Correction status:qualified
Teacher's comments:



<template><div><el-space wrap style="margin-bottom:20px;"><el-input v-model="data.search" size="small" placeholder="Type to search" /><el-button type="" @click="search()">搜索</el-button></el-space><el-space wrap><el-button type="" @click="add()">添加</el-button></el-space><el-table:data="data.table"borderstyle="width: 100%"@select="select"><!--<el-table-column align="right"></el-table-column><el-table-column label="选择" type="selection" />--><el-table-column prop="uid" label="ID" min-width="50" /><el-table-column prop="name" label="Name" /><el-table-column prop="account" label="账号" /><el-table-column prop="phone" label="手机号" /><el-table-column prop="qq" label="QQ"></el-table-column><el-table-column prop="sex" label="性别"><!--插槽--><!-- scope 相当于循环里的一次数据foreach ( $data['table] as $v)scope.row 就是相当于是 $v--><template #default="scope"><span v-if="scope.row.sex == 'mimi'">保密</span><span v-else-if="scope.row.sex == 'nan'">男</span><span v-else-if="scope.row.sex == 'nv'">女</span></template></el-table-column><el-table-column prop="uid" label="修改" width="160px;"><template #default="scope"><el-space wrap><!--传点击这条数据的( scope.row )--><el-button type="warning" @click="add(scope.row)">修改</el-button></el-space><el-space wrap><el-button type="danger" @click="del(scope.row)">删除</el-button></el-space></template></el-table-column></el-table><el-paginationlayout="prev, pager, next":total="data.total":page-size="5"@current-change="fun"/><!--total:总条数page-size:一页显示多少条--><!--添加/修改 弹窗--><el-dialog v-model="data.add_form" :title="data.title"><el-form :model="form" label-width="120px"><el-form-item label="账号"><el-input v-model="form.account" /></el-form-item><el-form-item label="密码"><el-input v-model="form.password" /></el-form-item><el-form-item label="姓名"><el-input v-model="form.name" /></el-form-item><el-form-item label="手机号"><el-input v-model="form.phone" /></el-form-item><el-form-item label="QQ号"><el-input v-model="form.qq" /></el-form-item><el-form-item label="性别"><el-select v-model="form.sex" class="m-2" placeholder="Select" size="large"><el-option label="男" value="nan" /><el-option label="女" value="nv" /><el-option label="保密" value="mimi" /></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="data.add_form = false">取消</el-button><el-button type="primary" @click="add_form_json()">{{ data.title }}</el-button></span></template></el-dialog></div></template><script>import { reactive } from "vue"; // 引入动态创建import { UserLists , UserAdd ,UserDel } from "../network/index";export default{setup () {// 展示数据const data = reactive({table : [],total : 0,search : '',add_form : false,title : '添加',});// 展示的请求接口UserLists().then( (e)=>{data.table = e.data.data.user;data.total = e.data.data.count;console.log(data.table);})// 选择事件const select = (selection,row)=>{console.log(selection);console.log(row);}// 翻页方法const fun = (p) => {UserLists({p:p}).then( (e)=>{data.table = e.data.data.user;data.total = e.data.data.count;})// Index.php接收传值}// 搜索方法const search = () => {UserLists({search:data.search}).then( (e)=>{data.table = e.data.data.user;data.total = e.data.data.count;})}// 添加 修改// 展开form表单const form = reactive({uid : 0,account: '',password: '',name : '',phone : '',qq: '',sex: 'nan',})// 添加方法,如果为真,打开表单// 点击接收传uid数据,若有const add = (e) => {console.log(e);data.add_form = true;if(e){form.uid = e.uid;form.account = e.account;form.password = '';form.name = e.name;form.phone = e.phone;form.qq = e.qq;form.sex = e.sex;data.title = '修改';}else{form.uid = 0;form.account = '';form.password = '';form.name = '';form.phone = '';form.qq = '';form.sex = 'nan';data.title = '添加';}}// 确定提交添加的数据const add_form_json = () => {// 需要把数据提交给php接口// console.log(form);UserAdd(form).then((e) =>{// console.log(e);alert(e.data.msg);if(e.data.code == 0){UserLists().then( (e)=>{// 添加成功后自动刷新数据data.table = e.data.data.user;data.total = e.data.data.count;console.log(data.table);// 关闭添加表单data.add_form = false;})}})}// 删除const del = (e) => {UserDel({uid:e.uid}).then( (res) => {alert(res.data.msg);if( res.data.code == 0 ){UserLists().then( (e)=>{// 添加成功后自动刷新数据data.table = e.data.data.user;data.total = e.data.data.count;data.add_form = false;})}})}// 数据暴露出去return {data,select,fun,search,add,form,add_form_json,del,}}}</script>
