Correction status:Uncorrected
Teacher's comments:



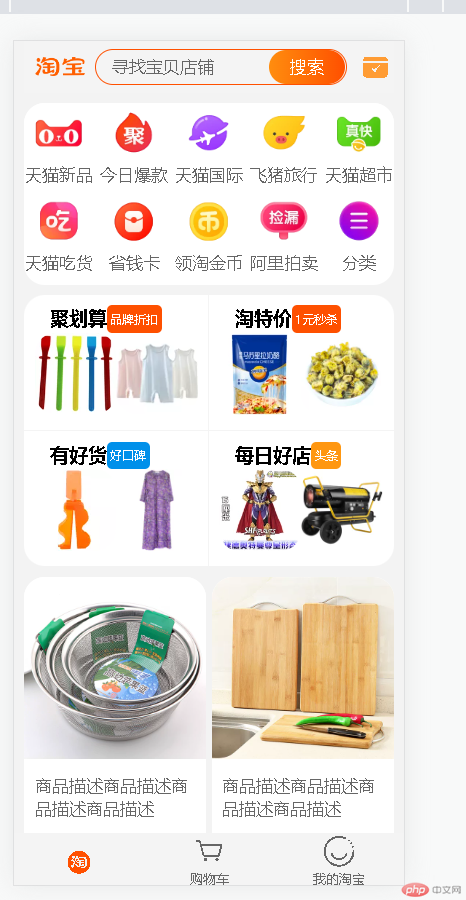
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>mobile-taobao</title><!-- <link rel="stylesheet" href="inc/header.css" /><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="inc/reset.css" /><link rel="stylesheet" href="inc/main.css" /><link rel="stylesheet" href="inc/footer.css" /> --><link rel="stylesheet" href="inc/modal.css" /></head><body><!-- 页眉 --><header><!-- 1.logo --><a href="###" class="logo"><img src="images/taobao.png" alt="" /></a><!-- 2.search --><a href="###"><span>寻找宝贝店铺</span><span>搜索</span></a><!-- 3.签到 --><a href="###" class="iconfont icon-qiandao-xuanzhong"></a></header><!-- 主体 --><main><ul class="navs"><li><a href="###"><img src="/images/navs/tmxb.webp" alt="" /></a><a href="###"><span>天猫新品</span></a></li><li><a href="###"><img src="/images/navs/jrbk.webp" alt="" /></a><a href="###"><span>今日爆款</span></a></li><li><a href="###"><img src="/images/navs/tmgj.webp" alt="" /></a><a href="###"><span>天猫国际</span></a></li><li><a href="###"><img src="/images/navs/fzlx.webp" alt="" /></a><a href="###"><span>飞猪旅行</span></a></li><li><a href="###"><img src="/images/navs/tmcx.webp" alt="" /></a><a href="###"><span>天猫超市</span></a></li><li><a href="###"><img src="/images/navs/tbch.webp" alt="" /></a><a href="###"><span>天猫吃货</span></a></li><li><a href="###"><img src="/images/navs/sqk.webp" alt="" /></a><a href="###"><span>省钱卡</span></a></li><li><a href="###"><img src="/images/navs/ltjb.webp" alt="" /></a><a href="###"><span>领淘金币</span></a></li><li><a href="###"><img src="/images/navs/alpm.webp" alt="" /></a><a href="###"><span>阿里拍卖</span></a></li><li><a href="###"><img src="/images/navs/fl.webp" alt="" /></a><a href="###"><span>分类</span></a></li></ul><ul class="entry"><li class="item"><div class="titil"><h3>聚划算</h3><span style="background-color: #fe5000">品牌折扣</span></div><a href="###"><img src="images/items/item-1.webp" alt="" /></a><a href="###"><img src="images/items/item-2.webp" alt="" /></a></li><li class="item"><div class="titil"><h3>淘特价</h3><span style="background-color: #fe5000">1元秒杀</span></div><a href="###"><img src="images/items/item-3.webp" alt="" /></a><a href="###"><img src="images/items/item-4.webp" alt="" /></a></li><li class="item"><div class="titil"><h3>有好货</h3><span style="background-color: #0090ea">好口碑</span></div><a href="###"><img src="images/items/item-5.webp" alt="" /></a><a href="###"><img src="images/items/item-6.webp" alt="" /></a></li><li class="item"><div class="titil"><h3>每日好店</h3><span style="background-color: #ff9711">头条</span></div><a href="###"><img src="images/items/item-7.webp" alt="" /> </a><a href="###"><img src="images/items/item-8.webp" alt="" /></a></li></ul><!-- 商品列表 --><ul class="list"><!-- <li class="items"><a href="###"><img src="images/items/item-9.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li> --><li class="items"><a href="###"><img src="images/items/item-9.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-10.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-11.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-12.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-13.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-14.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-15.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-16.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-17.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-18.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-19.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-20.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-21.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li><li class="items"><a href="###"><img src="images/items/item-22.webp" alt="" /></a><div class="desc"><a href="###">商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">18.5</span><span>123人已购买</span></div></div></li></ul></main><!-- 页脚 --><footer><a href="###" class="iconfont icon-taobao"></a><a href="###"><span class="iconfont icon-gouwuche"></span><span>购物车</span></a><a href="###"><span class="iconfont icon-wode"></span><span>我的淘宝</span></a></footer></body></html>
