Correction status:Uncorrected
Teacher's comments:



作业内容:1. class 声明与实例化,属性,方法,静态方法与继承的语法 2. DOM元素的获取方法演示 3. DOM遍历的常用方法
1.声明:class
2.属性:constructor
3.方法:method(){}简写
4.访问器属性:get method()/set method()
5.静态方法:static
6.继承:extends / super
<script>/*** class声明类* 类的作用是批量创建对象*/class User {/*1.属性:使用constructor关键字声明*/constructor(username, password) {this.username = usernamethis.password = password}/* 2.方法:使用简写的方式 method(){}*/say() {return `名字:${this.username},密码:${this.password}`}/* 3.访问器属性*/set username(name) {this.name = name}get username() {return `${this.name}`}/* 4.静态成员 static */static national = "中国"}/* 通过User类创建 person 对象 */let person = new User("user1", "user1@1234")console.log(person.say())/*** 类的继承* 1.关键字:extends* 2.作用:为了扩展类的功能*/class student extends User {constructor(username, password, age) {super(username, password)//子类中的新属性this.age = age}//子类中的新方法say() {return `${super.say()},(${this.age})`}}const person1 = new student("朱老师", "Koge@1234", 18)console.log(person1.say())</script>
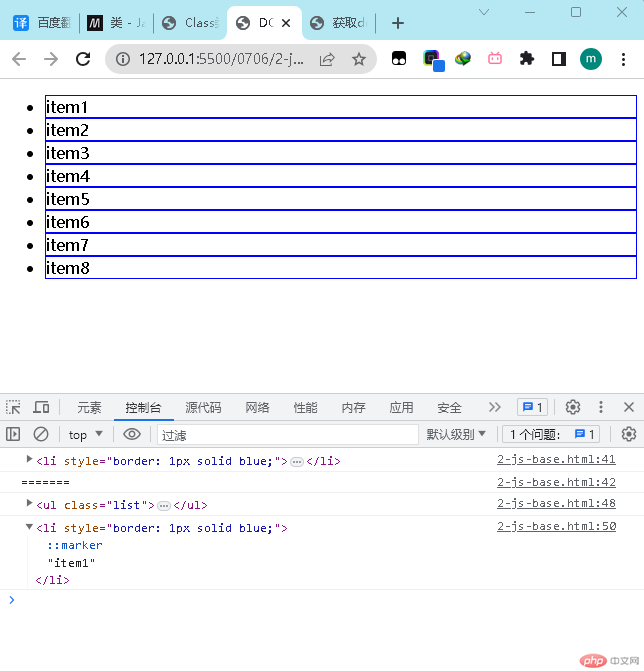
1.document.querySelectorAll('css选择器'):获取一组元素
2.document.querySelector('css选择器'):获取一个元素
<body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><script>//console.log(" 1.获取一组元素:document.querySelectorAll()")/*** 1.获取一组元素:document.querySelectorAll('css选择器')*返回值:为一个NodeList 类数组,自带了forEach(),entries(),item(),keys()方法*///const items = document.querySelectorAll(".list>li")//console.log(items)//通过自带的forEach()遍历元素//items.forEach((item) => console.log(item))//textContent:元素中的文本内容/* items.forEach((item) => console.log(item.textContent))console.log(" 1.获取一个元素:document.querySelectorAll()") *//*** 2.获取一个元素:document.querySelector('css选择器')*集合中满足条件的第一个元素,也就是集合中 第一个*///console.log(items[0])let item = document.querySelector(".list>li")console.log(item)console.log("=======")/*** querySelectorAll,querySelector* 也可以在元素中调用*/const list = document.querySelector(".list")console.log(list)/* 获取满足条件的第1个元素 */console.log(list.querySelector("li"))const ls = list.querySelectorAll("li")ls.forEach((item) => (item.style.border = "1px solid blue"))</script></body>