<?phpnamespace app\admin\controller;use app\BaseController;use think\facade\Db;class Index extends BaseController{public function __construct(){// 跨域请求header("Access-Control-Allow-Origin:*");}public function index(){return '<style type="text/css">*{ padding: 0; margin: 0; } div{ padding: 4px 48px;} a{color:#2E5CD5;cursor: pointer;text-decoration: none} a:hover{text-decoration:underline; } body{ background: #fff; font-family: "Century Gothic","Microsoft yahei"; color: #333;font-size:18px;} h1{ font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height: 1.6em; font-size: 42px }</style><div style="padding: 24px 48px;"> <h1>:) </h1><p> ThinkPHP V' . \think\facade\App::version() . '<br/><span style="font-size:30px;">16载初心不改 - 你值得信赖的PHP框架</span></p><span style="font-size:25px;">[ V6.0 版本由 <a href="https://www.yisu.com/" target="yisu">亿速云</a> 独家赞助发布 ]</span></div><script type="text/javascript" src="https://e.topthink.com/Public/static/client.js"></script><think id="ee9b1aa918103c4fc"></think>';}// 管理员列表public function UserLists(){$p = input('post.p',1);$search = input('post.search','');// 在查询数出来的时候,// $user = Db::table('xpcms_admin')->select()->toArray();// limit方法、pgae方法// count方法统计数据库有多少条数据$where = [];if(!empty($search)){$where1 = [['username','like','%'.$search.'%']];$where2 = [['real_name','like','%'.$search.'%']];$where3 = [['mobile','like','%'.$search.'%']];$where = [$where1,$where2,$where3];}$count = Db::table('bew_admin_user')->whereOr($where)->where('status','<>','2')->count();$user = Db::table('bew_admin_user')->whereOr($where)->where('status','<>','2')->page($p,5)->select()->toArray();// toArray 数组形式,显示时间戳foreach($user as &$u){$u['time_add_s'] = date('Y-m-d H:i:s',$u['time_add']);}$arr = ['count' => $count,'user' => $user,];// php接口、只能有一次输出结果值echo json_encode(['code' => 0,'msg' => '成功','data' => $arr]);}// 添加&修改管理员,接收数据public function UserAdd(){$post = input('post.');$data = ['account' => $post['account'],'name' => $post['name'],'phone' => $post['phone'],'qq' => $post['qq'],'sex' => $post['sex'],'time_last' => time(),];// 查询单条数据$user = Db::table('bew_admin_user')->where('account',$post['account'])->find();if ( $post['uid'] == 0 ){// 判断查询出来的用户是否存在,若存在就退出,否则新建if(!empty($user)){echo json_encode(['code' => 1,'msg' => '账号已存在']);exit;}// 如果为0.就添加$data['password'] = md5($post['password']);$data['time_add'] = time();$ret = Db::table('bew_admin_user')->insert($data);} else {// 判断查询出来的用户名是否存在,且是不等于查询出来的uid,则修改if(!empty($user) && $post['uid'] != $user['uid']){echo json_encode(['code' => 1,'msg' => '账号已存在']);exit;}// 如果不为0 就修改if(!empty($post['password'])){$data['password'] = md5($post['password']);}$ret = Db::table('bew_admin_user')->where('uid', $post['uid'])->update($data);}// 添加&修改 后输出结果if( $post['uid'] == 0 ){if(empty($ret)){echo json_encode(['code' => 1,'msg' => '添加失败,请重试']);exit;};echo json_encode(['code' => 0,'msg' => '添加成功']);} else {if(empty($ret)){echo json_encode(['code' => 1,'msg' => '修改失败,请重试']);exit;};echo json_encode(['code' => 0,'msg' => '修改成功']);}}// 删除方法public function UserDel(){$uid = input('post.uid',0);if($uid ==0){echo json_encode(['code' => 1,'msg' => '请选择要删除的账号']);exit;}$del = Db::table('bew_admin_user')->where('uid', $uid)->update(['status'=>2,'time_last' => time(),]);if(empty($del)){echo json_encode(['code' => 1,'msg' => '删除失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '删除成功']);exit;}// 管理组列表接口public function GroupLists(){$p = input('post.p',1);$search = input('post.search','');$where = [];if(!empty($search)){$where[] = ['group_name','like','%'.