


<img>, <input>都是这类元素<img src="...">: 以src属性指向引用的外部图片资源<input type="...">: type不同,替换成不同的类型<h1><p><span><div><table><ul+li><a>...<div>, <ul+li>, <table>,<p>, <h1-h6>…<span>,<input>, <em>,<strong>,<a>…display改变)

demo2.html<style>标签<style>标签应该始终坚持写在<head>标签内<style>标签中的@import也必须写在首行demo3.htmlstyle="..."属性@import, 也没意义demo4.html根据元素的标签名称和属性来选择元素, 是最朴素,最直观的方式
常用的简单选择器有5种:
div {...}tag[property...].active {...}#main {...}p, .active, div {...}*, 表示全部元素, 通常用在上下文选择器当元素选择器, 类选择器, ID选择器同级共存时:tag < class < id
demo5.html, style3.css空格, 如 div p, body *>, 如 div + h2+, 如 li.red + li~, 如 li.red ~ lidemo6.html, style4.css
伪类, 顾名思义, 仍然是”class”级别的选择器, 优先级小于id,大于标签
:, 而不是点.<a>,非常简单大家可自行度度, 不再多说结构性伪类通常用于后代选择器中, 在父元素上调用,选择子元素集合中匹配的元素
所谓非限定类型, 是指只关注子元素的位置, 忽略子元素类型(当然也可以指定类型)
:nth-child(n)是最主要的非限定类型,其它四个只是它的某种行为快捷方式罢了
:nth-child(n): 匹配父元素中指定索引的子元素:first-child: 匹配父元素中的第一个子元素:last-child: 匹配父元素中的最后一个子元素:nth-last-child(n): 匹配从父元素中倒数选择子元素:only-child: 匹配父元素中的唯一子元素所谓限定类型, 是指既关注子元素的位置, 也关注子元素类型(当然也可以忽略类型)
selector:nth-of-type(n)是最主要的限定类型,其它四个只是它的快捷方式
selector:nth-of-type(n): 匹配父元素中指定索引的子元素selector:first-of-type: 匹配父元素中的第一个子元素selector:last-of-type: 匹配父元素中的最后一个子元素selector:nth-last-of-type(n): 匹配从父元素中倒数选择子元素selector:only-of-type: 匹配父元素中的唯一子元素
非限定到限定的转换规则, 将child 用 of-type替换即可
[selector]::nth-of-type(n):nth-child(n)前面加上选择器, 则自动转换为限定类型selector::nth-of-type(n),省略前面选择器, 则转为非限定类型n有二种类型, 它对应的初值并不相同n为字面量,则从1开始, 如(1,2,3…)n为表达式时, 如(2n, 2n+1, 2n-1…), 则从0开始,如果计算结果为0或负数,不会匹配n为负值是, 表示从反方向开始计算,如(-3), 即倒数三个(odd)奇数, (even)偶数demo7.html, style.css5
:enabled: 选择每个启用的 <input> 元素
:disabled: 选择每个禁用的 <input> 元素:checked: 选择每个被选中的 <input> 元素:required: 包含required属性的元素:optional: 不包含required属性的元素:valid: 验证通过的表单元素:invalid: 验证不通过的表单:read-only: 选择只读表单元素content配合使用, 主要用来清除元素浮动::after: 在当前元素之后添加::before: 在当前元素之前添加元素按显示方式分为块级元素和行内元素。
块级元素总是独占一行,两边不允许有元素,总是追求最大化把父级元素撑满,高度是其子元素的总高度,块级元素允许并需要设置宽高,例如<div>、<p>、<table>、<tr>、<td>、<ul>、<li>、<form>、<iframe>、<h1>~<h6>…
行内元素通常在一行中进行设置,两边允许有内容,它的宽高追求最小化。高度和两边的内容一致,宽度是自身当前内容的宽度,不可自己设置宽高,设置了也没用。例如<span>、<input>、<a>、<em>、<strong>、<i>、<label>…
2、CSS是什么? 它的主要作用是什么?
