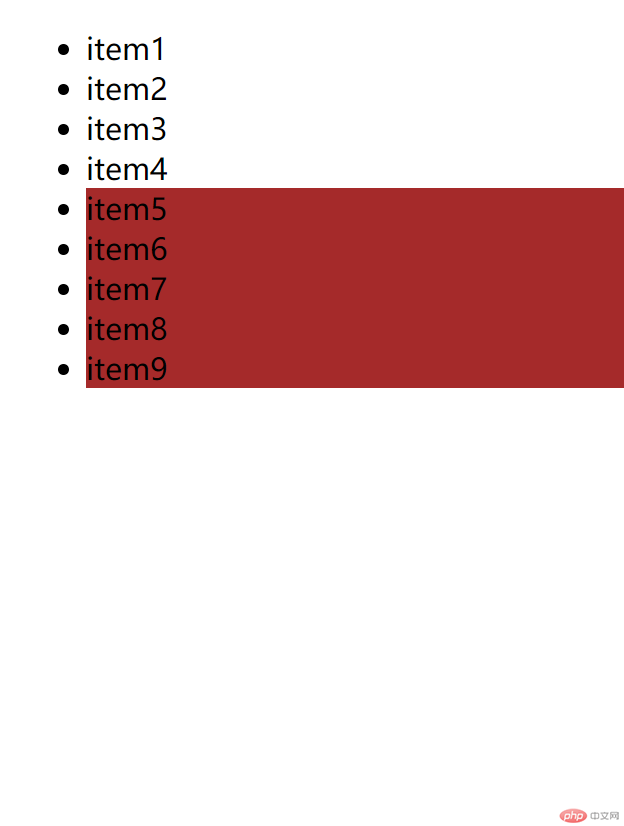
后五个
.list>.item:nth-last-child(-n+5){background-color: brown;}

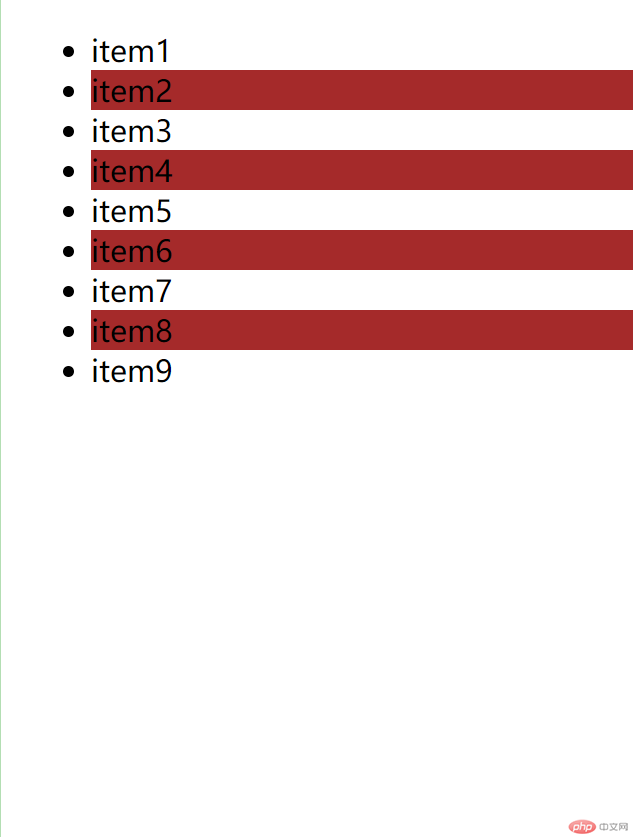
偶数列
.list>.item:nth-child(2n){background-color: brown;}

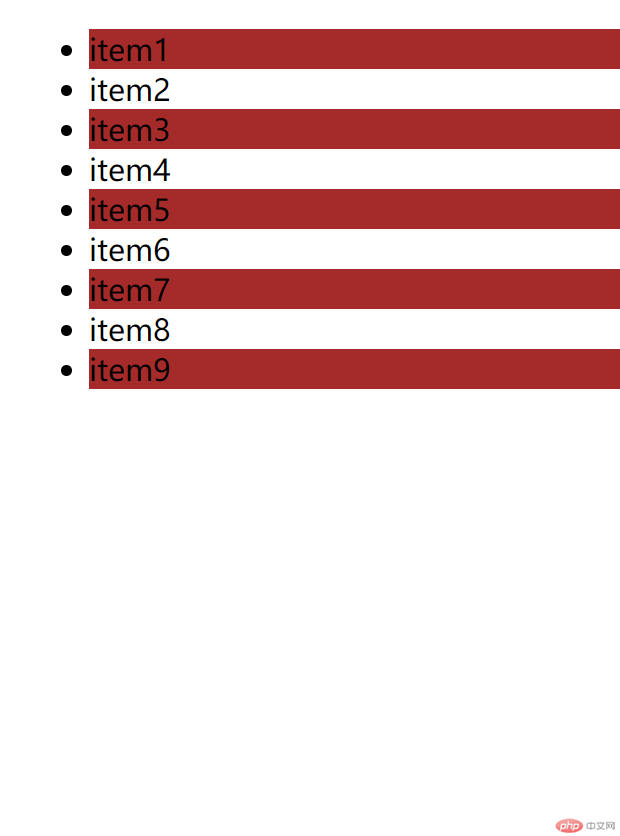
奇数列
background-color: brown;}

倍数列
.list>.item:nth-child(3n){background-color: brown;}