$search.'%'];}$count = Db::table('bew_admin_user_group')->where('status','<>',0)->where($where)->count();$group = Db::table('bew_admin_user_group')->where('status','<>',0)->where($where)->page($p,3)->select()->toArray();foreach($group as &$u){$u['time_add_s'] = date('Y-m-d H:i:s',$u['time_add']);}$arr = ['count' => $count,'group' => $group,];// php接口、只能有一次输出结果值echo json_encode(['code' => 0,'msg' => '成功','data' => $arr]);}// 添加管理组public function GroupAdd(){$post = input('post.');$group = Db::table('bew_admin_user_group')->where('group_name', $post['group_name'])->find();if($post['group_id'] == 0){if(!empty($group)){echo json_encode(['code' => 1,'msg' => '添加失败,部门已存在']);exit;}$ret = Db::table('bew_admin_user_group')->insert(['group_name' => $post['group_name'],'status' => $post['status'],'time_add' => time()]);} else {if(!empty($group) && $group['group_name'] == $post['group_name']){echo json_encode(['code' => 1,'msg' => '修改失败,部门已存在']);exit;}$ret = Db::table('bew_admin_user_group')->where('group_id',$post['group_id'])->update(['group_name' => $post['group_name'],'status' => $post['status'],'time_add' => time(),'time_last' => time()]);}if($post['group_id'] == 0 ){if(empty($ret)){echo json_encode(['code' => 1,'msg' => '添加失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '添加成功']);} else {if(empty($ret)){echo json_encode(['code' => 1,'msg' => '修改失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '修改成功']);}}// 删除管理组public function GroupDel(){$group_id = input('post.group_id',0);if($group_id == 0){echo json_encode(['code' => 1,'msg' => '请选择要删除的管理组']);exit;}$ret = Db::table('bew_admin_user_group')->where('group_id',$group_id)->update(['status' => 0,'time_last' => time()]);if(empty($ret)){echo json_encode(['code' => 1,'msg' => '删除失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '删除成功']);}public function hello($name = 'ThinkPHP6'){return 'hello,' . $name;}}
<template><div><el-space wrap style="margin-bottom:20px;"><el-input v-model="data.search" size="small" placeholder="Type to search" /><el-button type="" @click="search()">搜索</el-button></el-space><el-space wrap><el-button type="" @click="add()">添加</el-button></el-space><el-table:data="data.table"borderstyle="width: 100%"@select="select"><!--<el-table-column align="right"></el-table-column><el-table-column label="选择" type="selection" />--><el-table-column prop="group_id" label="ID" min-width="50" /><el-table-column prop="group_name" label="Name" /><el-table-column prop="status" label="状态"><!--插槽--><!-- scope 相当于循环里的一次数据foreach ( $data['table] as $v)scope.row 就是相当于是 $v--><template #default="scope"><span v-if="scope.row.status == 0">关闭</span><span v-else-if="scope.row.status == 1">开启</span></template></el-table-column><el-table-column prop="uid" label="修改" width="160px;"><template #default="scope"><el-space wrap><!--传点击这条数据的( scope.row )--><el-button type="warning" @click="add(scope.row)">修改</el-button></el-space><el-space wrap><el-button type="danger" @click="del(scope.row)">删除</el-button></el-space></template></el-table-column></el-table><el-paginationlayout="prev, pager, next":total="data.total":page-size="3"@current-change="fun"/><!--total:总条数page-size:一页显示多少条--><!