.navs {background: #fff;margin: 0.1rem;padding-bottom: 0.1rem;display: grid;grid-template-columns: repeat(5, 1fr);gap: 0.05rem;border-radius: 0.2rem;}.navs > li {display: flex;flex-flow: column nowrap;place-items: center;background: #fff;border-radius: 0.2rem;}main > .entry {display: grid;grid-template-columns: repeat(2, 1fr);margin: 0.1rem;border-radius: 0.2rem;}main > .entry .item {display: grid;background: #fff;padding: 0.1rem;grid-template-columns: repeat(2, 1fr);}main > .entry .item .titil {grid-column: span 2;display: flex;margin-left: 0.15rem;}main > .entry .item:first-child {border-right: 0.01rem solid #f4f4f4;border-bottom: 0.01rem solid #f4f4f4;border-top-left-radius: 0.2rem;}main > .entry .item:nth-child(2) {border-top-right-radius: 0.2rem;border-bottom: 0.01rem solid #f4f4f4;}main > .entry .item:nth-child(3) {border-right: 0.01rem solid #f4f4f4;border-bottom-left-radius: 0.2rem;}main > .entry .item:last-child {border-bottom-right-radius: 0.2rem;}main > .entry .item img {border-radius: 0.2rem;}main > .entry .item .titil span {color: #fff;font-size: xx-small;text-align: center;padding: 0.05rem 0.03rem;/* background-color: #fe5003; */border-radius: 0.05rem;}/* 商品列表 */main .list {display: grid;grid-template-columns: repeat(2, 1fr);margin: 0.1rem;gap: 0.05rem;border-radius: 0.2rem;}main .list .items {background-color: #fff;border-radius: 0.2rem;}main .list a img {border-top-left-radius: 0.2rem;border-top-right-radius: 0.2rem;}main .list .items a:first-child + * {margin: 0.1rem;}main .list .desc {/* padding: 0 0.05rem; */border-bottom-left-radius: 0.2rem;/* background-color: aqua; */}main .list .desc .price .iconfont {color: #ff5000;font-size: large;}main .list .desc .price span:last-child {color: #999;font-size: x-small;}
footer {background-color: #f4f4f4;display: grid;grid-template-columns: repeat(3, 1fr);/* place-content: center; */place-items: center;border-top: 0.01rem solid #f4f4f4;}footer a:first-child {font-size: 0.25rem;color: #ff5000;}footer a:first-child + * {display: grid;place-items: center;}footer a:last-child {display: grid;place-items: center;}footer a .iconfont {font-size: xx-large;}footer a span {font-size: small;padding: 0.01rem;}
header {margin: 0 0.1rem;display: grid;grid-auto-flow: column;grid-template-columns: 0.58rem 1fr 0.35rem;background-color: #f4f4f4;place-items: center;gap: 0.1rem;}header > a:first-child {margin-top: 0.04rem;margin-left: 0.1rem;}header > a:first-child + * {display: flex;place-content: space-between;border: 0.01rem solid #ff5000;border-radius: 0.25rem;height: 0.35rem;width: 100%;place-items: center;}header > a:first-child + * > span:first-child {margin-left: 0.15rem;}header > a:first-child + * > span:last-child {padding: 0.05rem 0.2rem;margin-right: 0.01rem;border-radius: 0.25rem;/* 背景色渐变效果 */background: linear-gradient(to left, #ff5000, #ff8d0e);color: #fff;}header > a:last-child {font-size: 0.2rem;color: #ff9c34;}
* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: calc(100vw / 3.75);}body {font-size: 0.16rem;background: #f3f3f3;}/* 图片撑满父容器 */img {width: 100%;}/* 媒体查询 */@media (max-width: 320px) {html {font-size: 0.85px;}}@media (min-width: 640px) {html {font-size: 170px;}}header,footer {position: fixed;height: 0.5rem;}header {top: 0;left: 0;right: 0;z-index: 9;}footer {bottom: 0;left: 0;right: 0;z-index: 9;}main {position: relative;top: 0.5rem;min-height: 20rem;bottom: 0.5rem;}a {text-decoration: none;color: #666;}li {list-style: none;}