CSS是层叠样式表(Cascading Style Sheets),它的主要作用是设置HTML元素在文档中的布局和显示方式。它能精确的找到网页中元素的位置并给元素添加样式,使html页面看起来更加整洁美观。
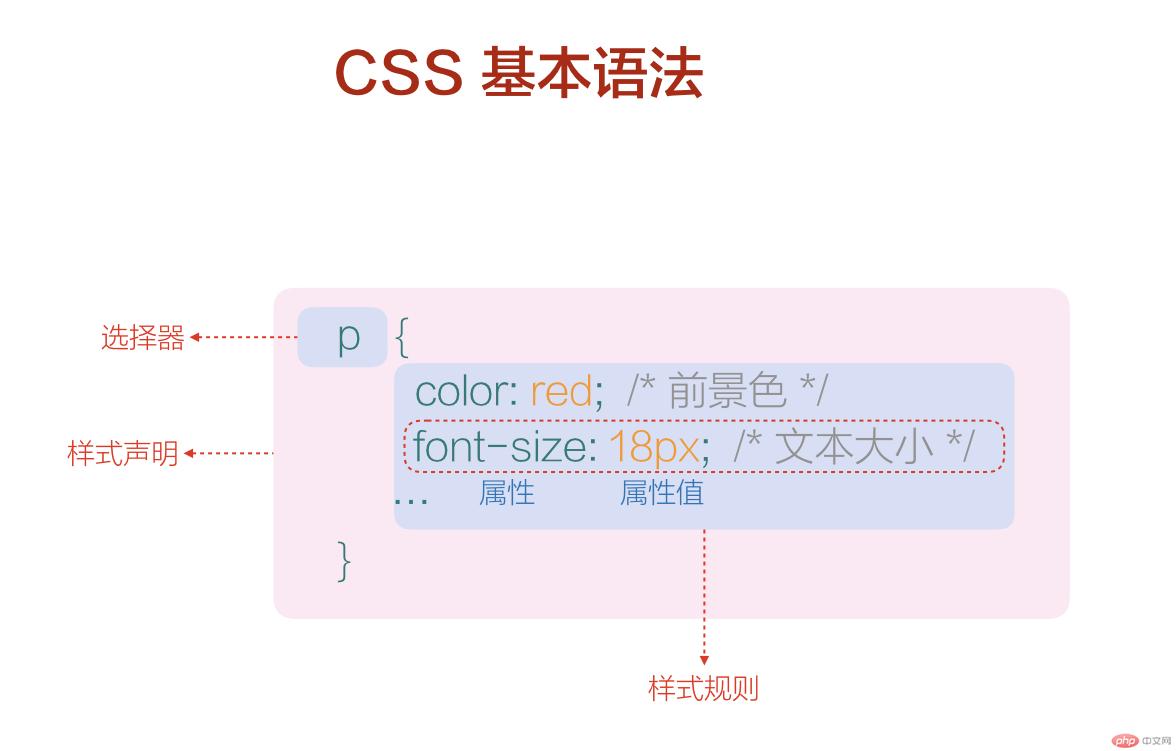
3、什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器是用来选择页面中某一个或某一组标签,它的样式声明由一个键值对组成,分别是属性名:属性值。
4、举例演示CSS简单选择器(全部)
优先级:id选择器>class选择器>元素选择器
(1) 元素选择器 ——按名称
实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css元素选择器</title><link rel="stylesheet" href="static/css/style1.css"></head><body><p>作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p><p>一批新规自11月起施行 将影响你我的生活</p><p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p><h3>今日练习CSS</h3></body></html>p{/*文本前景色*/color: red;}
(2) 属性选择器 (class和id都是属性选择器的一种)
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css类选择器</title><link rel="stylesheet" href="static/css/style1.css"></head><body><p class="blue">作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p><p class="blue">一批新规自11月起施行 将影响你我的生活</p><p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p><h3>今日练习CSS</h3></body></html>
p[class=”blue”]{
color:blue;
}
类选择器可简写为
.blue{
color: blue;
}
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>id选择器</title><link rel="stylesheet" href="static/css/style1.css"></head><body><p class="blue">作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p><p class="blue" id="p1">一批新规自11月起施行 将影响你我的生活</p><p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p><h3>今日练习CSS</h3></body></html>
style1.css
p[id="p1"]{font-size: 25px;}
id选择器可简写为
#p1{font-size: 25px;}
实例
.blue,#p1,h3{background-color: lightcyan;}
实例
body *{background-color: #ccc;}
上下文选择器也叫结构选择器。
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>上下文选择器</title><link rel="stylesheet" type="text/css" href="static/css/style2.css"></head><body><section><div><h2>PHP</h2><h2>HTML</h2><h2>CSS</h2></div><h2>Java</h2><h2>Python</h2><h3>GOlang</h3></section></body></html>style2.csssection h2{color: lightgreen;}
section>h2{
color: lightgreen;
}
div+ *{background-color: #ccc;}
div~ *{background-color: #ccc;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>结构伪类选择器</title><link rel="stylesheet" type="text/css" href="static/css/style3.css"></head><body><ul><li><h3>执勤表</h3><ul><li>php</li><li>html</li><li>css</li></ul></li><li><h3>购物单</h3><ul><li>牛肉</li><li>土鸡蛋</li><li>低卡蔬菜</li></ul></li><li><h3>娱乐项目</h3><p>太极拳</p><ul><li>练琴弹吉他</li><li>跟着节拍器连8/6拍鼓点</li><li>下棋</li></ul><p>娱乐时间结束了</p></li></ul></body></html>
style3.cssul > :nth-child(2){background-color: grey;}ul:first-child > :nth-child(2){background-color: lightgreen;}ul:first-child > :last-child{background-color: lightblue;}ul:first-child > :last-child > p:nth-child(n+1){background-color: pink;}ul:first-child>:last-child li:nth-child(n+1){color: white;}
ul:first-of-type > :last-of-type > p:nth-of-type(n+1){color: blue;}ul:first-of-type>:last-of-type li:nth-of-type(n+1){color: white;}
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单伪类选择器</title><link rel="stylesheet" type="text/css" href="static/css/style4.css"></head><body><h2>用户登录</h2><form action="" method=""><p><label for="email">邮箱:</label><input type="email" name="email" id="email" required></p><p><label for="pass">密码:</label><input type="password" name="pass" id="pass"></p><p><label for="warning">警告:</label><input type="text" value="不允许重复登录" id="warning" style="border:none;" disabled></p><p><label for="save">保存密码:</label><input type="checkbox" name="save" id="save" checked></p></form></body></html>```cssstyle4.cssinput:enabled{background-color: lightgreen;}input:disabled{background-color: pink;}input:required{background-color: yellow;}
```
前两年出了点状况一直在辗转住院养病什么的。最近才身体有所好转。认真开始每天看看课程。给老师添麻烦了!