


在很多时候我们都会遇到验证码的多种场景,不同的产品也会使用不同的登录验证方式。
在项目开发中,我将KgCaptcha应用到搜索和分页中,下面是我写的的记录。

1、页面创建一个搜索表单
<form name="search" method="post" id="searchForm"><input type="hidden" name="page" value="" /><ol class="word"><input type="text" name="word" value="" maxlength="30" /></ol><ol class="submit"><input type="submit" name="" value="" /></form>
2、接入KgCaptcha
<script src="captcha.js?appid=xxx"></script><script>kg.captcha({// 绑定弹窗按钮button: "#captchaButton",// 验证成功事务处理success: function (e) {// 验证成功,直接提交表单console.log(e);$('#kgCaptchaToken').val(e["token"])setTimeout(() => {$('form[name=search]').submit()}, 500);},// 验证失败事务处理failure: function (e) {console.log(e);},});</script><a id="captchaButton" hidden>点击弹出验证窗口</a><input type="hidden" name="kgCaptchaToken" id="kgCaptchaToken" value=""/>
3、弹出验证窗口按钮
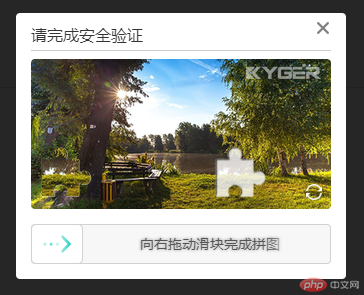
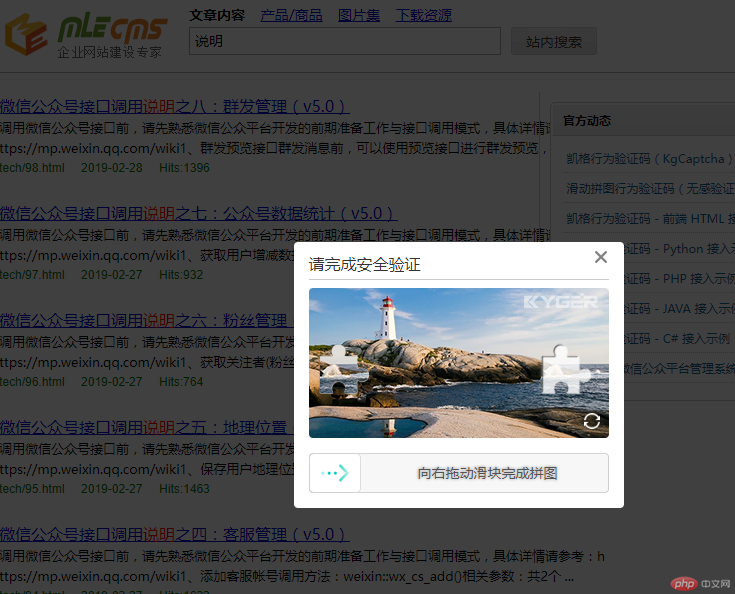
将表单提交绑定到id为captchaButton的弹出验证窗口按钮,当点击搜索,表单提交时,弹出验证窗口,待用户验证成功显示搜索结果。

4、分页限制
首次搜索,需要弹出验证;
第一页和第三页之后,需要弹出验证;
其余不需要验证的页码,直接显示搜索结果;
if (page=='' || page=='1' || page > '3') {$('#captchaButton').click()}
5、后端代码
后端根据当前页码,对提交的kgCaptchaToken进行验证,验证通过显示搜索结果;
<?phpif ($_POST['page']=='' || $_POST['page']=='1' || $_POST['page'] > '3') {include "KgCaptcha/KgCaptchaSDK.php";// 填写你的 AppId,在应用管理中获取$appId = "xxx";// 填写你的 AppSecret,在应用管理中获取$appSecret = "xxx";$request = new kgCaptcha($appId, $appSecret);// 填写应用服务域名,在应用管理中获取$request->appCdn = "https://cdn.kgcaptcha.com";// 前端验证成功后颁发的 token,有效期为两分钟$request->token = $_POST["kgCaptchaToken"];// 当安全策略中的防控等级为3时必须填写$request->userId = "kgCaptchaDemo";// 请求超时时间,秒$request->connectTimeout = 10;$requestResult = $request->sendRequest();if ($requestResult->code === 0) {// 验签成功逻辑处理// 输出搜索结果...} else {// 验签失败逻辑处理// 失败,提示错误并跳转页面msgbox("验证失败,错误信息:{$requestResult->msg}",'search.php');return false;}} else {// 输出搜索结果...}?>
SDK开源地址:KgCaptcha (KgCaptcha) · GitHub,顺便做了一个演示:凯格行为验证码在线体验