--添加/修改 弹窗--><el-dialog v-model="data.add_form" :title="data.title"><el-form :model="form" label-width="120px"><el-form-item label="部门名"><el-input v-model="form.group_name" /></el-form-item><el-form-item label="状态"><el-select v-model="form.stutas" class="m-2" placeholder="Select" size="large"><el-option label="开启" value="1" /><el-option label="关闭" value="0" /></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="data.add_form = false">取消</el-button><el-button type="primary" @click="add_form_json()">{{ data.title }}</el-button></span></template></el-dialog></div></template><script>import { reactive } from "vue"; // 引入动态创建import { GroupLists , GroupAdd ,GroupDel } from "../network/index";export default{setup () {// 展示数据const data = reactive({table : [],total : 0,search : '',add_form : false,title : '添加',});// 展示的请求接口GroupLists().then( (e)=>{data.table = e.data.data.group;data.total = e.data.data.count;console.log(data.table);})// 选择事件const select = (selection,row)=>{console.log(selection);console.log(row);}// 翻页方法const fun = (p) => {GroupLists({p:p}).then( (e)=>{data.table = e.data.data.group;data.total = e.data.data.count;})// Index.php接收传值}// 搜索方法const search = () => {GroupLists({search:data.search}).then( (e)=>{data.table = e.data.data.group;data.total = e.data.data.count;})}// 添加 修改// 展开form表单const form = reactive({group_id : 0,group_name: '',status: '',})// 添加方法,如果为真,打开表单// 点击接收传uid数据,若有const add = (e) => {console.log(e);data.add_form = true;if(e){form.group_id = e.group_id;form.group_name = e.group_name;form.status = e.status;data.title = '修改';}else{form.group_id = 0;form.group_name = '';form.status = '1';data.title = '添加';}}// 确定提交添加的数据const add_form_json = () => {// 需要把数据提交给php接口// console.log(form);GroupAdd(form).then((e) =>{// console.log(e);alert(e.data.msg);if(e.data.code == 0){GroupLists().then( (e)=>{// 添加成功后自动刷新数据data.table = e.data.data.group;data.total = e.data.data.count;console.log(data.table);// 关闭添加表单data.add_form = false;})}})}// 删除const del = (e) => {GroupDel({group_id:e.group_id}).then( (res) => {alert(res.data.msg);if( res.data.code == 0 ){GroupLists().then( (e)=>{// 添加成功后自动刷新数据data.table = e.data.data.group;data.total = e.data.data.count;data.add_form = false;})}})}// 数据暴露出去return {data,select,fun,search,add,form,add_form_json,del,}}}</script>
import { request } from "./request.js";// 跳转至tp项目文件export function login(data){return request ({url : "Login/index",method: "POST",data})}export function UserLists(data){return request ({url : "Index/UserLists",method: "POST",data})}// 添加数据请求export function UserAdd(data){return request ({url : "Index/UserAdd",method: "POST",data})}// 修改数据请求export function UserEdit(data){return request ({url : "Index/UserEdit",method: "POST",data})}// 删除数据请求export function UserDel(data){return request ({url : "Index/UserDel",method: "POST",data})}// 展示管理组请求export function GroupLists(data){return request ({url : "Index/GroupLists",method: "POST",data})}// 新增管理组请求export function GroupAdd(data){return request ({url : "Index/GroupAdd",method: "post",data})}// 删除管理组请求export function GroupDel(data){return request ({url : "Index/GroupDel",method: "post",data})}






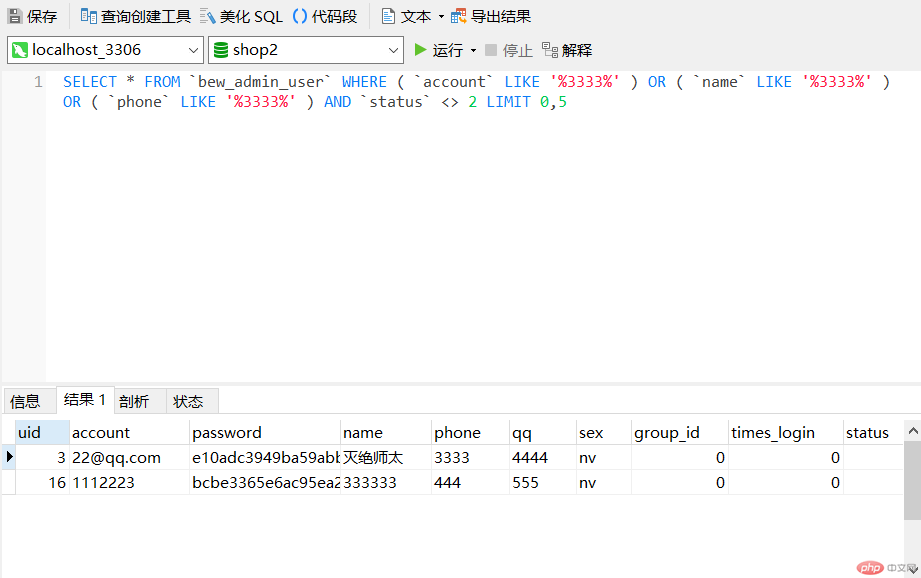
$where = [];if(!empty($search)){$where1 = [['account','like','%'.$search.'%']];$where2 = [['name','like','%'.$search.'%']];$where3 = [['phone','like','%'.$search.'%']];$where = [$where1,$where2,$where3];}$count = Db::table('bew_admin_user')->whereOr($where)->where('status','<>','2')->count();$user = Db::table('bew_admin_user')->whereOr($where)->where('status','<>','2')->page($p,5)->select()->toArray();

$where = [];if(!empty($search)){$where1 = [['account','like','%'.$search.'%']];$where2 = [['name','like','%'.$search.'%']];$where3 = [['phone','like','%'.$search.'%']];$where = [$where1,$where2,$where3];}$count = Db::table('bew_admin_user')->where('status','<>','2')->whereOr($where)->count();$user = Db::table('bew_admin_user')->where('status','<>','2')->whereOr($where)->page($p,5)->select()->toArray();

由此可见:whereOr在前,where在后,会先判断whereOr后继续判断where如果where在前,whereOr在后,判断完where就不再判断whereOr了

出现错误,有可能是因为跨域问题,或者是代码写错
1、跨域解决:添加一个魔术方法public function __construct(){// 跨域请求header("Access-Control-Allow-Origin:*");}2、代码写错,详情检查了如:正确:$ret = Db::table('bew_admin_user')->insert($data);错误:insert([$data])