body : document.bodyhead : document.headtitle : document.titlehtml : document.documentElementurl : document.URLwindow : document.defaultViewcookie : document.cookiescript : document.scriptsstyleSheets: document.styleSheets
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>DOM元素获取的快捷方法</title></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><script>/* 1.获取body元素 */console.log(document.body)/* 2.获取head元素 */console.log(document.head)/* 3.获取titil元素 */console.log(document.title)/* 4.获取页面的URL */console.log(document.URL)/* 5.获取windows */console.log(document.defaultView)/* 6.获取html */console.log(document.documentElement)/* 7.获取cookie */console.log(document.cookie)/* 8.获取script */console.log(document.scripts)/* 9.获取styleSheets */console.log(document.styleSheets)</script></body></html>
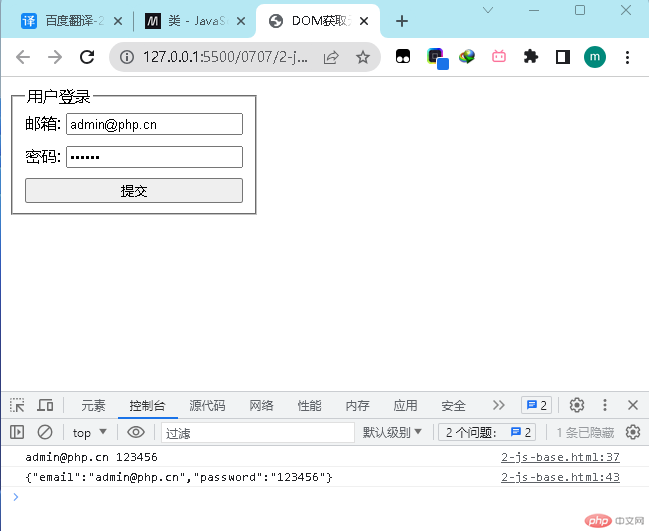
form : document.forms.id/nameinput: input.name/idvalue: input.name/id.value
<script>/** 前后端分离* 前端 <-->(JSON格式的字符串)<-->服务器端* 将表单中的用户邮箱和密码发送到服务端**//*第一步 获取邮箱与密码 */let email = document.forms.login.email.valuelet password = document.forms.login.password.valueconsole.log(email, password)/* 第二步 转为JS对象 *///let user={email:email,password:password} 简写let user = { email, password }/* 第三步 把JS对象序列化成JSON字符串 */let json = JSON.stringify(user)console.log(jsons)</script>

children: 元素类型子节点firstElementChild: 第一个子元素lastElementChild: 最后一个子元素nextElementSibling: 下一个兄弟元素previousElementSibling: 前一个兄弟元素parentElement: 父元素contains(): 是否是后代
<body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul><script>/* DOM 节点类型(12个,常用3个)1.document:文档类型,92.element:元素类型,13.text:文本类型,3*//* document.querySelectorAll参数:css选择器返回值:NodeList类数组,自带了foreach(),entries(),value(),keys()方法类数组转成真正的数组方法:[...类数组名],Array.from(类数组名)*/let list = document.querySelector(".list")// 列表 class = 'list'//console.log(list)/* DOM 节点类型(12个,常用3个)1.document:文档类型,92.element:元素类型,13.text:文本类型,3*/// noteType: 查看节点类型//console.log(list.nodeType)/* 1.所有子节点:chileNodes返回值:NodeList类数组,自带了foreach(),entries(),value(),keys()方法类数组转成真正的数组方法:[...类数组名],Array.from(类数组名)包含了所有节点类型:文本节点和元素节点,如果只想获取元素节点,需要将类数组转成真正的数组,使用数组filter()过滤得到元素节点及节点上的内容*/console.log(list.childNodes)//只获取list.childNodes中的元素节点let lt = Array.from(list.childNodes).filter((item) => item.nodeType === 1)//console.log(lt)//2.所有元素子节点:children//console.log(list.children);[...list.children]// console.log([...list.children])//3.获取第一个子节点:firstElementChild// console.log([...list.children][0])let first = list.firstElementChildconsole.log(first)//4.获取下一个子节点:nextElementSiblinglet second = first.nextElementSiblingconsole.log(second)//5.获取最后一个子节点:lastElementChildlet last = list.lastElementChildconsole.log(last)//6.上一个子节点:previousElementSiblinglet prev = last.previousElementSiblingconsole.log(prev)//7.父元素parentElementlet parent = prev.parentElementconsole.log(parent)//8.是否是后代// console.log(contains(list))</script></body>