Correction status:qualified
Teacher's comments:



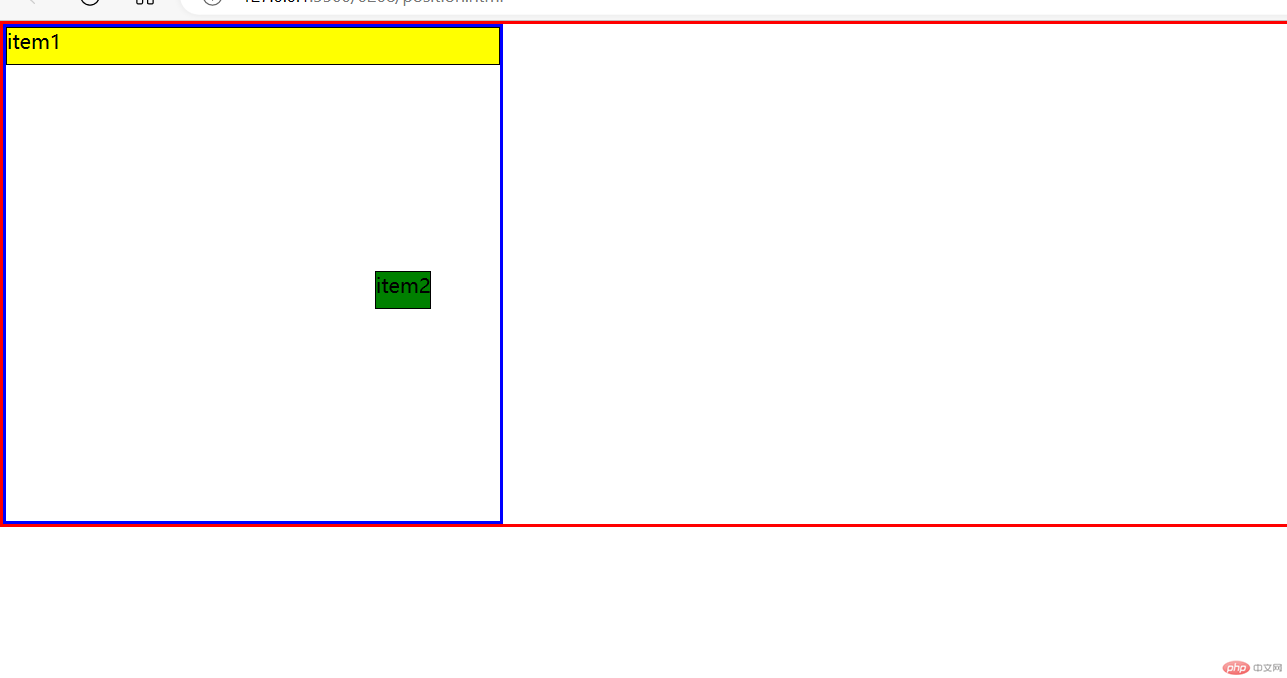
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul><li>item1</li><li class="absolute">item2</li></ul><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {border: 3px solid red;}ul {border: 3px solid blue;width: 400px;height: 400px;}ul li{height: 30px;border: 1px solid black;list-style: none;}ul li:first-child {background-color: yellow;}ul li:first-child + * {background-color: green;}ul li.absolute {position: absolute;top: 200px;left: 300px;}</style></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="box">广告位</div><style>body {min-height: 2000px;}.box {background-color: green;height: 100px;width: 150px;position: fixed;bottom: 10px;right: 5px;}</style></body></html>